Gridsome 讓我們以 Markdown 與 GraphQL 為基礎,是 Vue Ecosystem 的 JAMStack 解決方案。
Version
Gridsome 0.7.19
Install Package
$ yarn global add @gridsome/cli
使用 Yarn 安裝 Gridsome CLI。

Create Project
$ gridsome create my-blog
使用 Gridsome CLI 建立 project,將以 https://github.com/gridsome/gridsome-starter-default.git 為基礎建立。

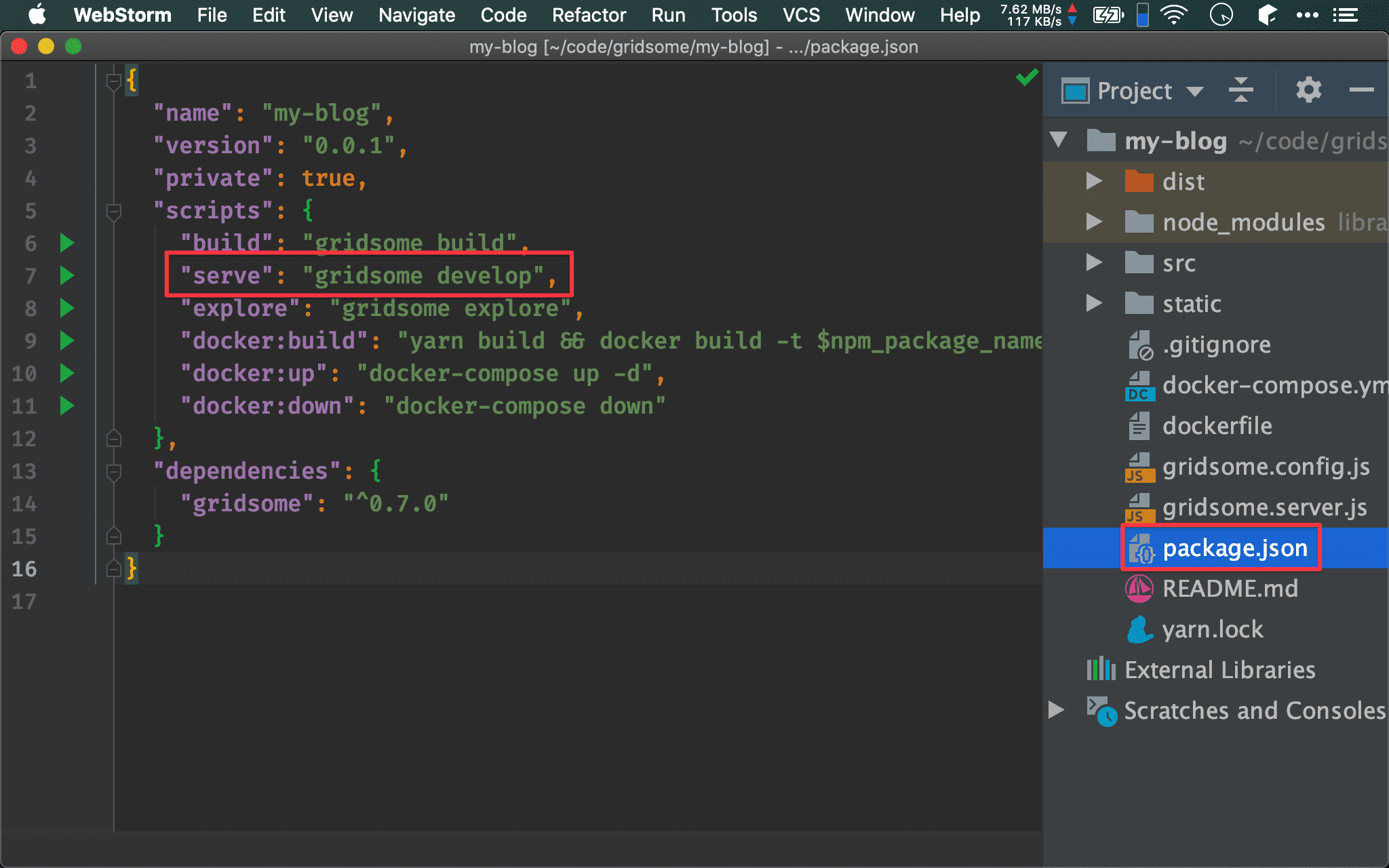
package.json
{
