TailwindCSS is great for JAMstack, but we have to integrate TailwindCSS with Hugo manually.
Version
Hugo 0.92
TailwindCSS 3.0
Create New Site
$ hugo new site hugo-tailwind --format json
hugo new site: create a new site with default skeloton--format json: use JSON as Hugo config format

Add Packages
$ npm install -D tailwindcss prettier prettier-plugin-tailwindcss npm-run-all
tailwindcss: for TailwindCSSprettier: code formatter for HTML/CSS/JavaScriptprettier-plugin-tailwindcss: code formatter for TailwindCSSnpm-run-all: run NPM scripts in sequential or in parallel

Prettier

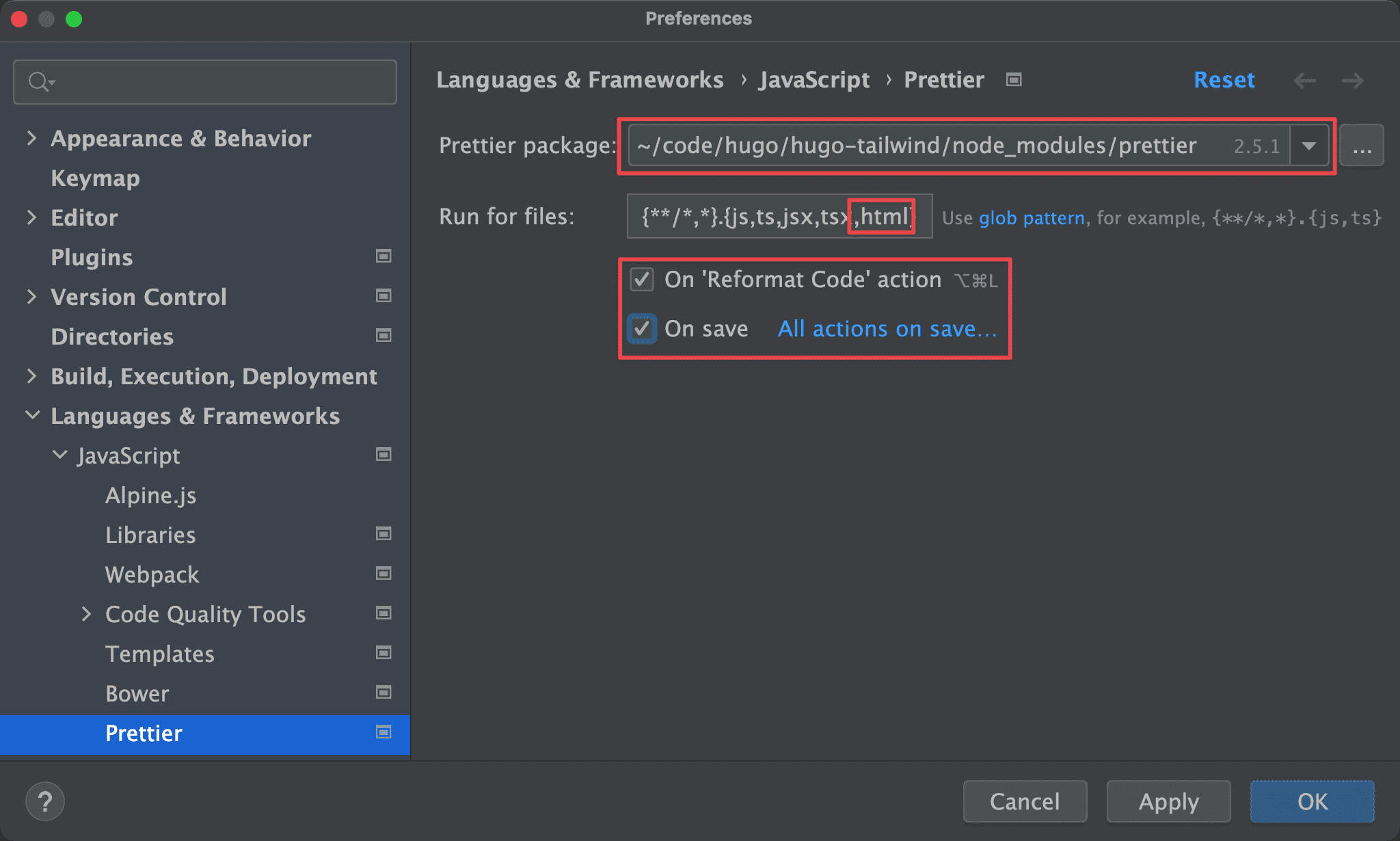
WebStorm -> Preferences -> Language & Frameworks -> Prettier
Prettier package: WebStorm will get a path automatically after installing PrettierRule for files: addhtmlfor Prettier to work with TailwindCSSOn Reformat Code action: run Prettier with the defaultReformat codeactionOn save: run Prettier on save
After checking
On Reformat Code actionandOn save, Prettier works as the default code formatter instead of WebStorm internal formatter
TailwindCSS Config
$ npx tailwindcss init
Use Tailwind CLI to generate default tailwind.config.js.

