We can use relref to get the relative permalink to a page for the href attribute of <a>.
Version
Hugo 0.91
relref

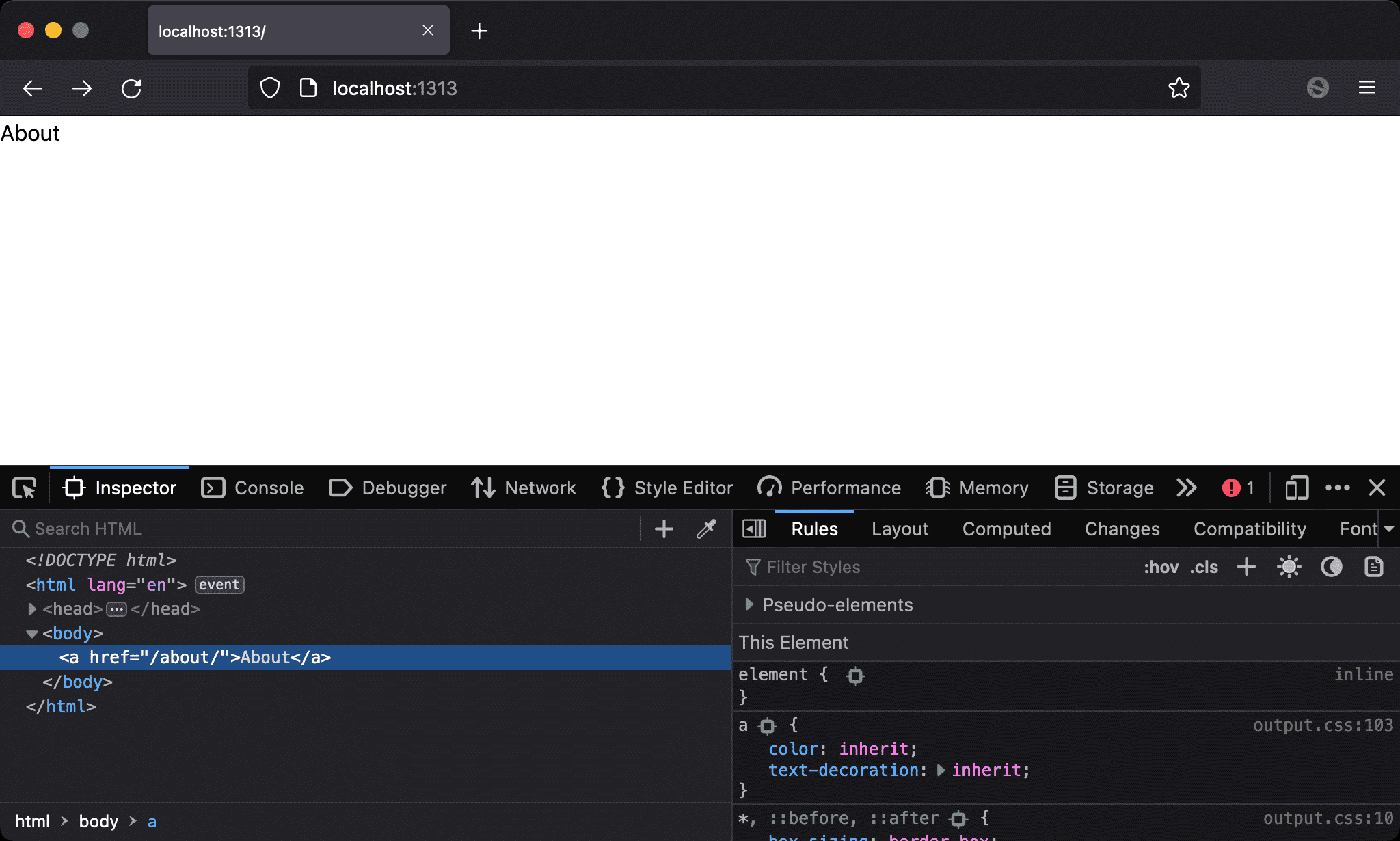
Relative permalink of the about page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="alpine.js" defer></script>
<link rel="stylesheet" href="output.css" />
</head>
<body>
<a href='{{ relref . "about" }}'>About</a>
</body>
</html>
Line 10
<a href='{{ relref . "about" }}'>About</a>
relref: get the relative permalink to a page*: the context of the page from which to resolve relative paths, typically the current page (.)about: the folder or file to get the relative permalink
Conclusion
- We have to use a double quote with String for Go template language, and the single quote is not allowed. So we have to use a single quote for the HTML attribute