Since home page has a different look than other content page, Hugo uses a separate layout layouts/index.html for the home page to generate.
Version
Hugo 0.93.1
Create Markdown
$ hugo new _index.md
hogo new: create markdown file by the defaultarchetypes/default.md_index.md: create markdown for home page

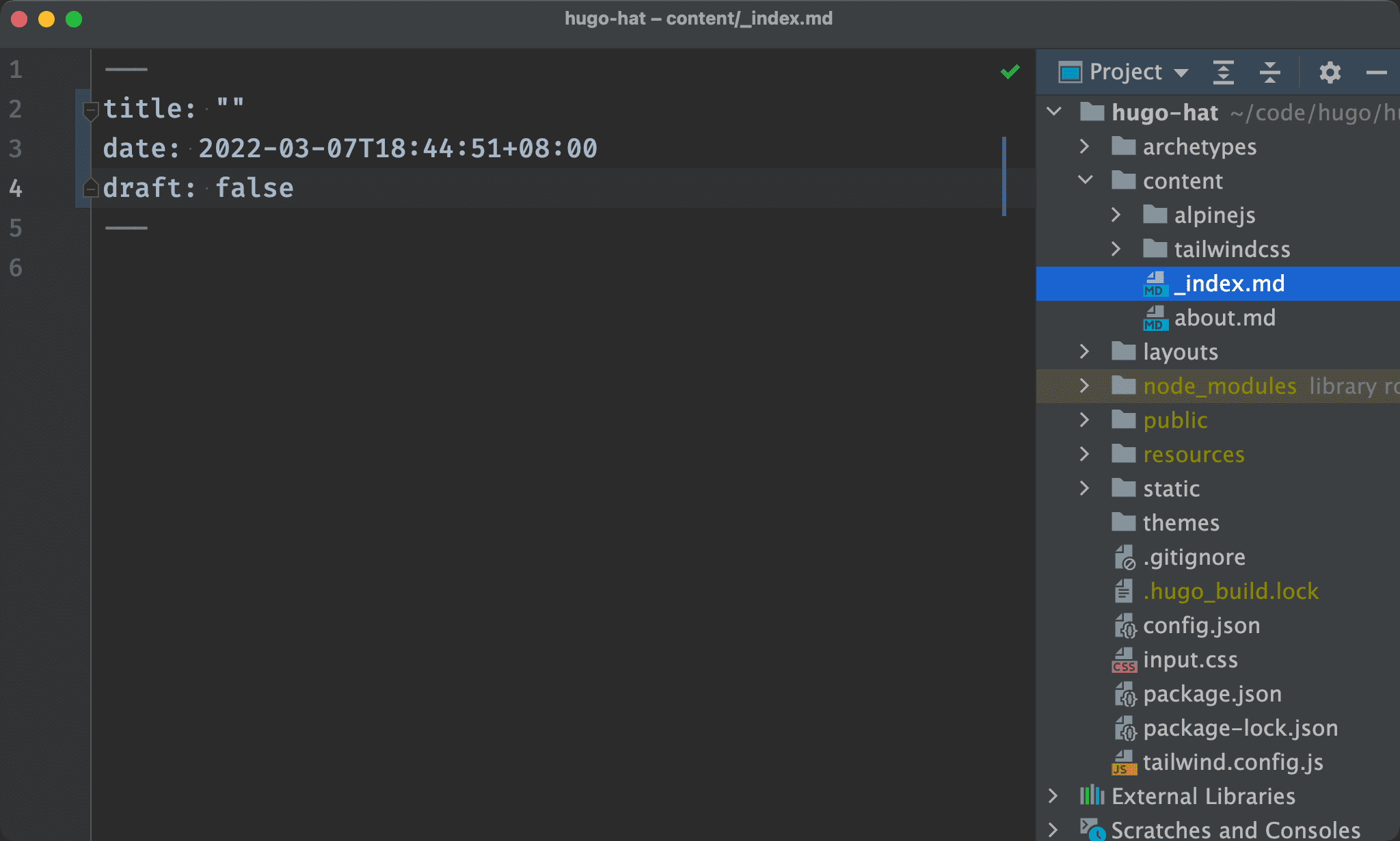
_index.md is created by Hugo CLI.

_index.md is created under the content folder.