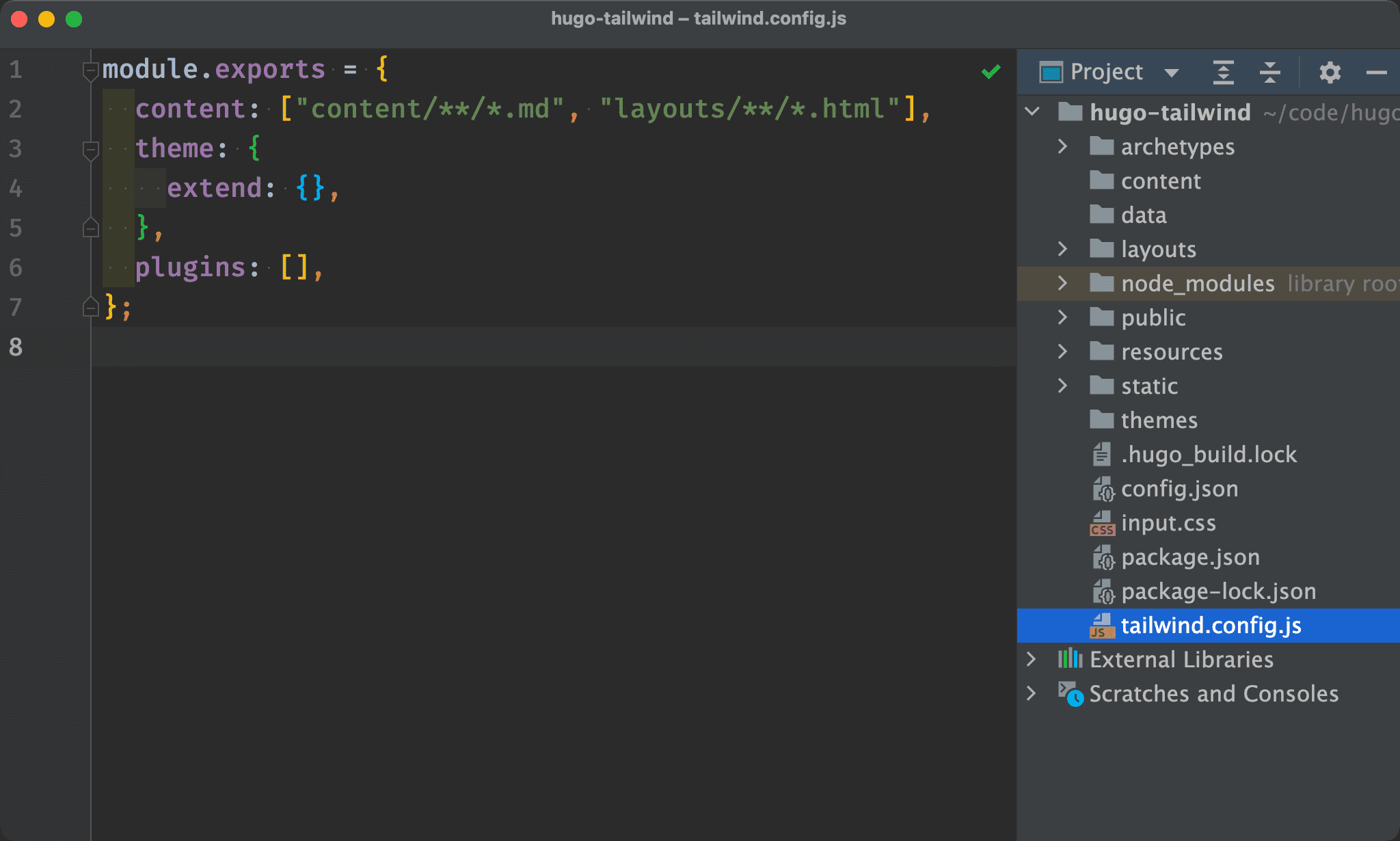
tailwind.config.js
module.exports = {
content: ["content/**/*.md", "layouts/**/*.html"],
theme: {
extend: {},
},
plugins: [],
};
Line 2
content: ["content/**/*.md", "layouts/**/*.html"],
Purge unused CSS by specified file extensions.
'content/**/*.md': all markdown files incontentfolderlayouts/**/*.html: all template files inlayoutsfolder

CSS
input.css
@tailwind base;
@tailwind components;
@tailwind utilities;
- Add
input.csson the root folder of project - Tailwind CLI transpiles
input.csstooutput.css

Layout
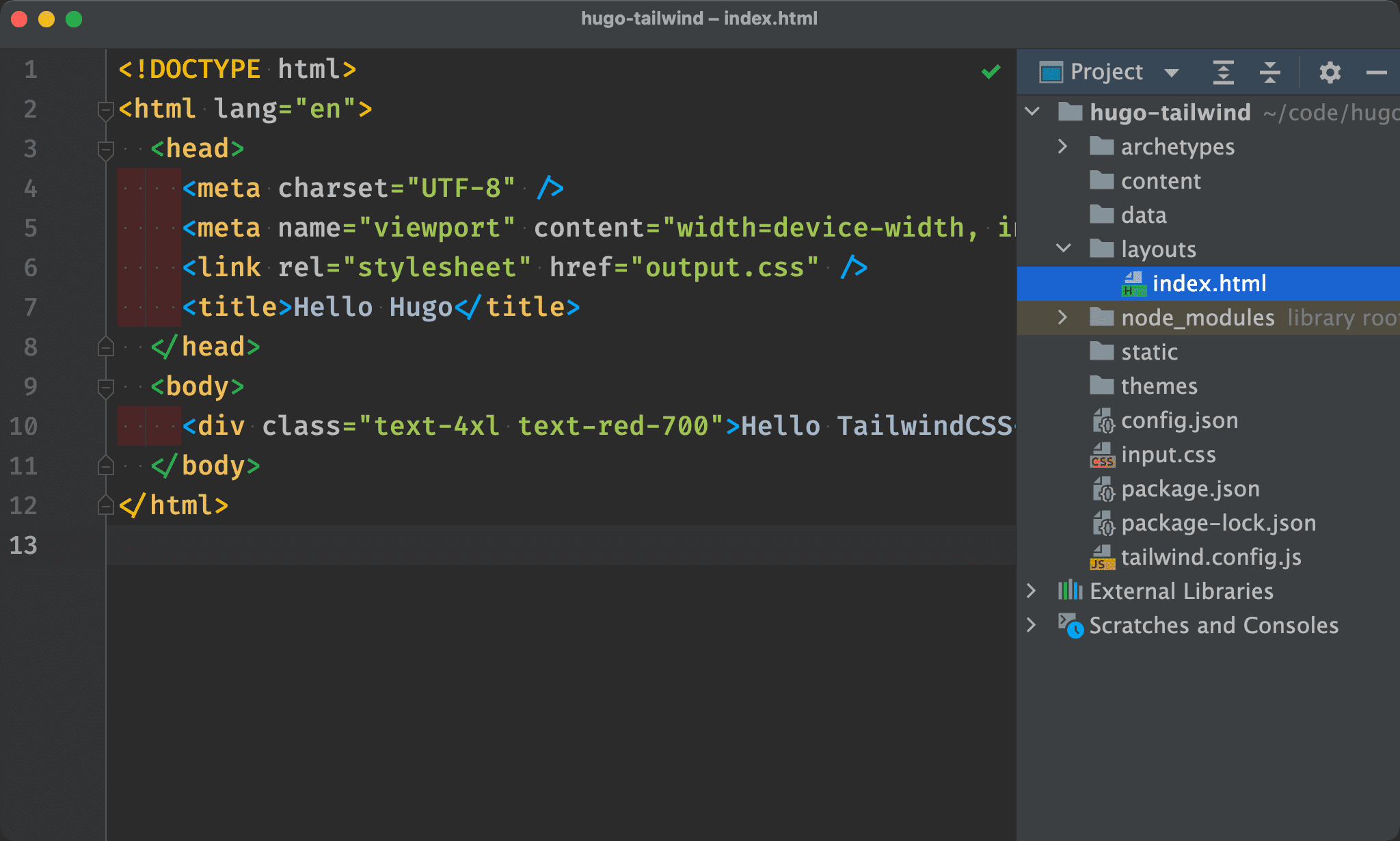
