When using hugo new to create many markdown files for a section, Hugo uses layouts/_default/list.html as the default list page layout to generate.
Version
Hugo 0.92
Create Markdown
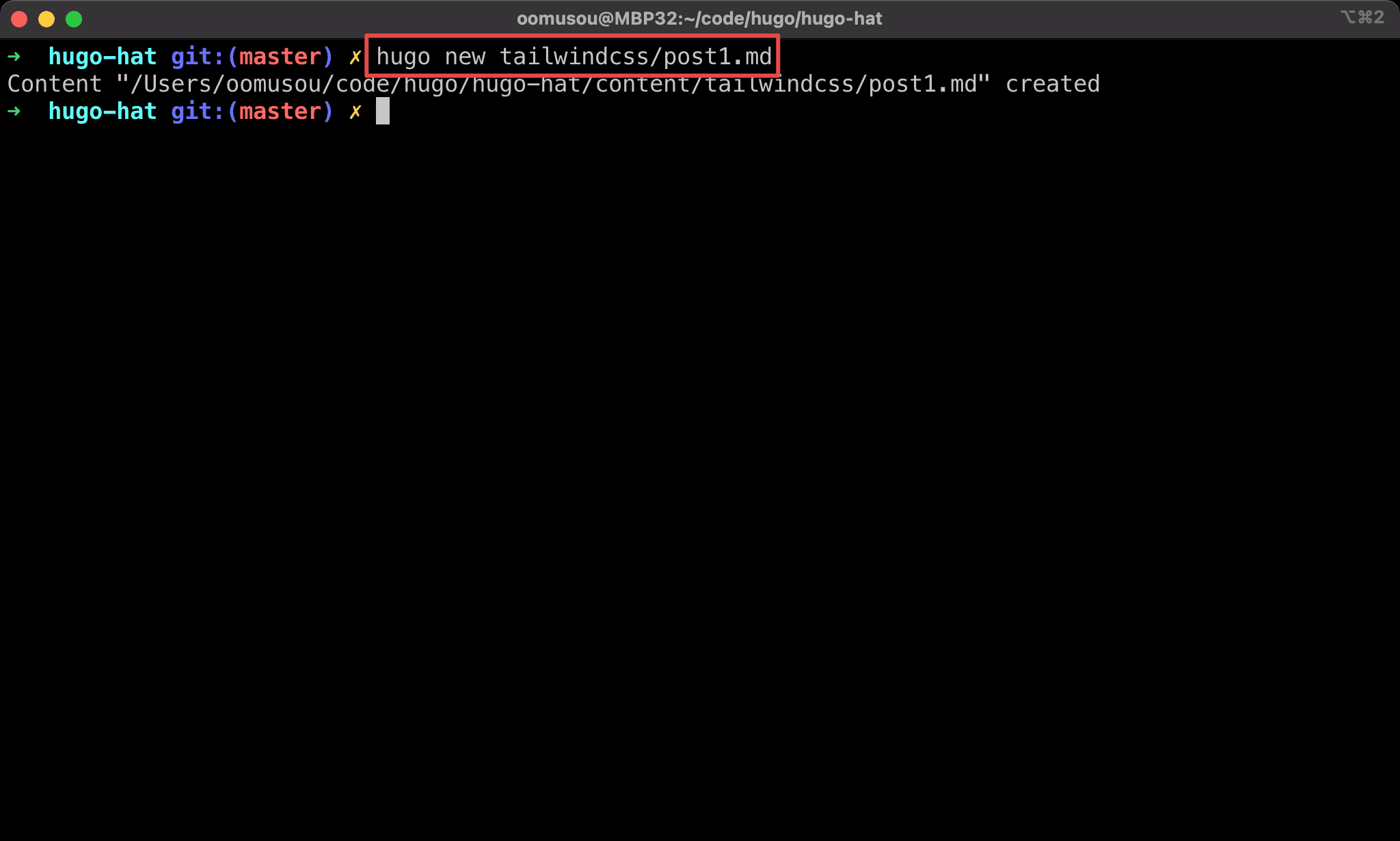
$ hugo new tailwindcss/post1.md
hogo new: create markdown file by the defaultarchetypes/default.mdtailwindcss/post1.md: create markdown undertailwindcsssection

post1.md is created by Hugo CLI.