_index.md for Home Page
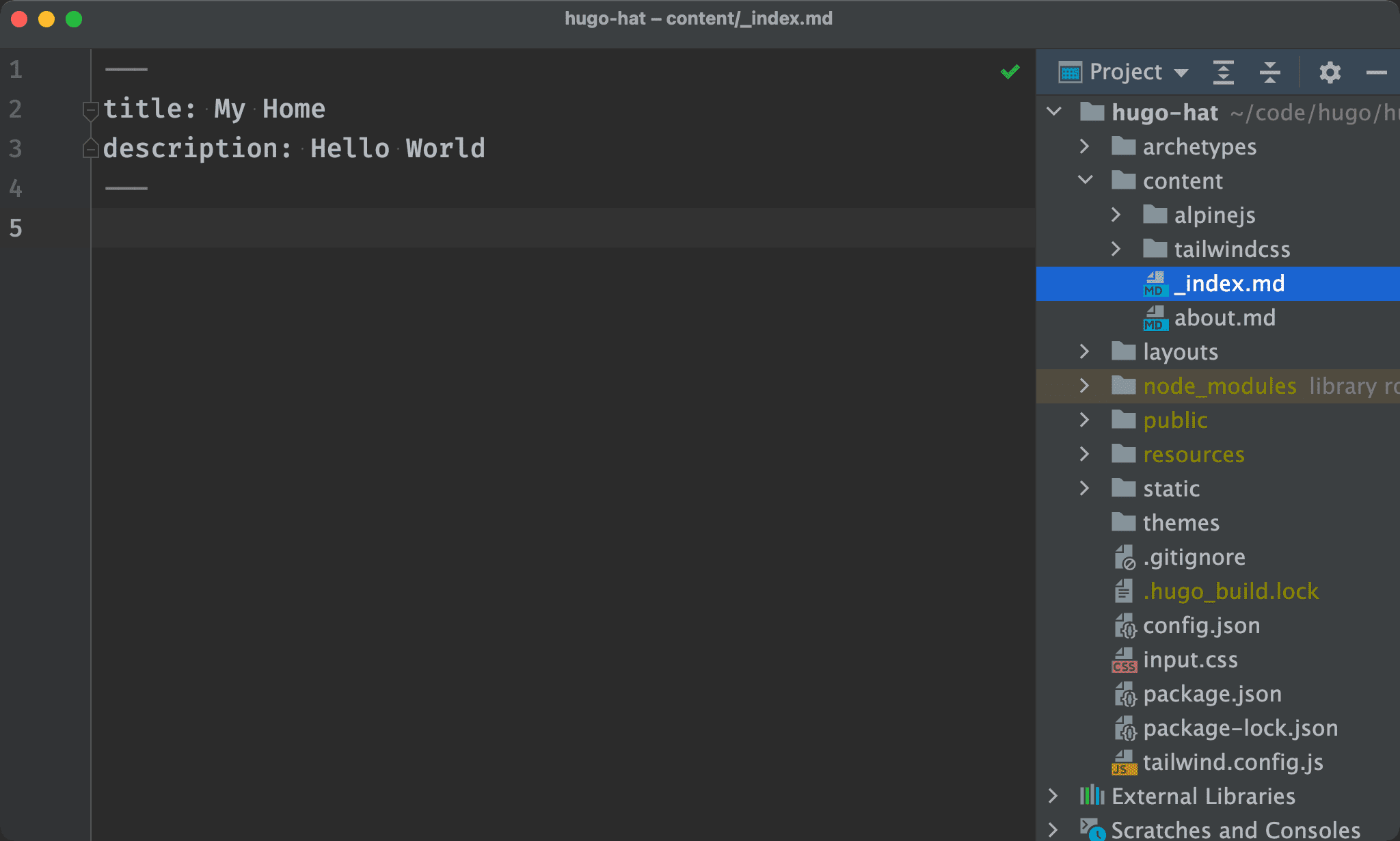
content/_index.md
---
title: My Home
description: Hello World
---
Modify _index.md as above to provide page variable and content.
