Gridsome 雖基於 Vue,但其目錄結構已經與 Vue CLI 有所不同,也出現了一些 Vue 原本沒有的概念。
Version
Gridsome 0.7.19
Directories

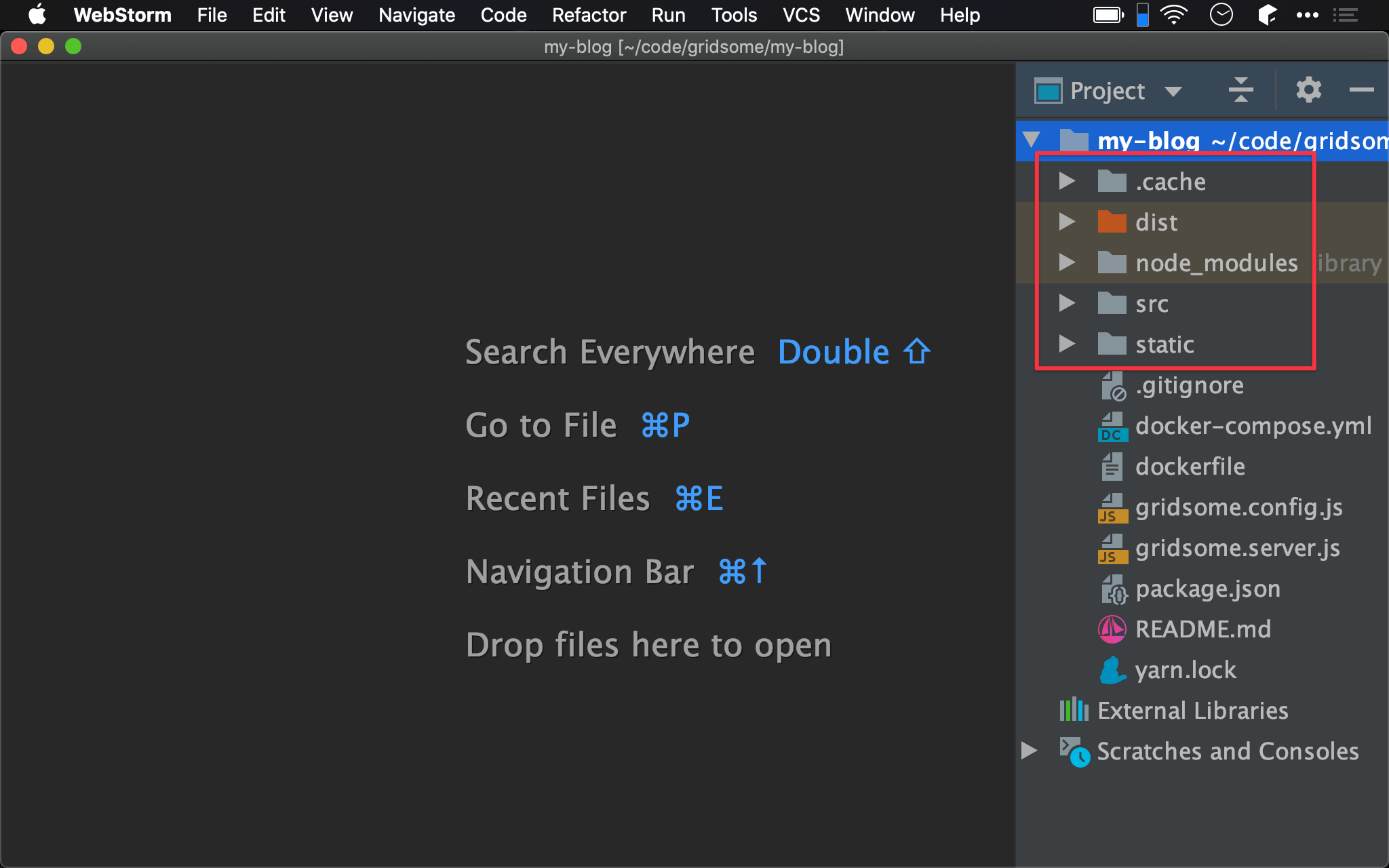
.cache:Gridsome 預設提供目錄,用於 Gridsome 內部使用暫存檔,不會進入 Git,可以不用理會,Vue CLI 沒有提供dist:Gridsome 預設提供目錄,用於放置yarn build之後的 HTML / CSS / JS,也是將來 deployment 時所需檔案,與 Vue CLI 相同。