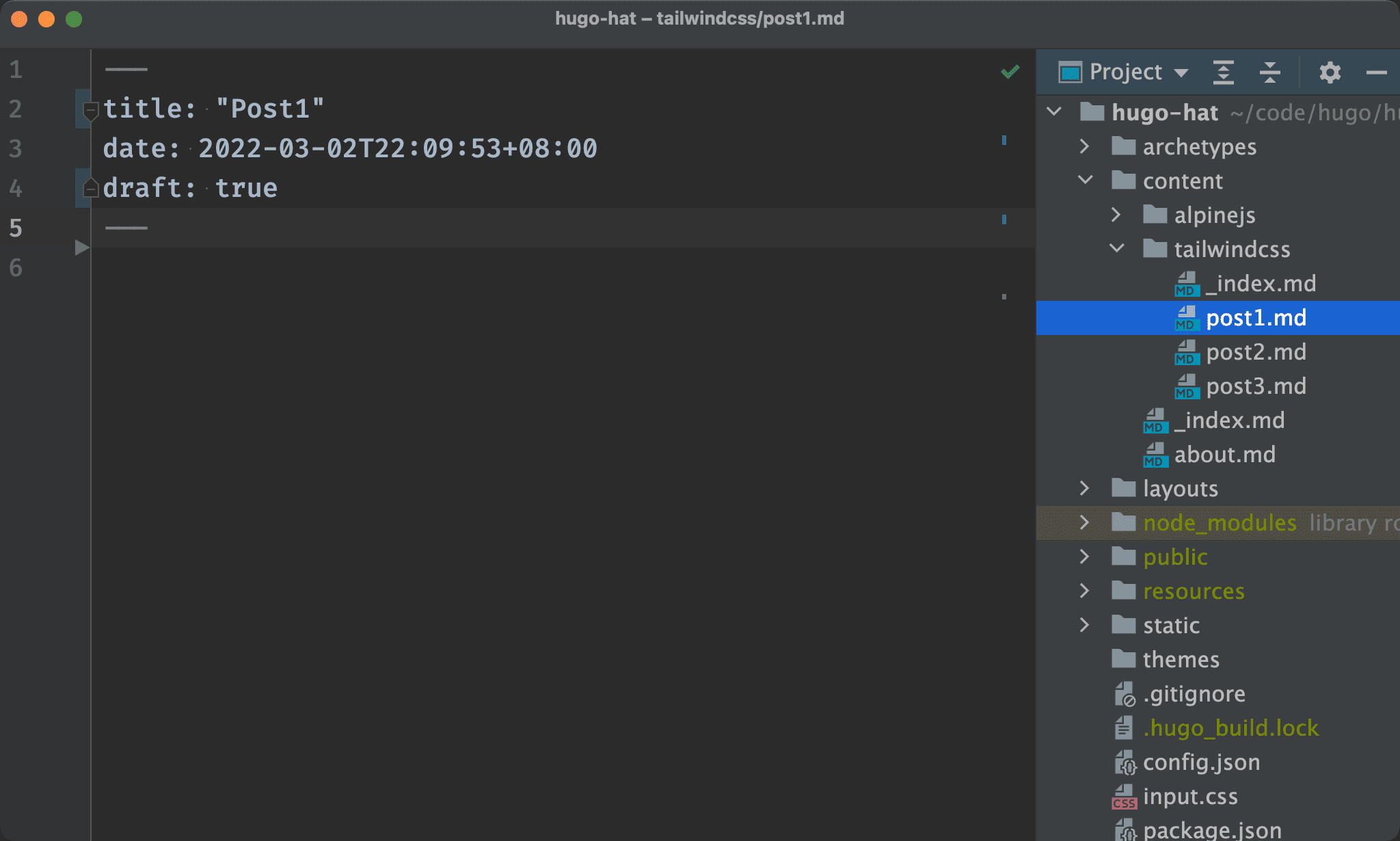
post1.md is created under the tailwindcss folder.
