If we use Markdown to define a variable, we can use markdownify to transform Markdown to HTML.
Version
Hugo 0.91
Page

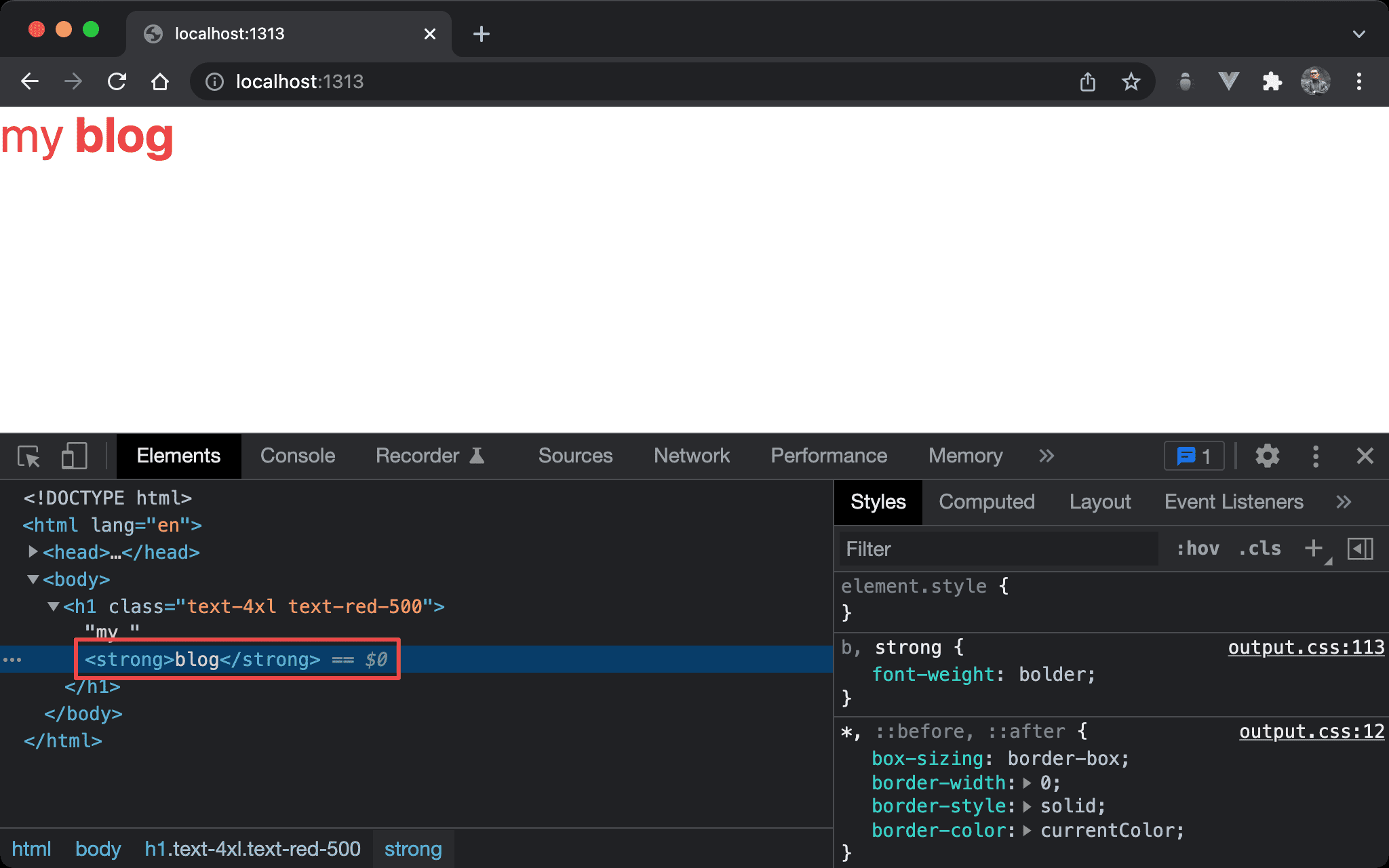
** in Markdown is transformed to <strong>.
Page Variable
contact/_index.md
---
title: my **blog**
---
title: use Markdown to define page variable
markdownify
layouts/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="alpine.js" defer></script>
<link rel="stylesheet" href="output.css" />
</head>
<body>
<h1 class="text-4xl text-red-500">{{ markdownify .Title }}</h1>
</body>
</html>
Line 10
<h1 class="text-4xl text-red-500">{{ markdownify .Title }}
markdownify: transform Markdown to HTML
Conclusion
markdownifyonly transforms Markdown to HTML. We have to use CSS to style it