Hugo 不僅是個 CLI,更是一個 Framework,當使用 hego new site 建立一新站台後,他會自動建立一些預設目錄與檔案,可使團隊有相同的開發依據,也方便我們了解其他 Theme 架構。
Version
Hugo 0.121.1
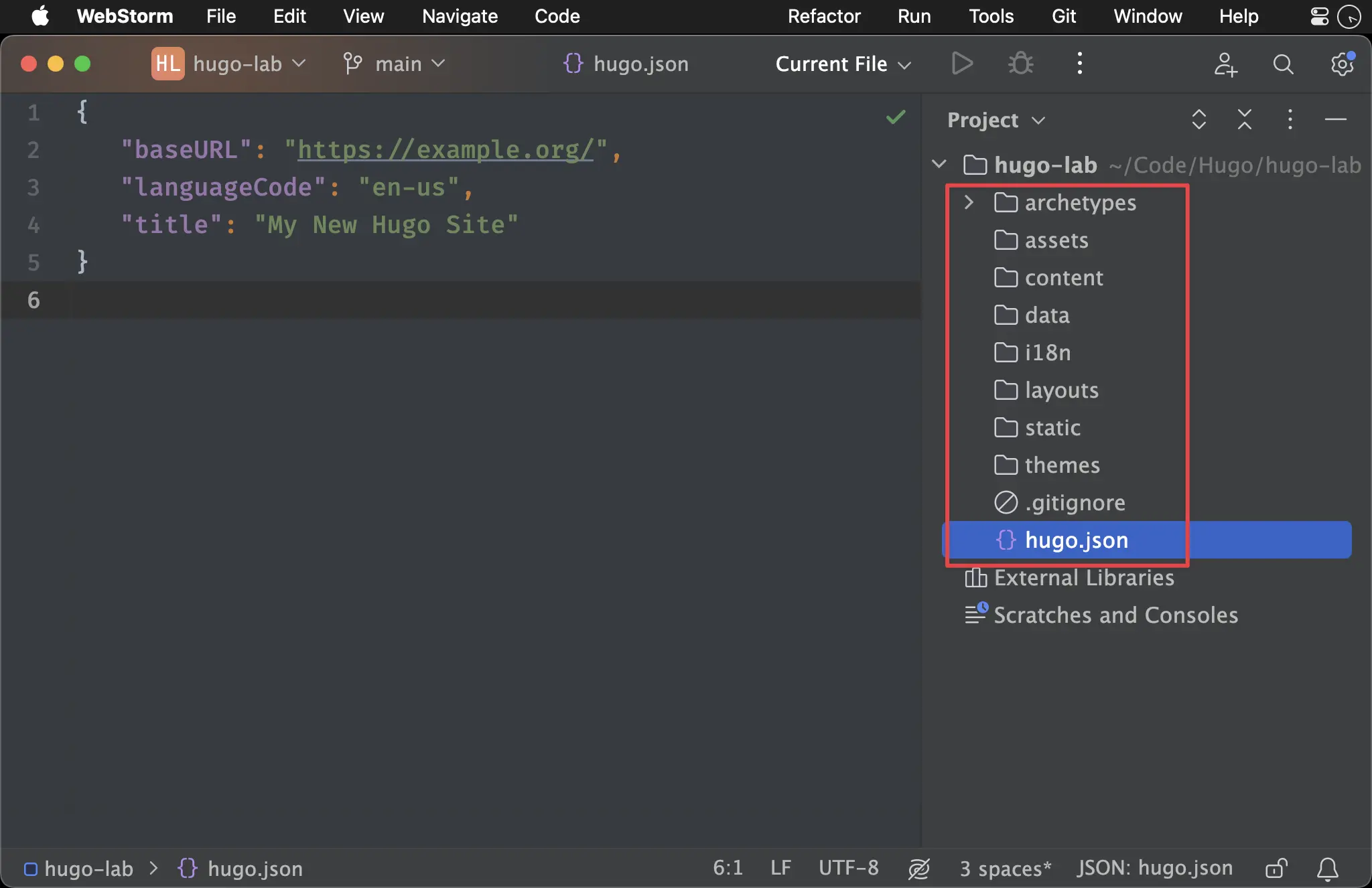
Folder Structure

- archetypes : 放置
hugo new content時所採用的預設 Markdown Template,可自行加上客製化的 front matter - assets:放置要將過 Hugo pipe 處理的 asset,最典型就是
.scss會經過 Hugo pipe 處理成.css - content : 放置 markdown 的目錄
- data : 放置非 markdown 的目錄,如 JSON
- i18n:放置多國語言檔的目錄
- layouts : 放置 HTML Template 的目錄,其優先權比 theme 高
- static : 放置不需經過 Hugo pipe 處理的 asset,也就是 Hugo 只會做單純 copy 到
public目錄而已,如 Petite-vue 的壓縮檔petite-vue.es.js就適合直接放在static目錄下 - themes : 放置 theme 的目錄
- public : Hugo 編譯過要放到 production server 的目錄
- hugo.json : Hugo 設定檔
Conclusion
- Hugo 詳細定義其目錄架構,方便團隊合作與了解其他 theme