_index.mdis a special for home page content

Home Page Layout
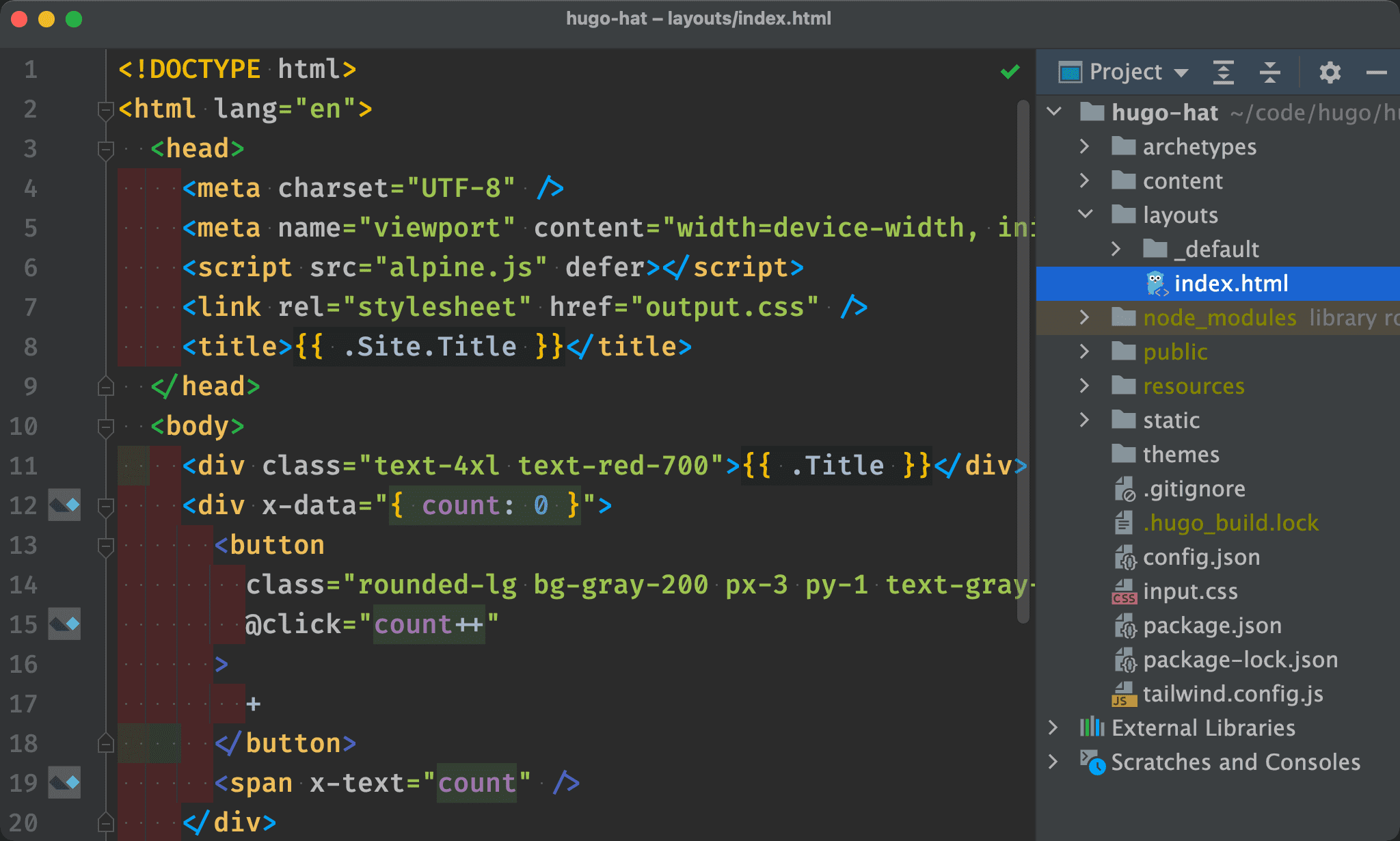
layouts/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="alpine.js" defer></script>
<link rel="stylesheet" href="output.css" />
<title>{{ .Site.Title }}</title>
</head>
<body>
<div class="text-4xl text-red-700">{{ .Title }}</div>
<div x-data="{ count: 0 }">
<button
class="rounded-lg bg-gray-200 px-3 py-1 text-gray-800"
@click="count++"
>
+
</button>
<span x-text="count" />
</div>
</body>
</html>
Create index.html for home page layout.
Line 6
<script src="alpine.js" defer></script>
Only reference the local path of Alpine so that we can run Hugo locally without an internet connection.
Line 7
<link rel="stylesheet" href="output.css" />
Link CSS file to output.css which is transpiled by Tailwind CLI.
