Minimizing HTML is provided by Hugo. We can minimize HTML under production.
Version
Hugo 0.92
Create New Site
$ hugo new site hugo-minimize --format json
hugo new site: create a new site with default skeloton--format json: use JSON as Hugo config format

Add Packages
$ npm install -D prettier
prettier: code formatter for HTML/CSS/JavaScript

Prettier

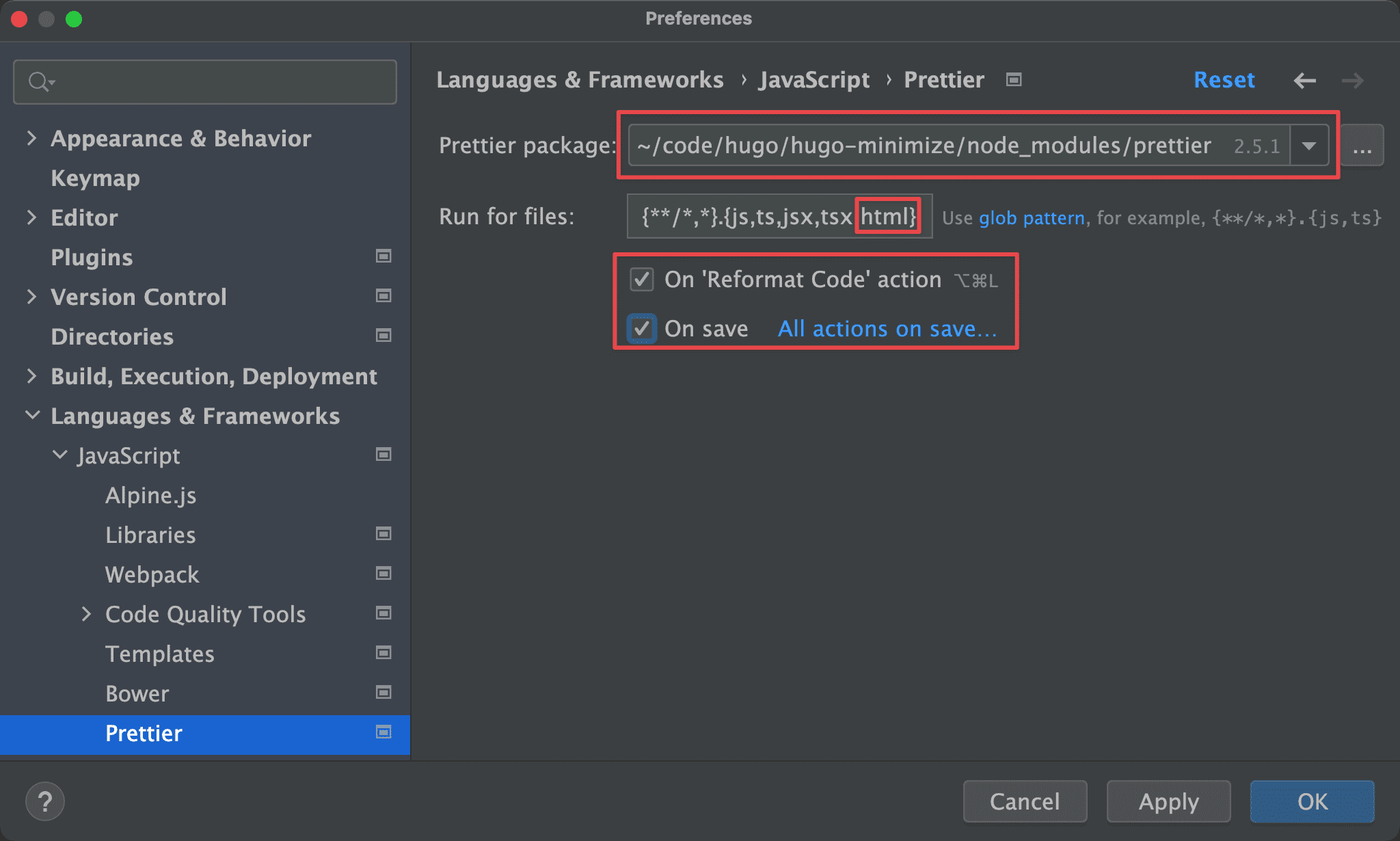
WebStorm -> Preferences -> Language & Frameworks -> Prettier
Prettier package: WebStorm will get a path automatically after installing PrettierRule for files: addhtmlfor Prettier to work with TailwindCSSOn Reformat Code action: run Prettier with the defaultReformat codeactionOn save: run Prettier on save