Markdown Content
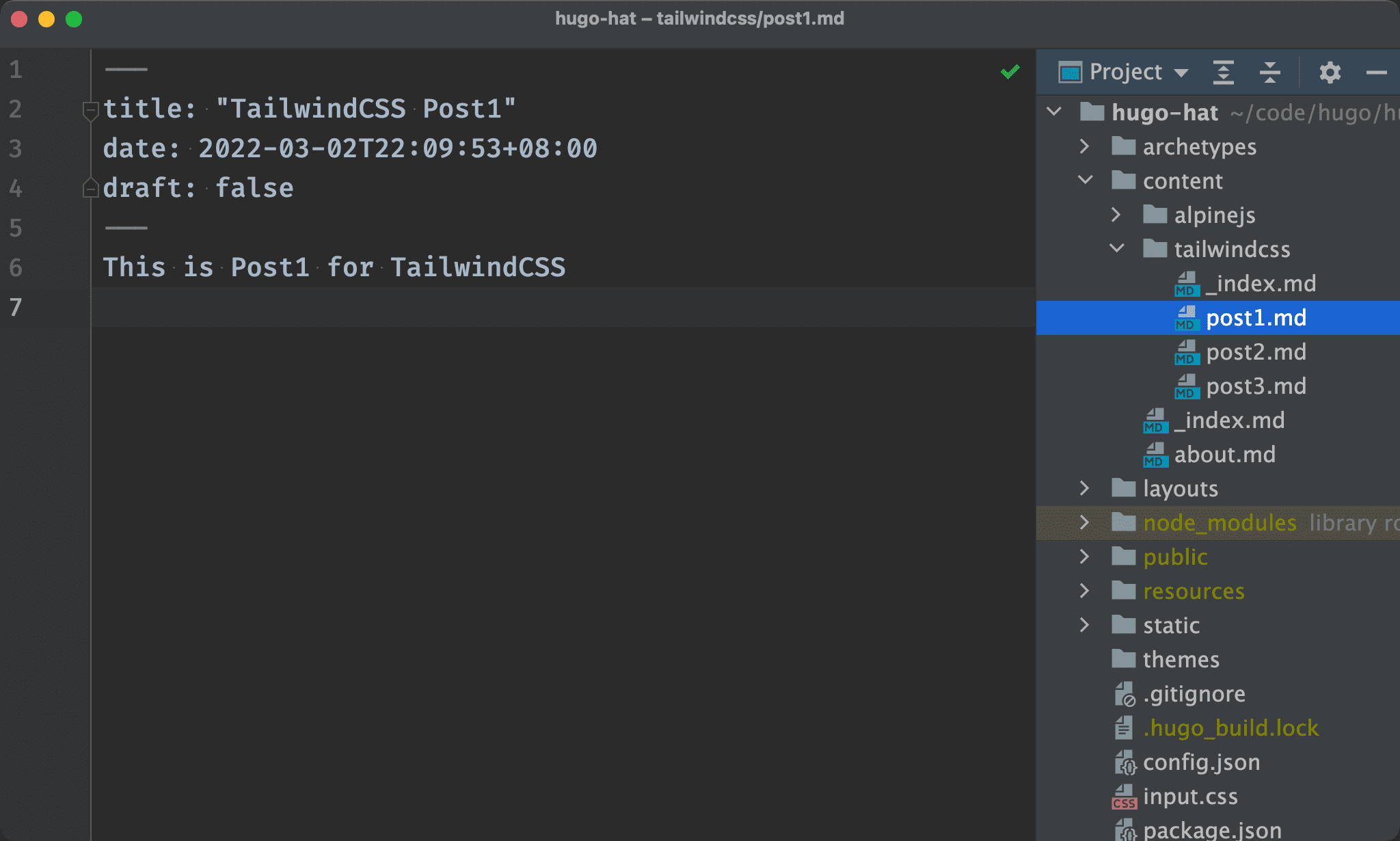
tailwindcss/post1.md
---
title: "TailwindCSS Post1"
date: 2022-03-02T22:09:53+08:00
draft: false
---
This is Post1 for TailwindCSS
Modify post1.md as above to provide page variable and content.