"name": "my-blog",
"private": true,
"scripts": {
"build": "gridsome build",
"serve": "gridsome develop",
"explore": "gridsome explore"
},
"dependencies": {
"gridsome": "^0.7.0"
}
}
第 5 行
"serve": "gridsome develop",
將 develop 改成 serve,符合 Vue CLI 習慣。

Gridsome Configuration
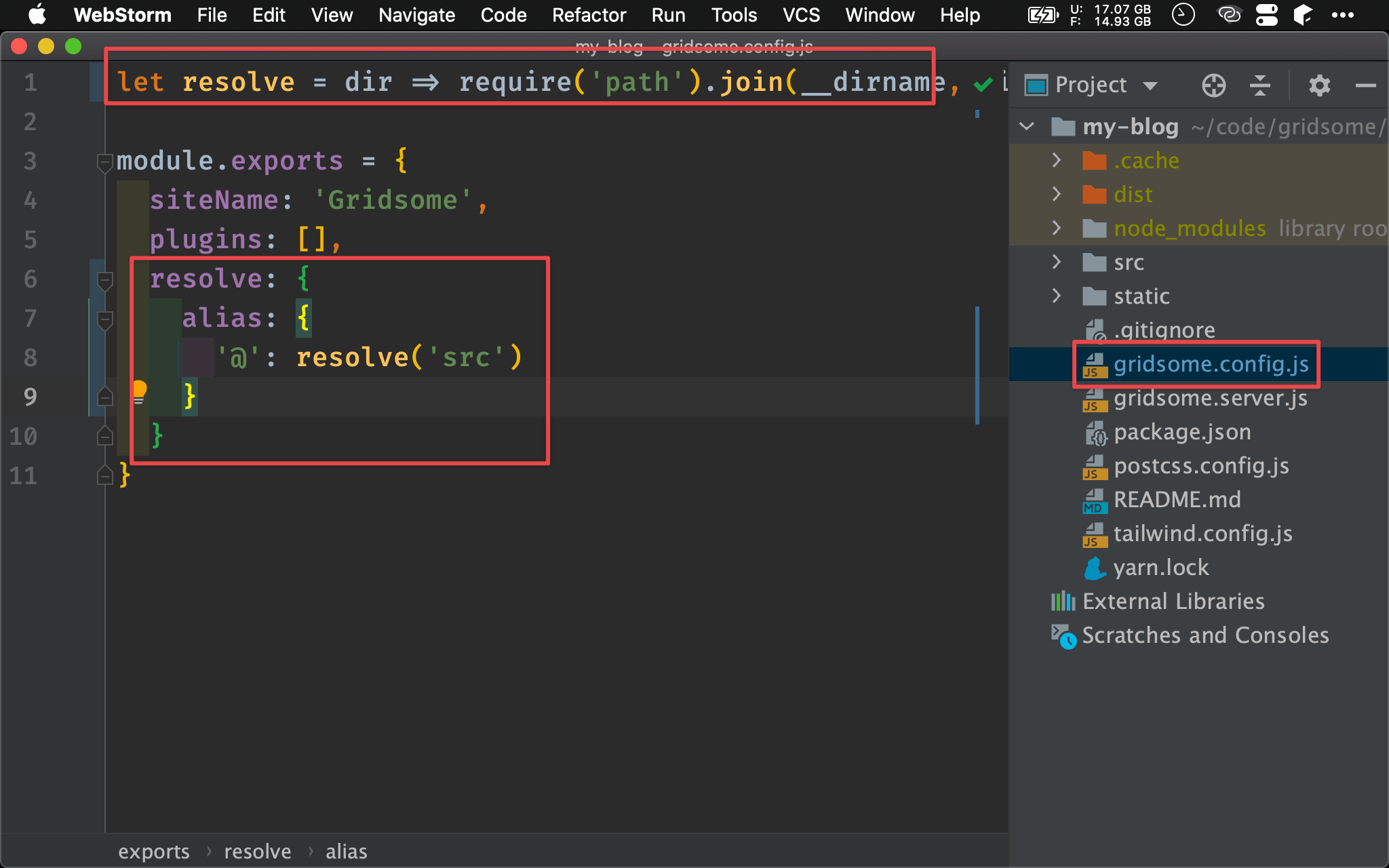
gridsome.config.js
let resolve = dir => require('path').join(__dirname, dir)