After checking
On Reformat Code actionandOn save, Prettier works as the default code formatter instead of WebStorm internal formatter
Hugo Config
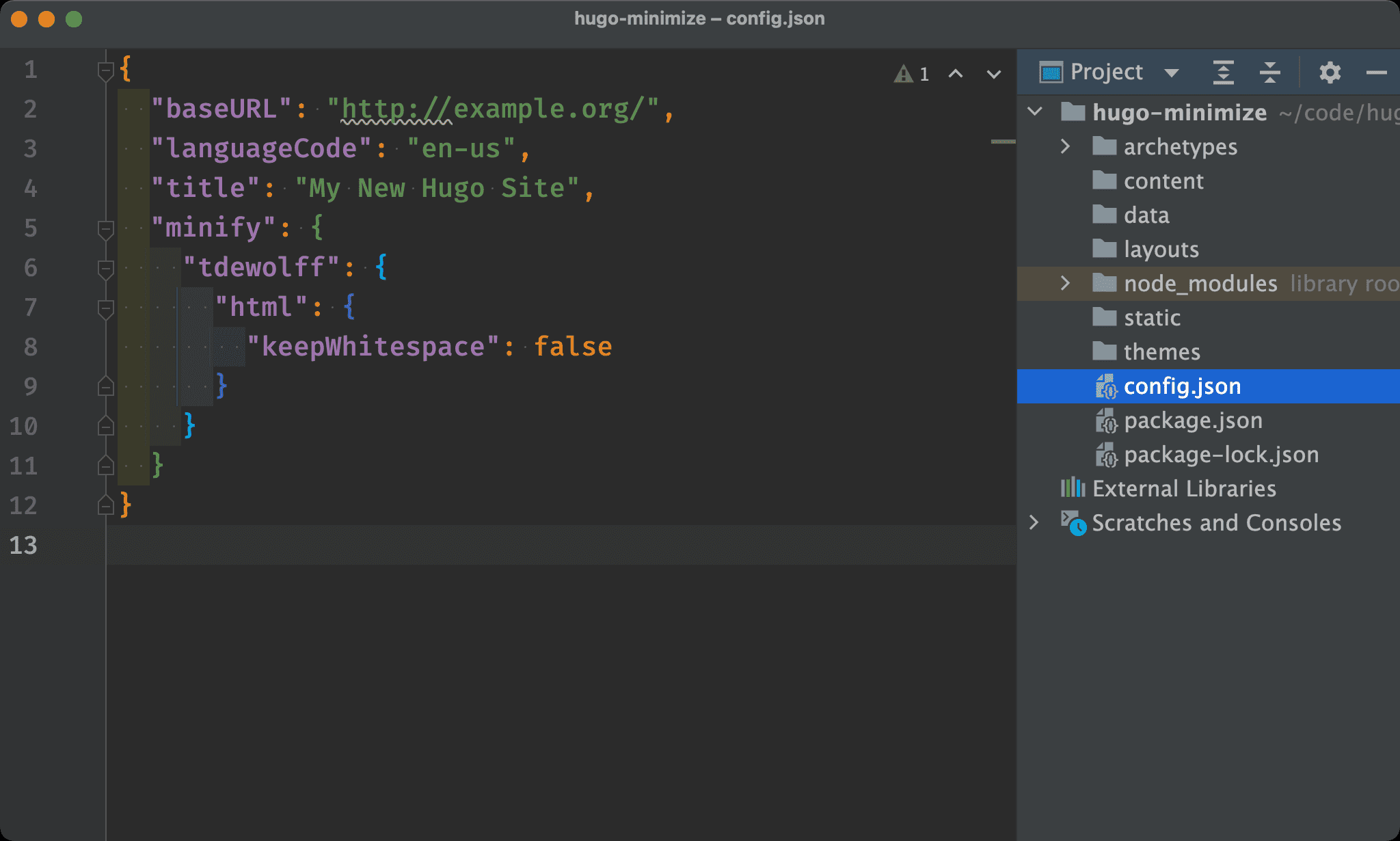
config.json
{
"baseURL": "http://example.org/",
"languageCode": "en-us",
"title": "My New Hugo Site",
"minify": {
"tdewolff": {
"html": {
"keepWhitespace": false
}
}
}
}
keepWhitespace : Hugo keeps white space by default. We have to set it to false to minimize white space on HTML

Layout
layouts/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Hello Hugo</title>
</head>
<body>
<div>Hello JAMstack</div>
</body>
</html>
Create index.html in layouts folder.

