IP Camera 都是以 RTSP 釋出 Stream,但可惜 Browser 並不支援 RTSP,但支援 HLS,因次我們必須透過 Server 將 RTSP 轉成 HLS。
Version
Ubuntu 2020.04
FFmpeg 3.4.6
Nginx 1.18.0
Vue 2.6.11
Architecture
Backend 由 FFmpeg 負責將 RTSP 轉成 HLS,最後透過 Nginx 以 HTTP 傳給 browser。
Frontend 則由 Vue-video-player 解決跨 browser 顯示 HLS。
Install Nginx & FFmpeg
$ apt-get update
$ apt-get install nginx
$ apt-get install ffmpeg
Nginx
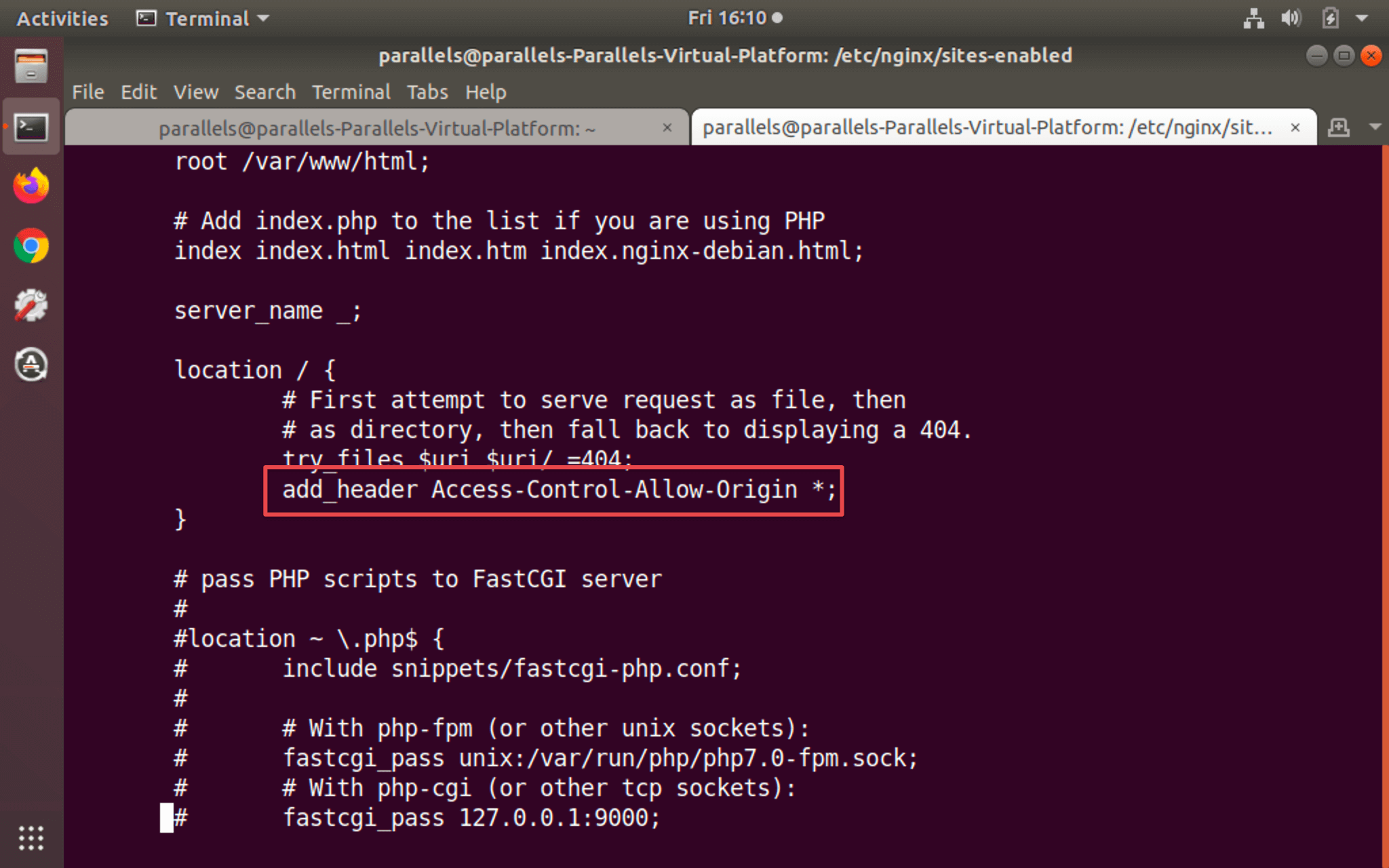
/etc/nginx/sites-enabled/default
48 行
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
add_header Access-Control-Allow-Origin *;
}
加上 add_header Access-Control-Allow-Origin *;