module.exports = {
siteName: 'Gridsome',
plugins: [],
resolve: {
alias: {
'@': resolve('src')
}
}
}
在 root folder 的 gridsome.config.js 新增 resolve ,使其指向 src folder。

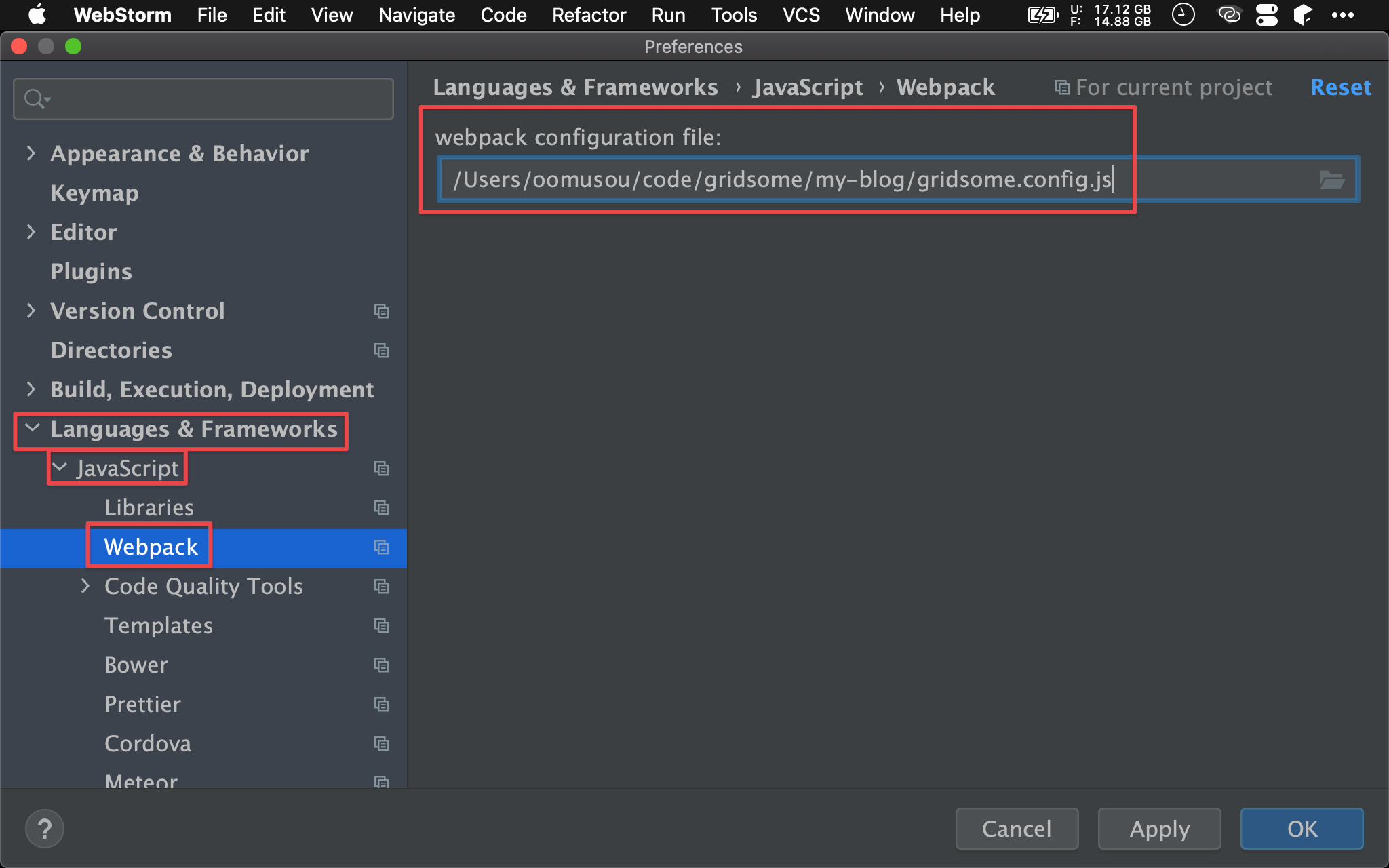
WebStorm

Preferences -> Languages & Frameworks -> JavaScript -> Webpack
- Webpack configuration file:指定到 project 的
gridsome.config.js