Line 8
<title>{{ .Site.Title }}</title>
.Site.Title: site variable fromconfig.json
Line 11
<div class="text-4xl text-red-700">{{ .Title }}</div>
.Title: page variable from_index.mdunderlayoutsfolder- Use TailwindCSS utilities for HTML
Line 12
<div x-data="{ count: 0 }">
<button
class="rounded-lg bg-gray-200 px-3 py-1 text-gray-800"
@click="count++"
>
+
</button>
<span x-text="count" />
</div>
Classical counter implemented by Alpine.

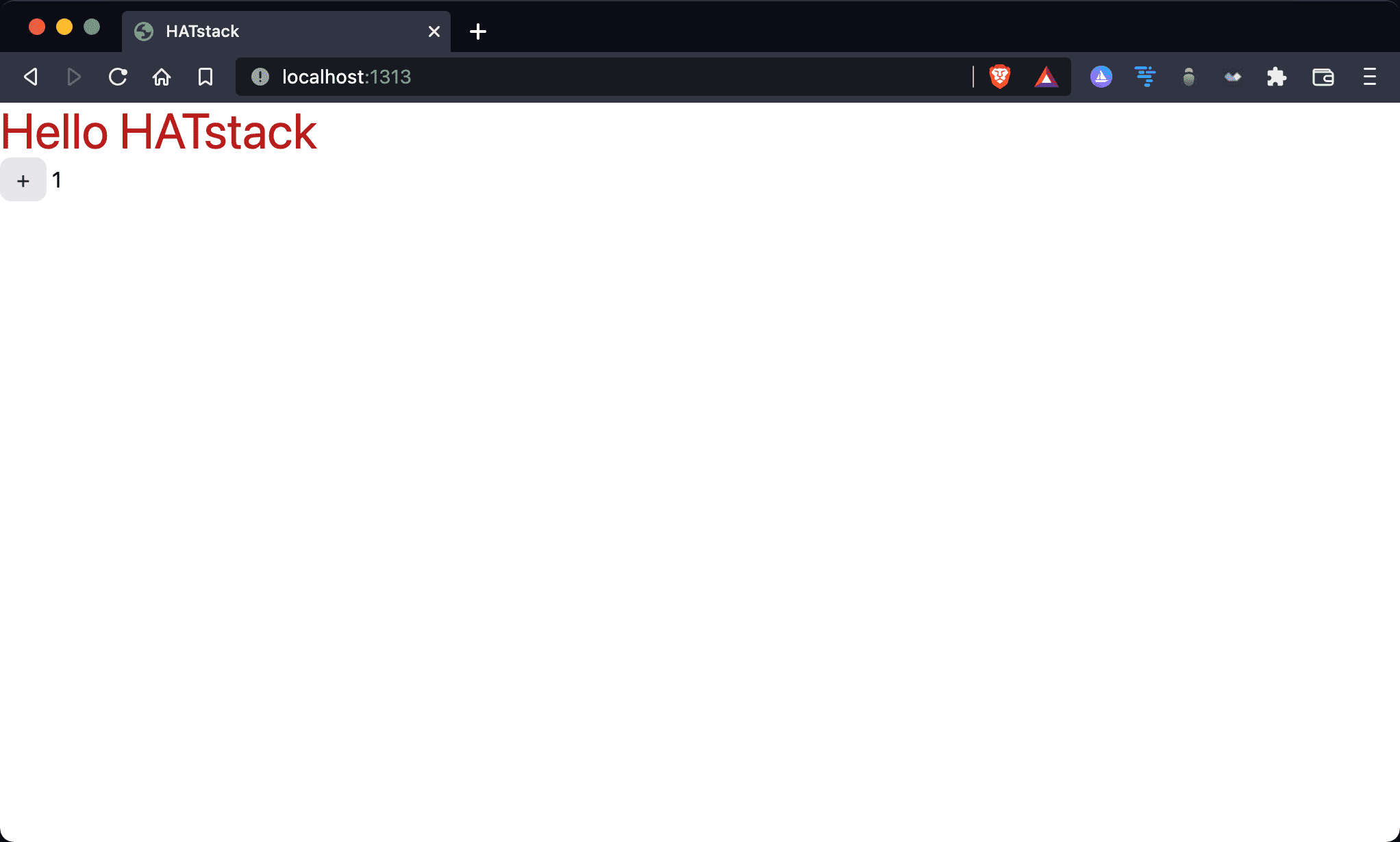
Home Page

Hugo creates home page on http://localhost:1313.
Conclusion
layouts/_default/single.htmlis the default layout for single page, whereaslayouts/index.htmlis the layout for home page