FFmpeg
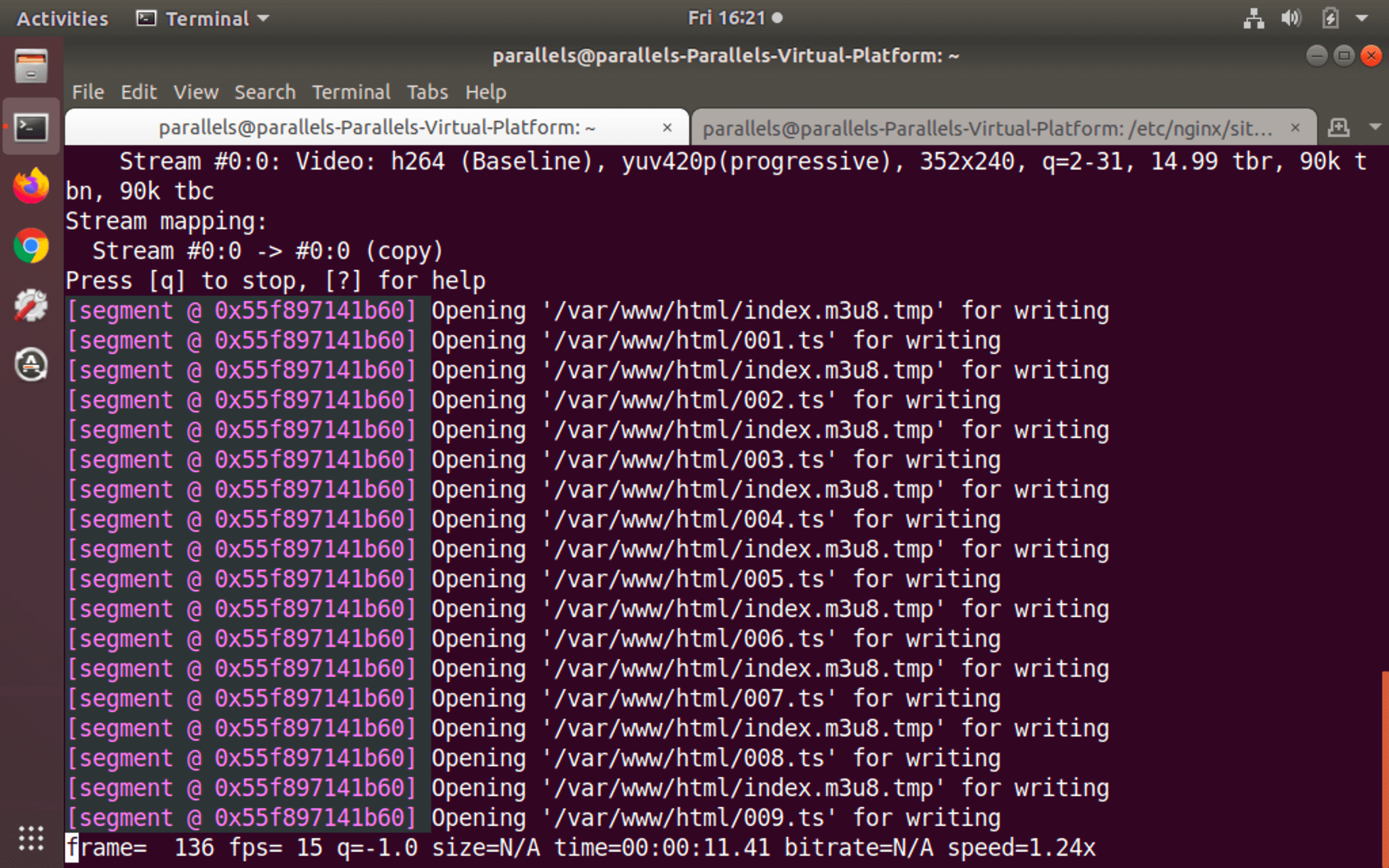
$ ffmpeg -fflags nobuffer -rtsp_transport tcp -i rtsp://170.93.143.139/rtplive/470011e600ef003a004ee33696235daa -vsync 0 -copyts -vcodec copy -movflags frag_keyframe+empty_moov -an -hls_flags delete_segments+append_list -f segment -segment_list_flags live -segment_time 1 -segment_list_size 3 -segment_format mpegts -segment_list /var/www/html/index.m3u8 -segment_list_type m3u8 -segment_list_entry_prefix http://172.20.10.10/ /var/www/html/%3d.ts
使用 ffmpeg 將 RTSP 轉成 m3u8,有幾個重要 argument 需要修改:
-i rtsp://170.93.143.139/rtplive/470011e600ef003a004ee33696235daa
-i 指定 RTSP url,以上為公開的 RTSP 可供測試。
-segment_list /var/www/html/index.m3u8
-segment_list 指定 m3u8 要產生的目錄,其中 /var/www/html 為 Niginx 的預設 root directory。
-segment_list_entry_prefix http://172.20.10.10/
-segment_list_entry_prefix 指定 m3u8 中 *.ts 的 prefix,此為 Nginx 的 url。
/var/www/html/%3d.ts
指定 *.ts 要產生的目錄,其中 /var/www/html 為 Niginx 的預設 root directory。

由 FFmpeg 根據 RTSP 陸續產生 m3u8 與 ts。
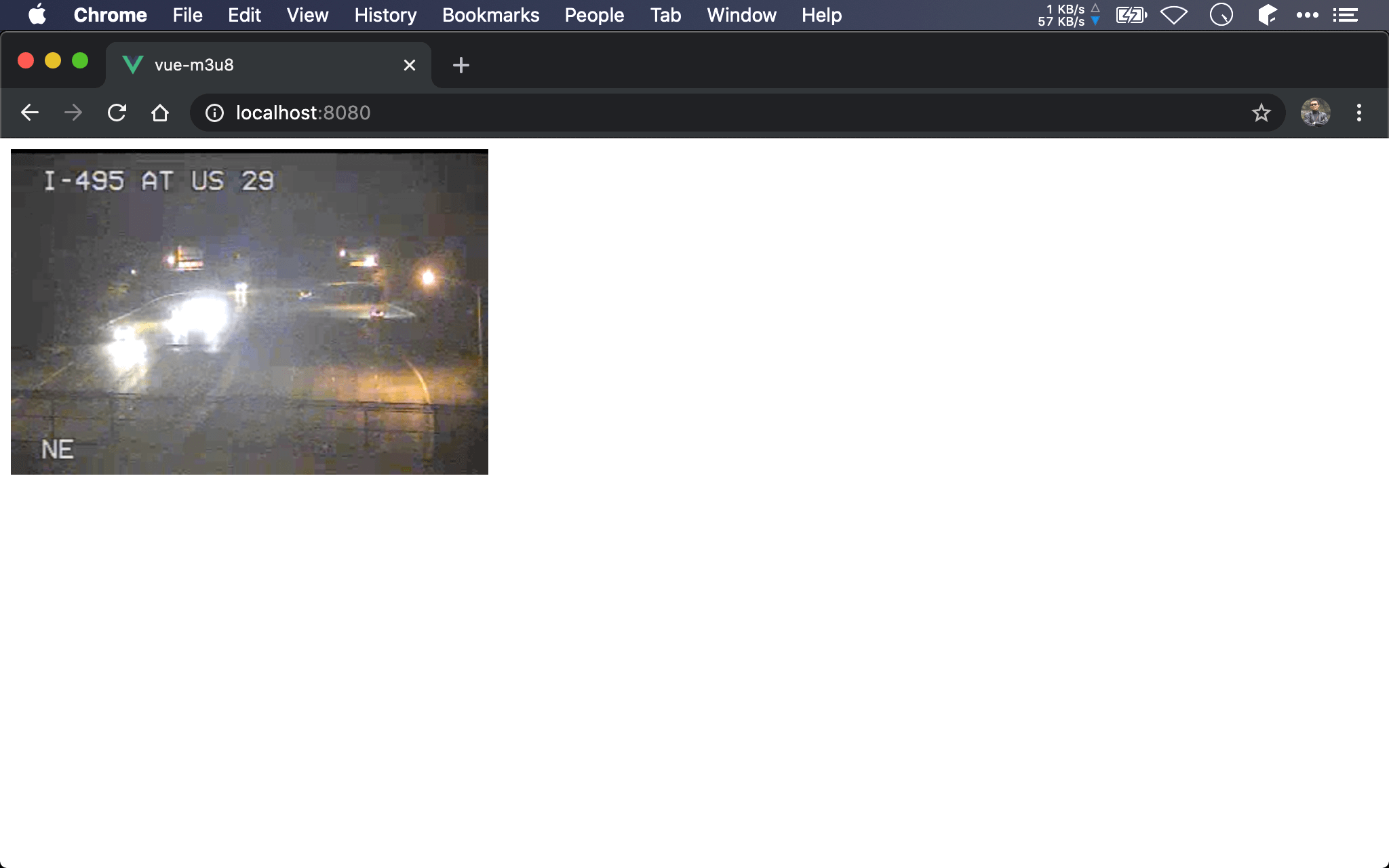
Browser

Conclusion
- 別忘了在 Nginx 的
default.conf加上add_header Access-Control-Allow-Origin *;,否則僅管m3u8與ts由 Nginx 送出,但 browser 仍然無法播放