Run Gridsome
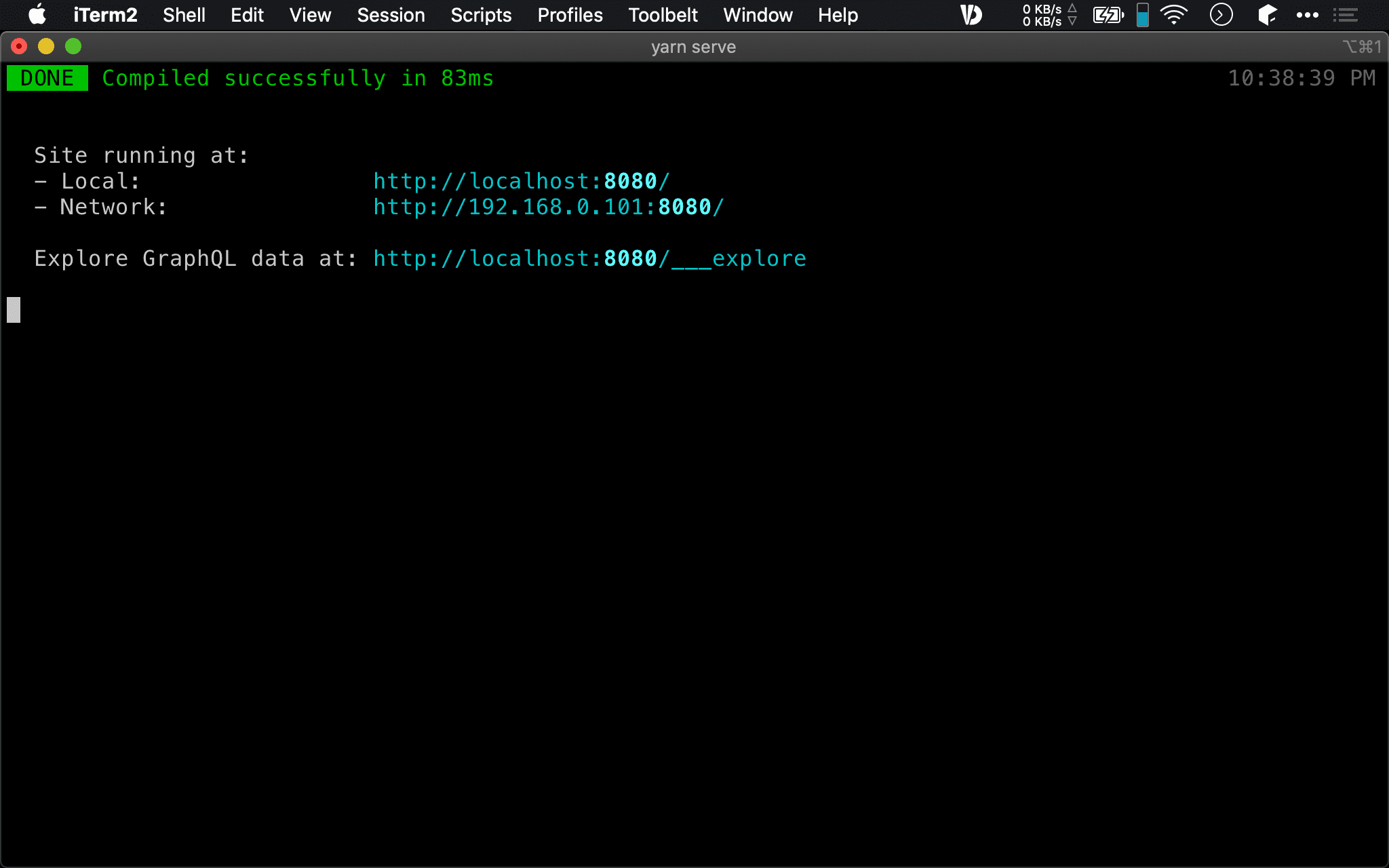
$ yarn serve
啟動 Weboack 的 DevServer。


Gridsome 成功啟動。
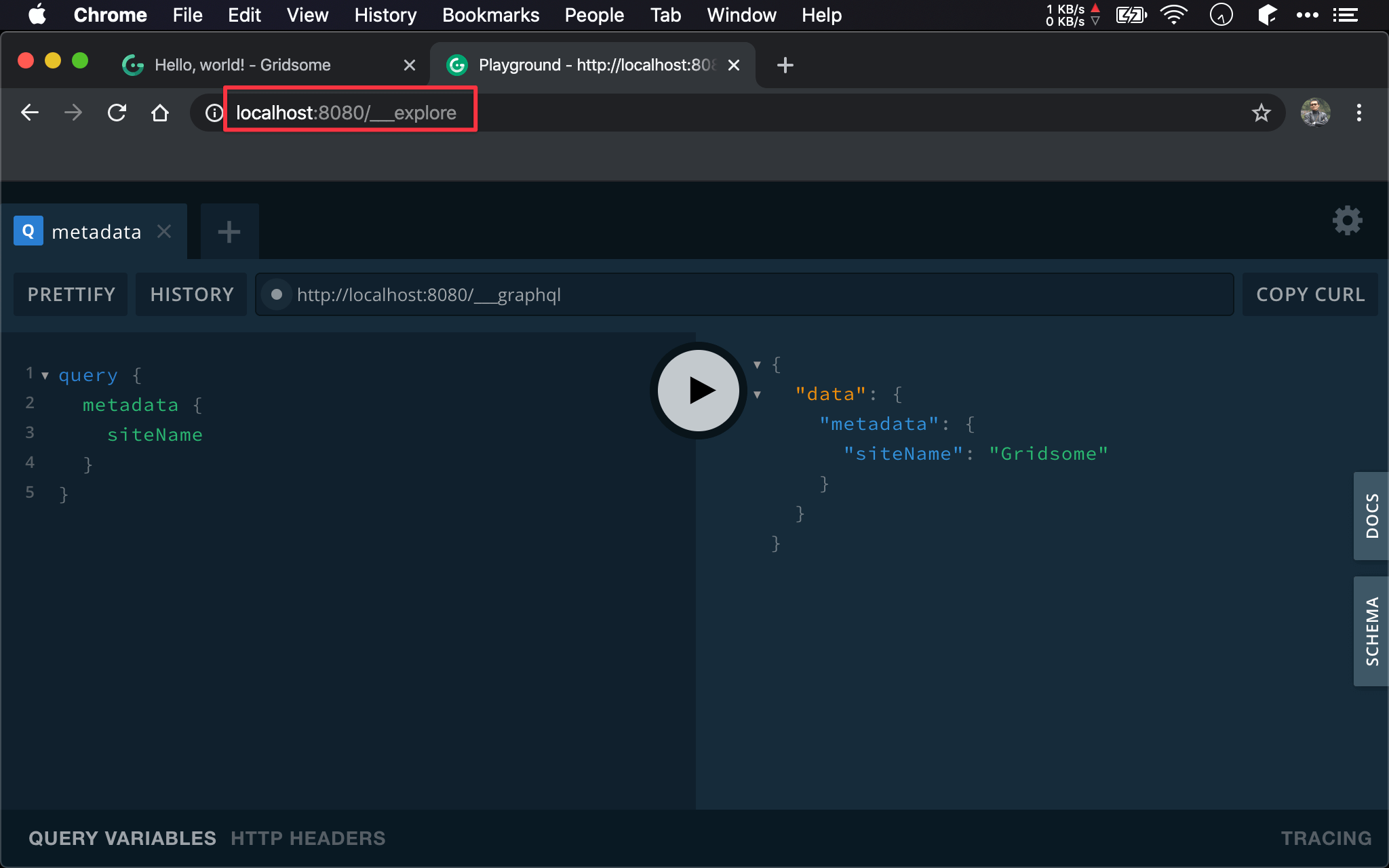
Explore Gridsome
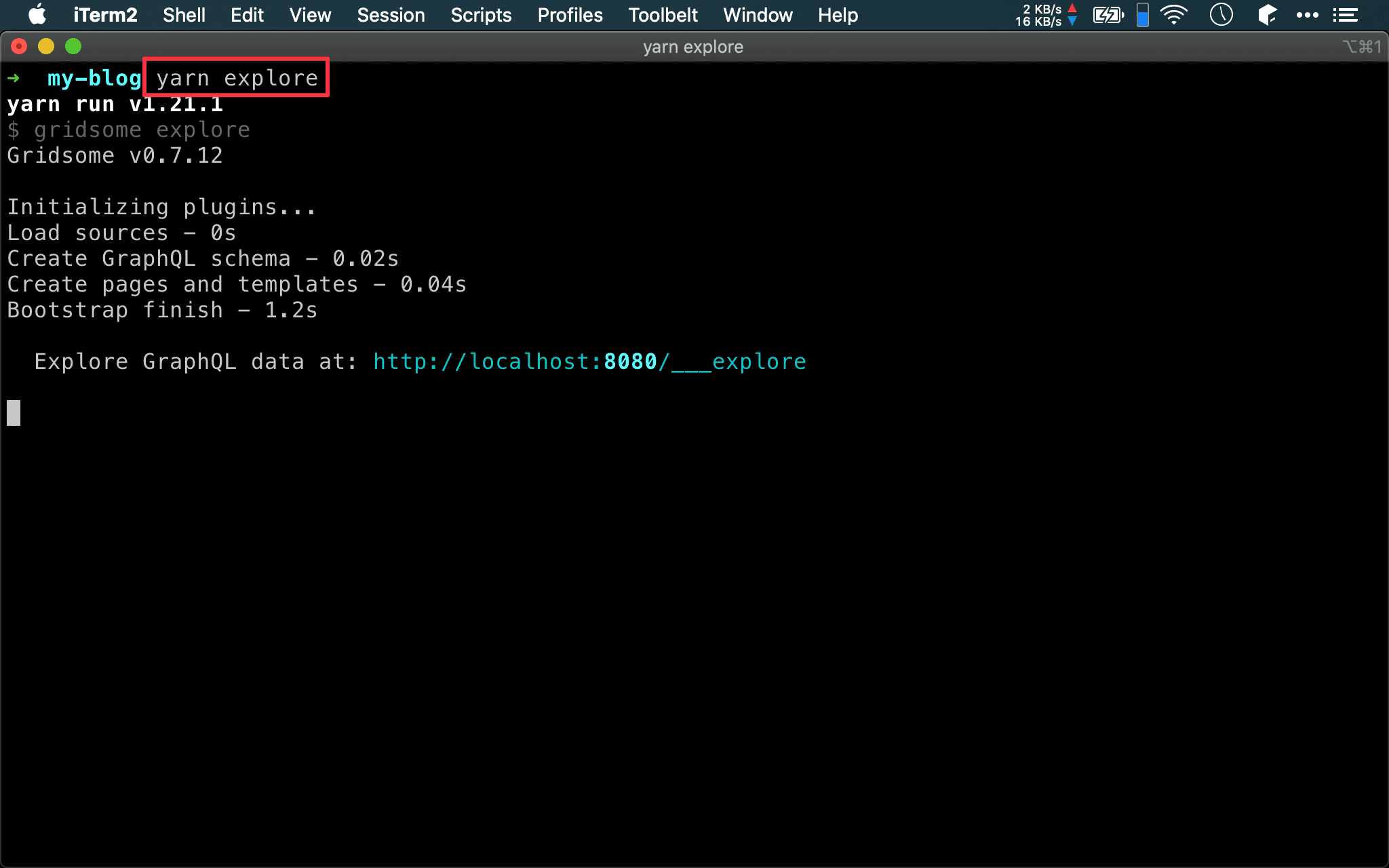
$ yarn explore
啟動 Gridsome 內建的 GraphQL Playground。

query {
metadata {
siteName
}
}
以 GraphQL query 查詢 Gridsome 資料。

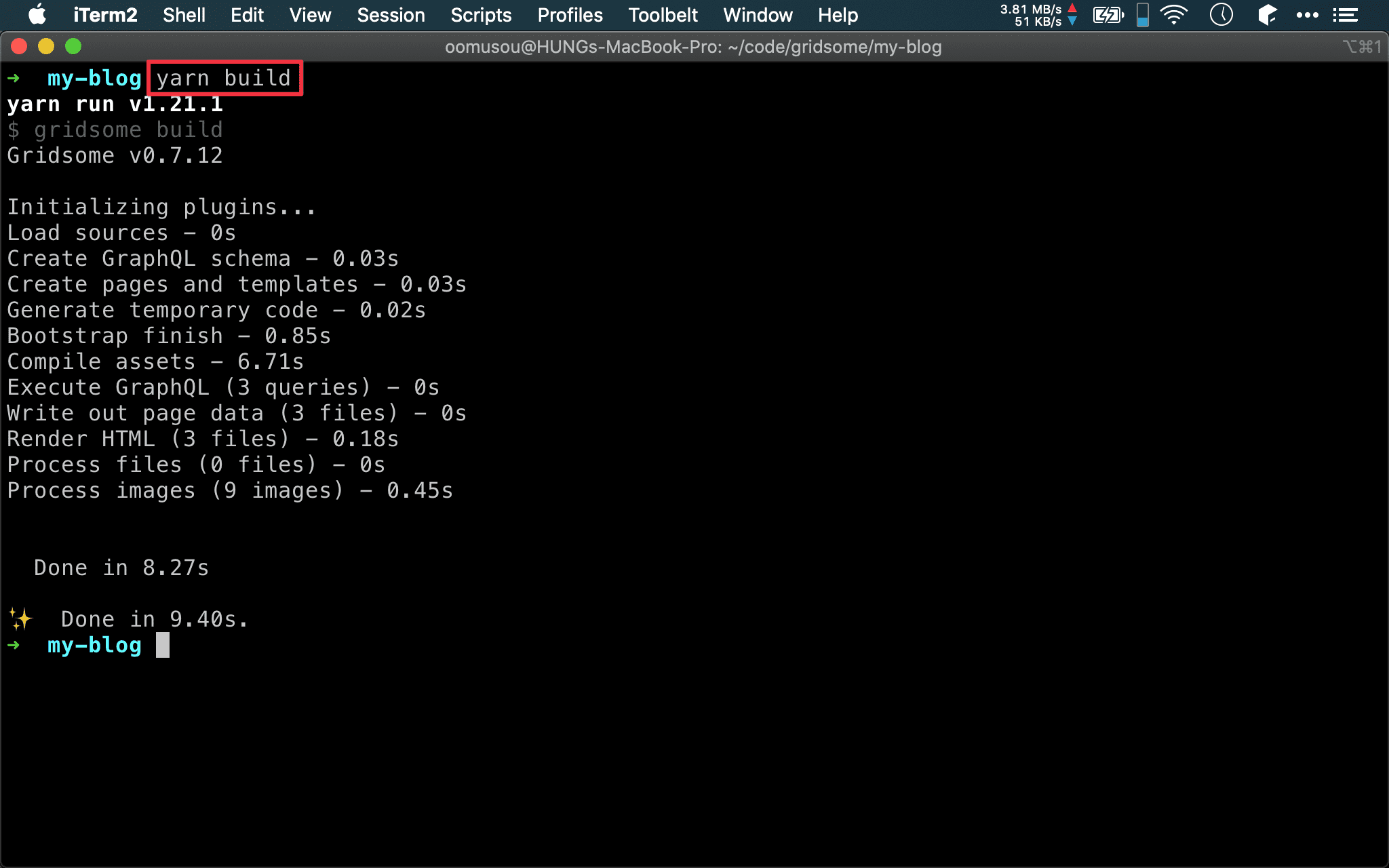