_index.md for Section Content
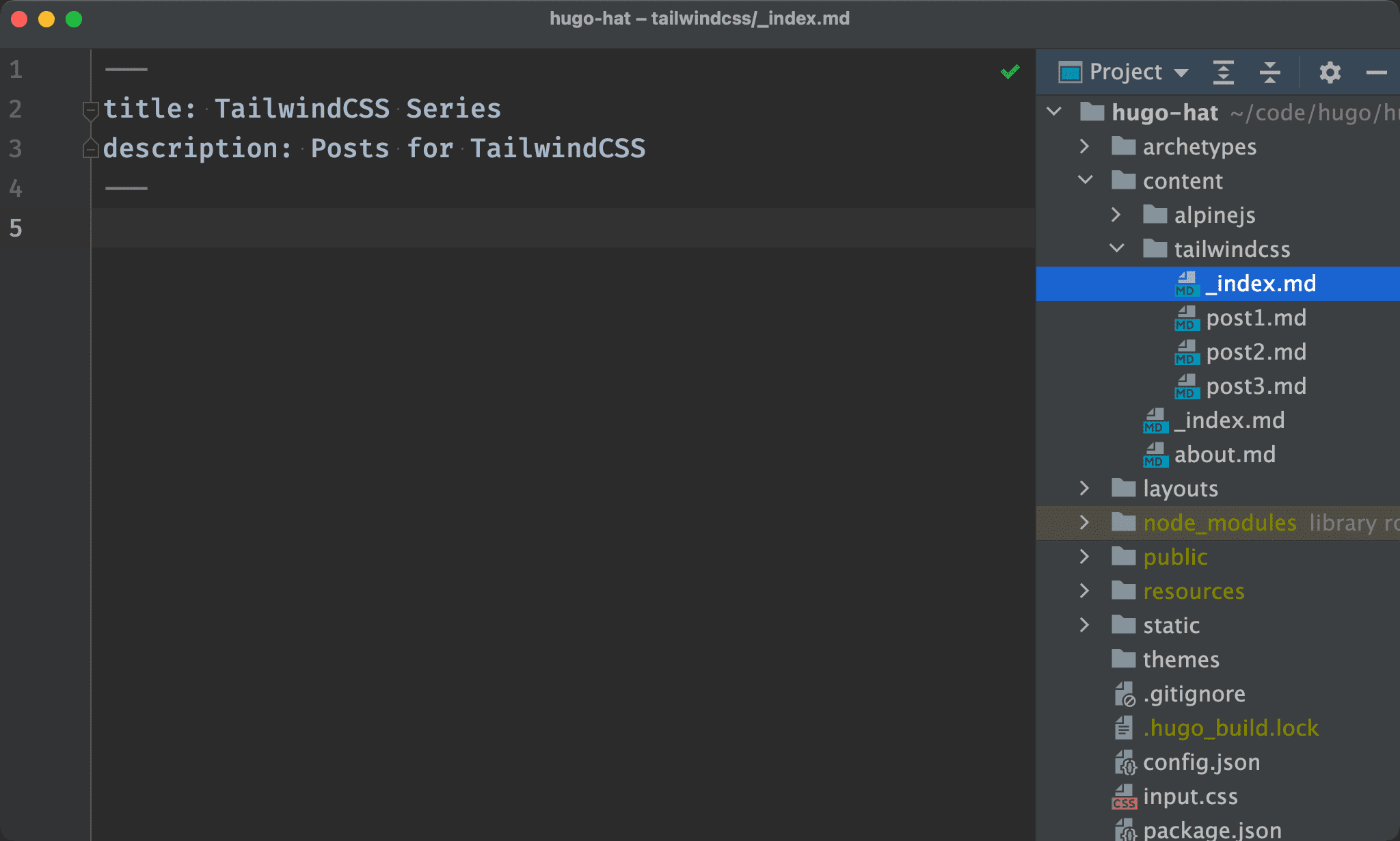
_index.md
---
title: TailwindCSS Series
description: Posts for TailwindCSS
---
Add _index.md under the tailwindcss folder to provide page variable for list page.
_index.mdis a special file for section

List Page Layout
layouts/_default/list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="/alpine.js" defer></script>
<link rel="stylesheet" href="/output.css" />
<title>{{ .Site.Title }}</title>
</head>
<body>
<h2 class="text-4xl text-red-700">{{ .Title }}</h2>
<ul>
{{ range .Pages }}
<li>
<a href="{{ .Permalink }}">{{ .Title }}</a>
</li>
{{ end }}
</ul>
</body>
</html>
Create list.html for the default list page layout.
Line 6
<script src="/alpine.js" defer></script>
<link rel="stylesheet" href="/output.css" />
Since alpine.js and output.css are located under the static folder, we have to add / to access alpine.js and output.css.