NPM Config
package.json
{
"scripts": {
"dev": "hugo server",
"build": "hugo --minify"
},
"devDependencies": {
"prettier": "^2.5.1"
}
}
Line 2
"scripts": {
"dev": "hugo server",
"build": "hugo --minify"
}
dev: run web server under development modebuild: build HTML/CSS/JavaScript with minifier under production mode

Development Mode
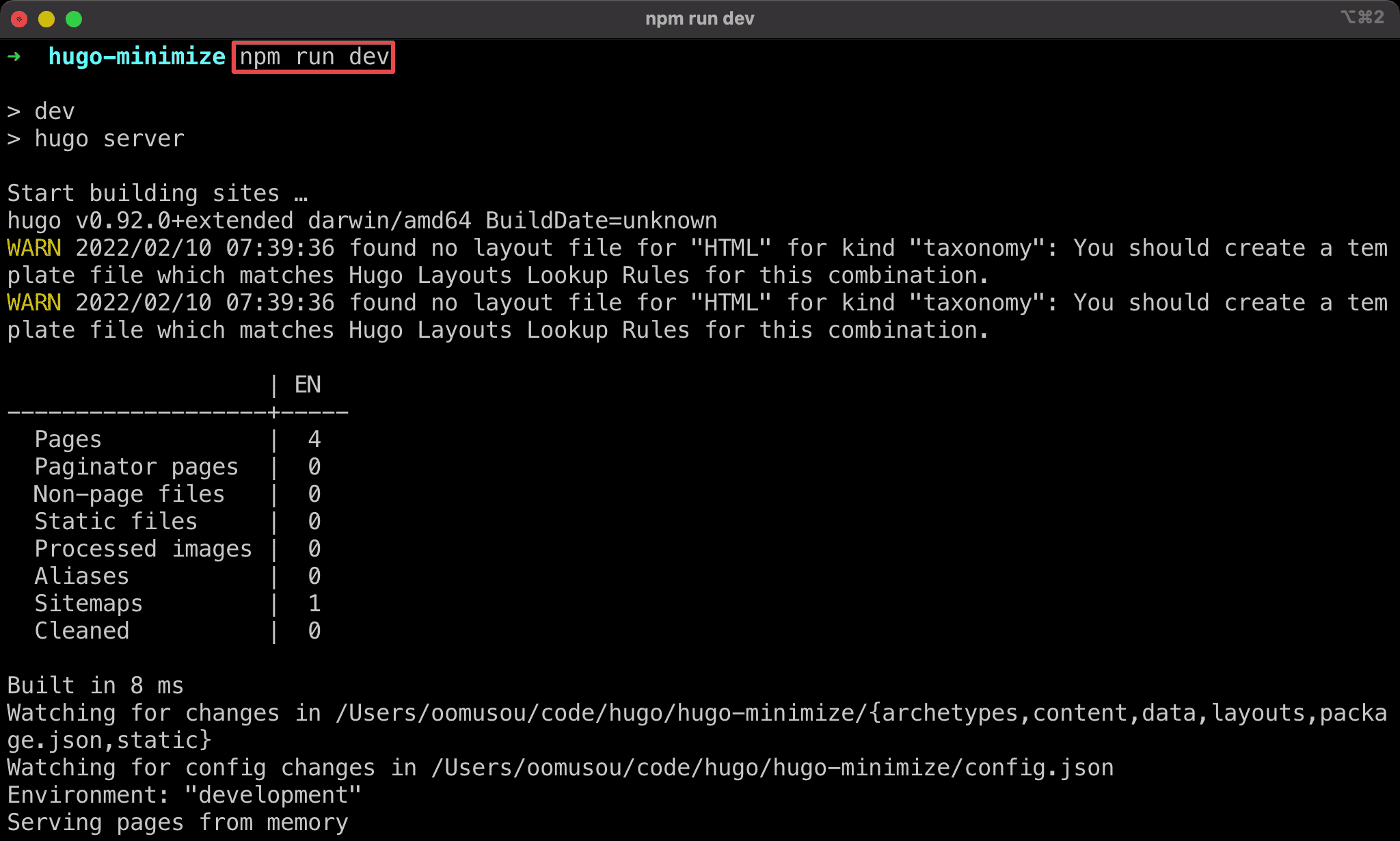
$ npm run dev
Start web server under development mode.