Build Gridsome
$ yarn build
將 Gridsome 轉譯成 static HTML / JS / CSS。


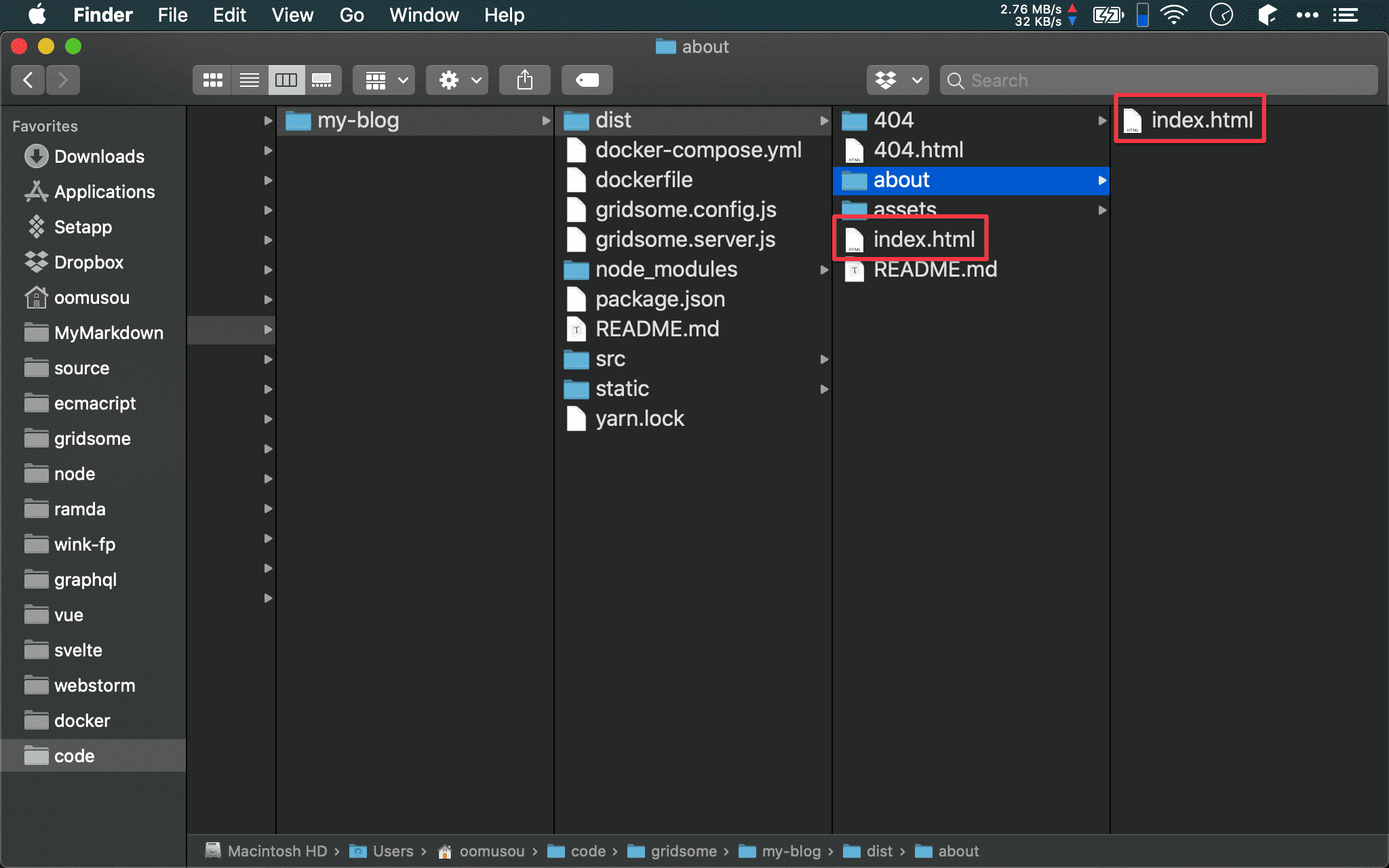
在 dist 目錄下明顯發現與 Vue 不同。
Vue 是 SPA,只有一個 index.html,剩下 page 都是 js 產生。
Gridsome 是 JAMStack,每一個 page 都有實際 index.html。
Docker
dockerfile
FROM nginx:alpine
COPY dist /usr/share/nginx/html
建立 Docker image,將 dist 目錄下所有資料複製進 Nginx。
docker-compose.yml