layouts/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="output.css" />
<title>Hello Hugo</title>
</head>
<body>
<div class="text-4xl text-red-700">Hello TailwindCSS</div>
</body>
</html>
Line 6
<link rel="stylesheet" href="output.css" />
Link CSS file to output.css which is transpiled by Tailwind CLI.
Line 10
<div class="text-4xl text-red-700">Hello TailwindCSS</div>
Use TailwindCSS utilities for HTML.

NPM Config
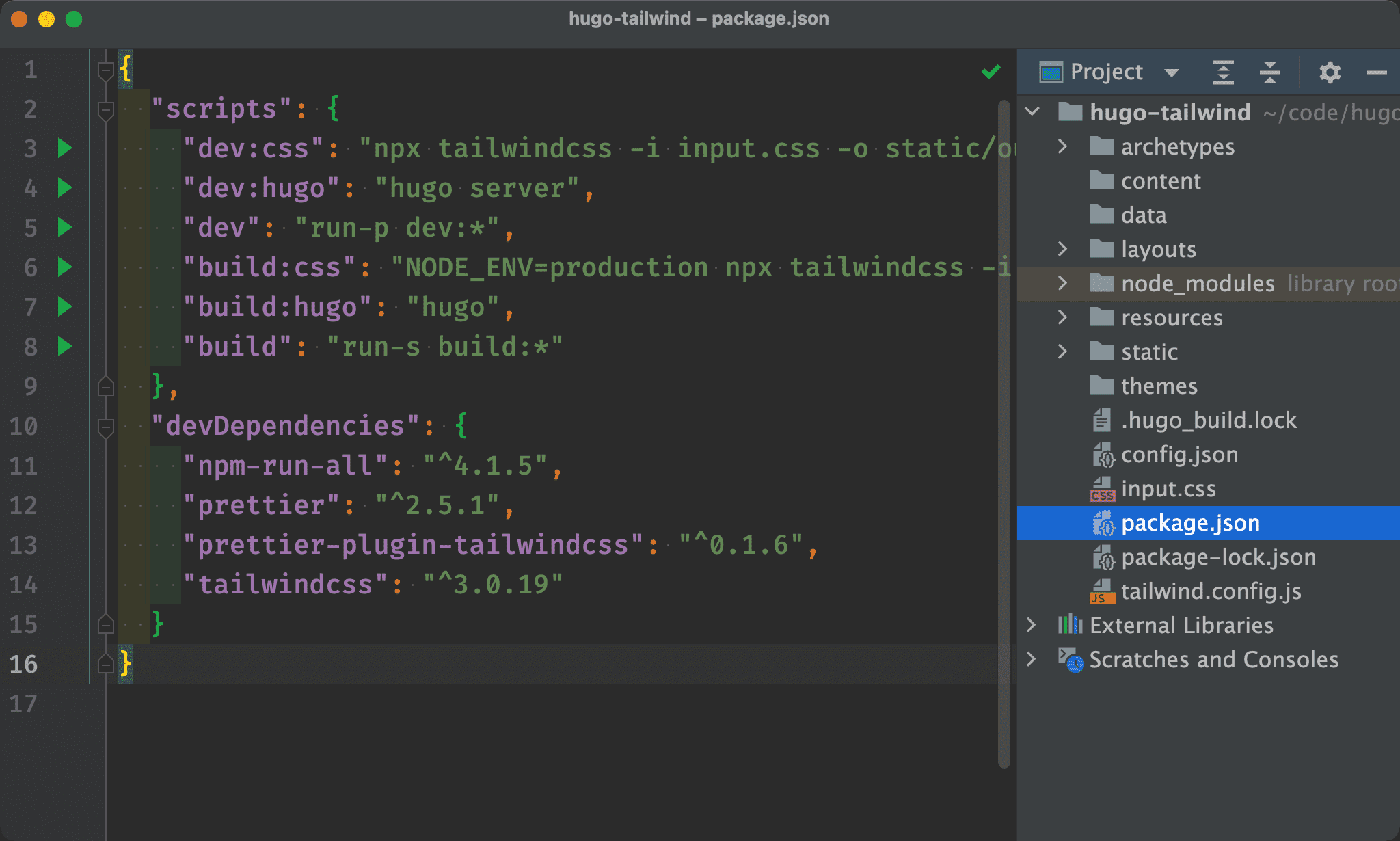
package.json
{
"scripts": {
"dev:css": "npx tailwindcss -i input.css -o static/output.css -w",
"dev:hugo": "hugo server",