Hugo runs successfully under development mode.

HTML is not minimized under development mode.

Production Mode
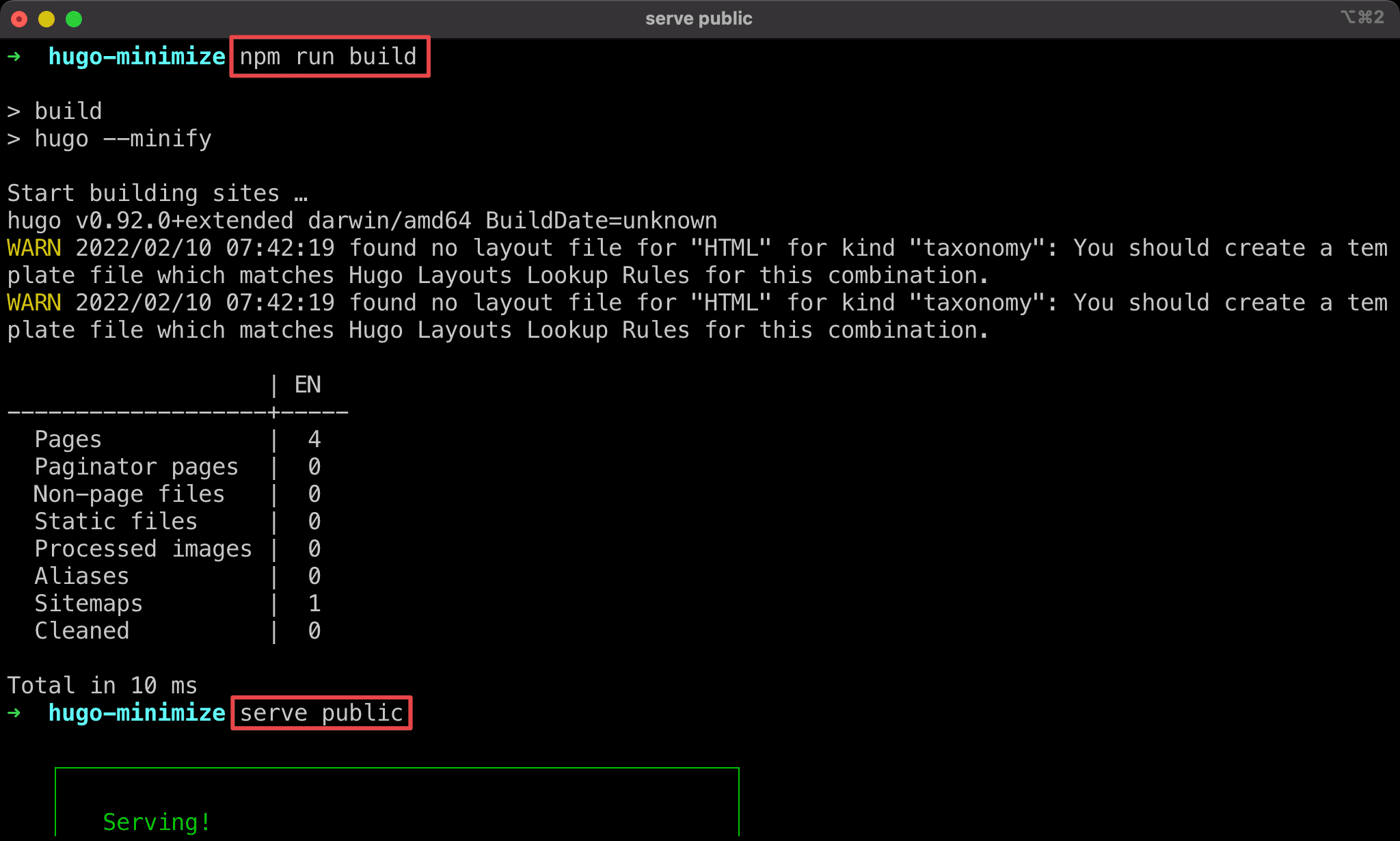
$ npm run build
$ serve public
Build HTML/CSS/JavaScript with minifier under production mode.