Line 11
<h2 class="text-4xl text-red-700">{{ .Title }}</h2>
.Title: page variable from_index.mdundertailwindcssfolder
Line 12
<ul>
{{ range .Pages }}
<li>
<a href="{{ .Permalink }}">{{ .Title }}</a>
</li>
{{ end }}
</ul>
.Pages: contains all of the pages related to the section we’re working withrange: iterate over.Pagescollection to get each page.Permalink: get the URL of each page.Title: get the title of each page
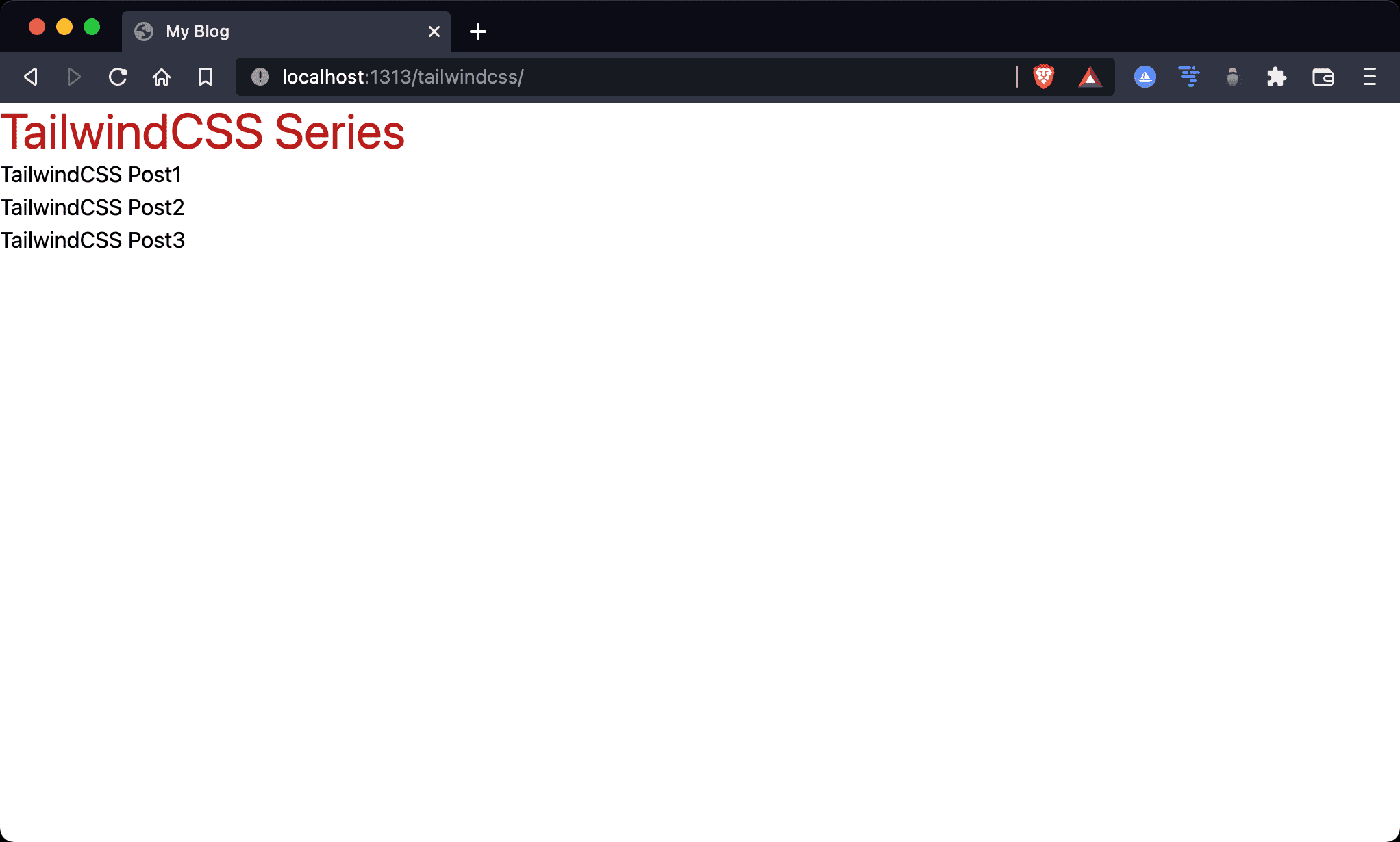
List Page

Hugo creates the list page for the tailwindcss section on http://localhost:1313/tailwindcss/.

Click each link on the list page. It will redirect to the post1 content page rendered by layouts/_default/single.html.
There are 3 basic layouts for Hugo :
layouts/index.html: default layout for home pagelayouts/_default/single.html: default layout for single page and content pagelayouts/_default/list.html: default layout for list page
Conclusion
layouts/_default/single.htmlis the default layout for single page and content page, whereaslayouts/_default/list.htmlis the default layout for list page