"dev": "run-p dev:*",
"build:css": "NODE_ENV=production npx tailwindcss -i input.css -o static/output.css -m",
"build:hugo": "hugo",
"build": "run-s build:*"
},
"devDependencies": {
"npm-run-all": "^4.1.5",
"prettier": "^2.5.1",
"prettier-plugin-tailwindcss": "^0.1.6",
"tailwindcss": "^3.0.19"
}
}
Line 3
"dev:css": "npx tailwindcss -i input.css -o static/output.css -w",
Use Tailwind CLI to build CSS under development mode :
-i input.css: useinput.cssas the source CSS file-o static/output.css: useoutput.cssas the target CSS file-w: watch for changes and rebuild as needed
Line 4
"dev:hugo": "hugo server",
Run web server by Hugo.
Line 5
"dev": "run-p dev:*",
run-p : run all dev:* in parallel under development mode.
Line 6
"build:css": "NODE_ENV=production npx tailwindcss -i input.css -o static/output.css -m",
Use Tailwind CLI to build CSS under production mode :
-i input.css: useinput.cssas source CSS file-o static/output.css: useoutput.cssas target CSS file-m: minify target CSS file
Line 7
"build:hugo": "hugo",
Build markdown to the public folder by Hugo.
Line 8
"build": "run-s build:*"
run-s : run all build:* in sequential under production mode.