Hugo runs successfully under production mode.

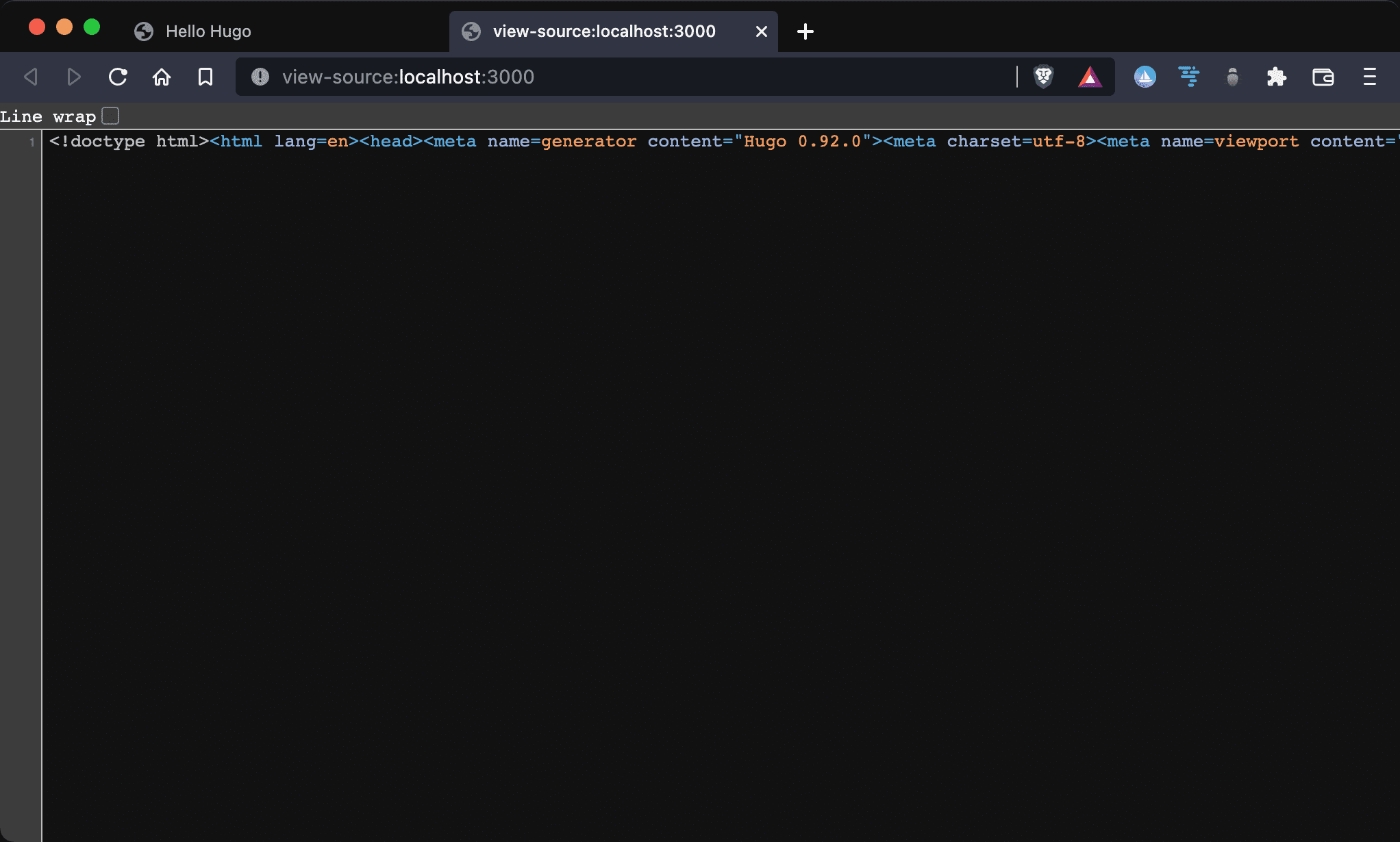
HTML is minimized under production mode.

Conclusion
- Minimizing HTML is provided by Hugo. We don’t have to use other packages
- Hugo keeps white space by default. We have to set
keepWhitespacetofalseto minimize white space on HTML