version: "3"
services:
nginx:
image: my-blog:0.0.1
restart: always
ports:
- "80:80"
啟動 my-gridsome image 的 docker-compose.yml。
package.json
{
"name": "my-blog",
"version": "0.0.1",
"private": true,
"scripts": {
"build": "gridsome build",
"develop": "gridsome develop",
"explore": "gridsome explore",
"docker:build": "yarn build && docker build -t $npm_package_name:$npm_package_version .",
"docker:up": "docker-compose up -d",
"docker:down": "docker-compose down"
},
"dependencies": {
"gridsome": "^0.7.0"
}
}
第 8 行
"docker:build": "yarn build && docker build -t $npm_package_name:$npm_package_version .",
"docker:up": "docker-compose up -d",
"docker:down": "docker-compose down"
加入 Docker 支援,增加 docker:build、docker:up 與 docker:down。
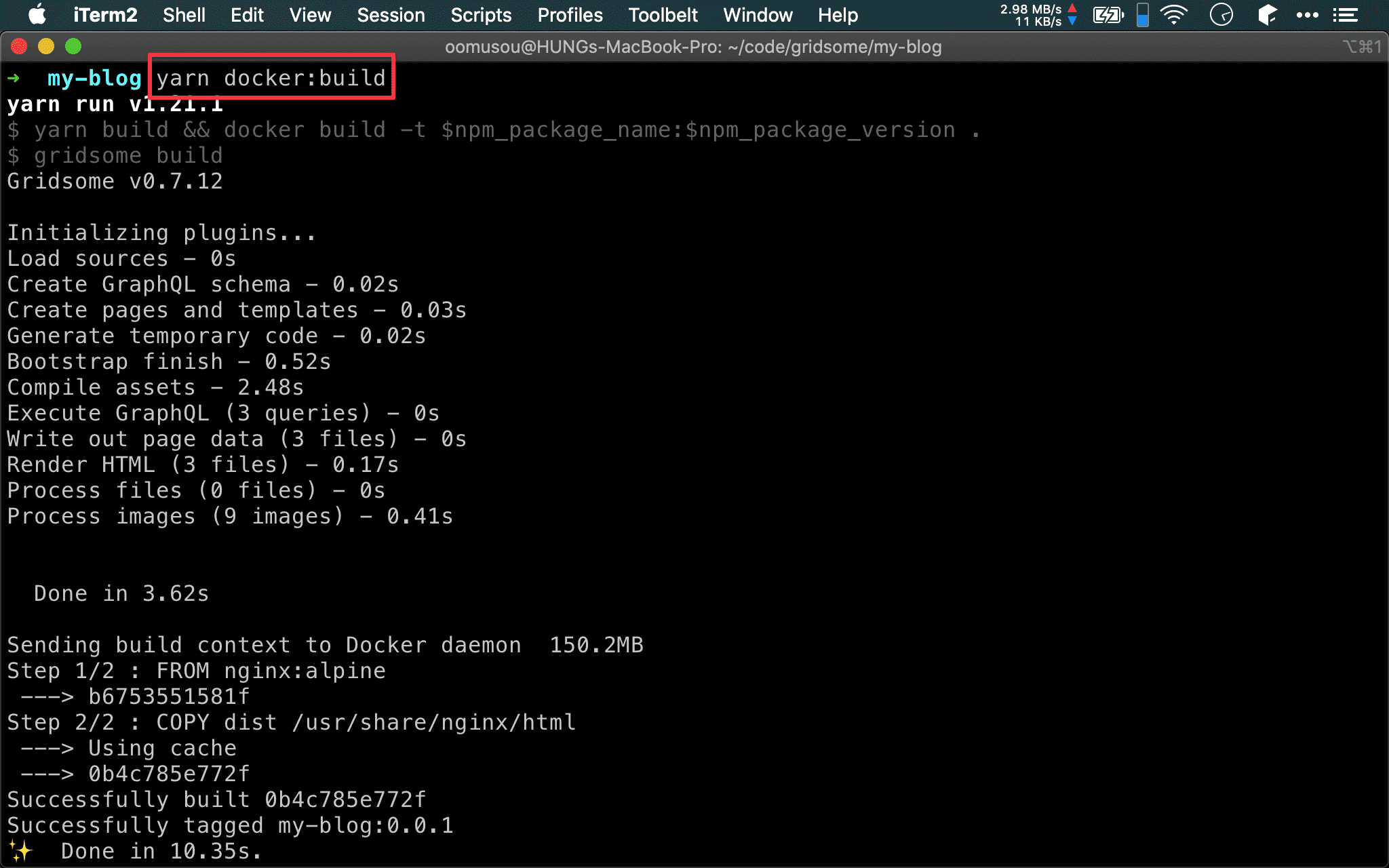
$ yarn docker:build
建立 Docker image。

$ yarn docker:up
執行 Docker container。


Gridsome 成功啟動在 80 port。
$ yarn docker:down
結束 Docker container。

Conclusion
- 由於 Gridsome 每一個 route 都有實際 HTML,因此特別適合 CMS 或 Blog 之類網站
- 也由於 Gridsome 基於 Vue,因此可善用 Vue Ecosystem 眾多資源,如 Vuex、Vue-rx、Tailwind CSS、Tailwind UI … 等都可在 Gridsome 使用