Development Mode
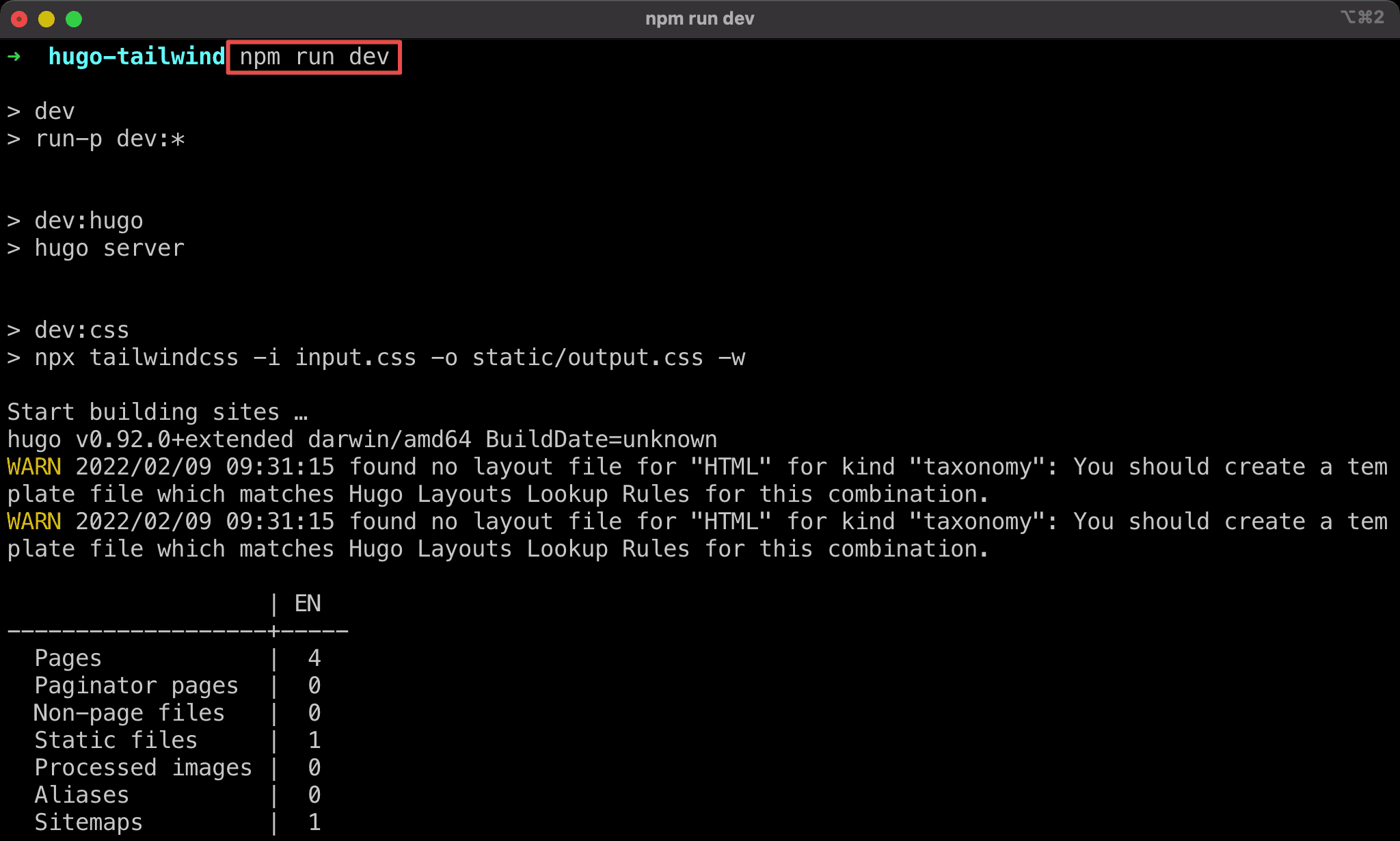
$ npm run dev
Start web server under development mode.

TailwindCSS with Hugo is enabled successfully under development mode.

Production Mode
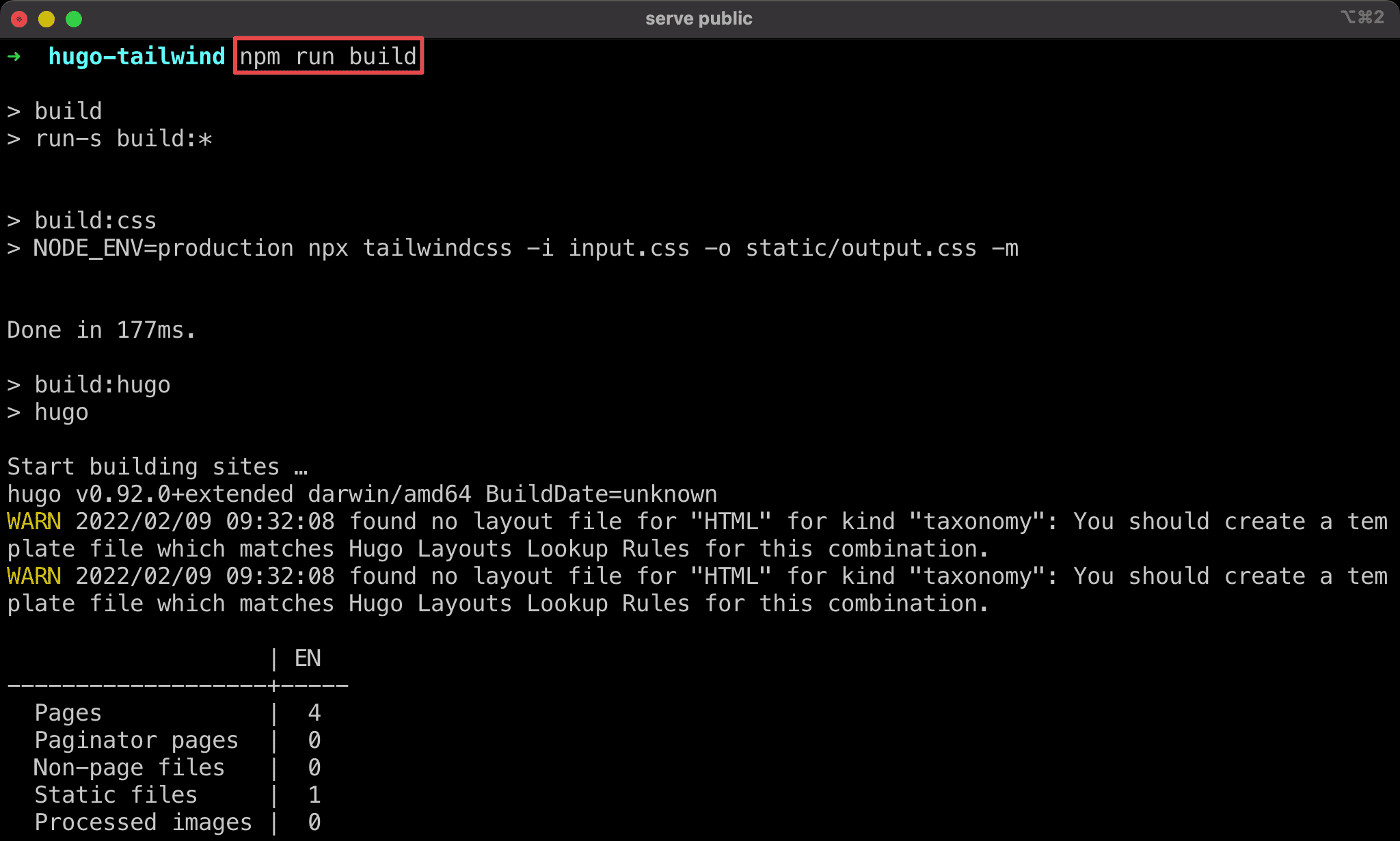
$ npm run build
$ serve public
- Build Hugo with minified target CSS file under production mode
- Use
serveto run web server

TailwindCSS with Hugo is enabled successfully under production mode.

Conclusion
- We used to integrate PostCSS with TailwindCSS traditionally, but this time we use Tailwind CLI to generate the CSS file
Reference
Praveen Juge, Use Tailwind JIT with Hugo
TailwindCSS, Installation
TailwindCSS, Optimizing for Production