node_modules:Gridsome 預設提供目錄,用於根據package.json所下載的 NPM package,與 Vue CLI 相同src:Gridsome 預設提供目錄,用於自己寫的.vue與.js,與 Vue CLI 相同static:Gridsome 預設提供目錄,在static目錄下所有檔案,將直接複製到dist目錄下,Vue CLI 沒有提供
Root Files

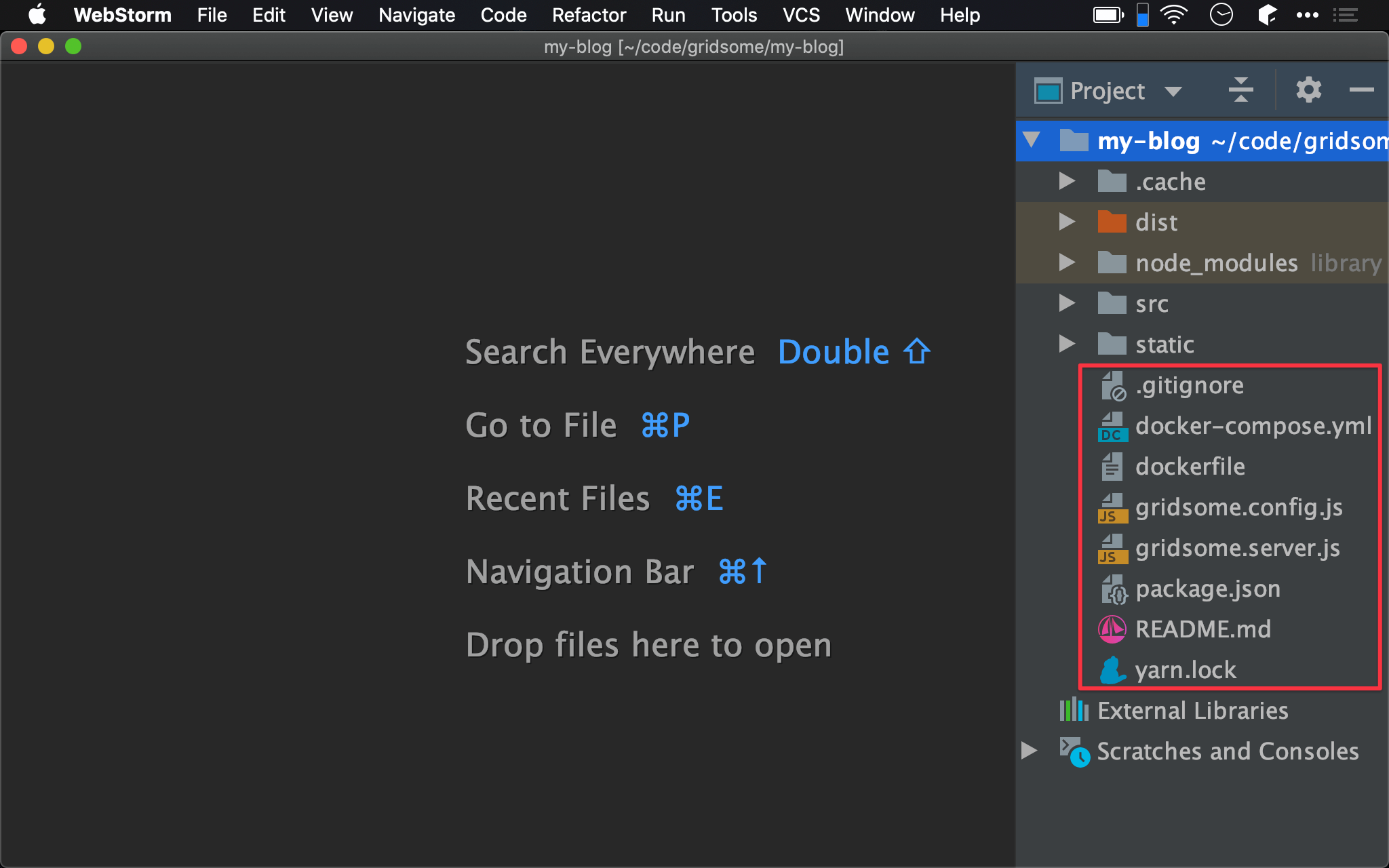
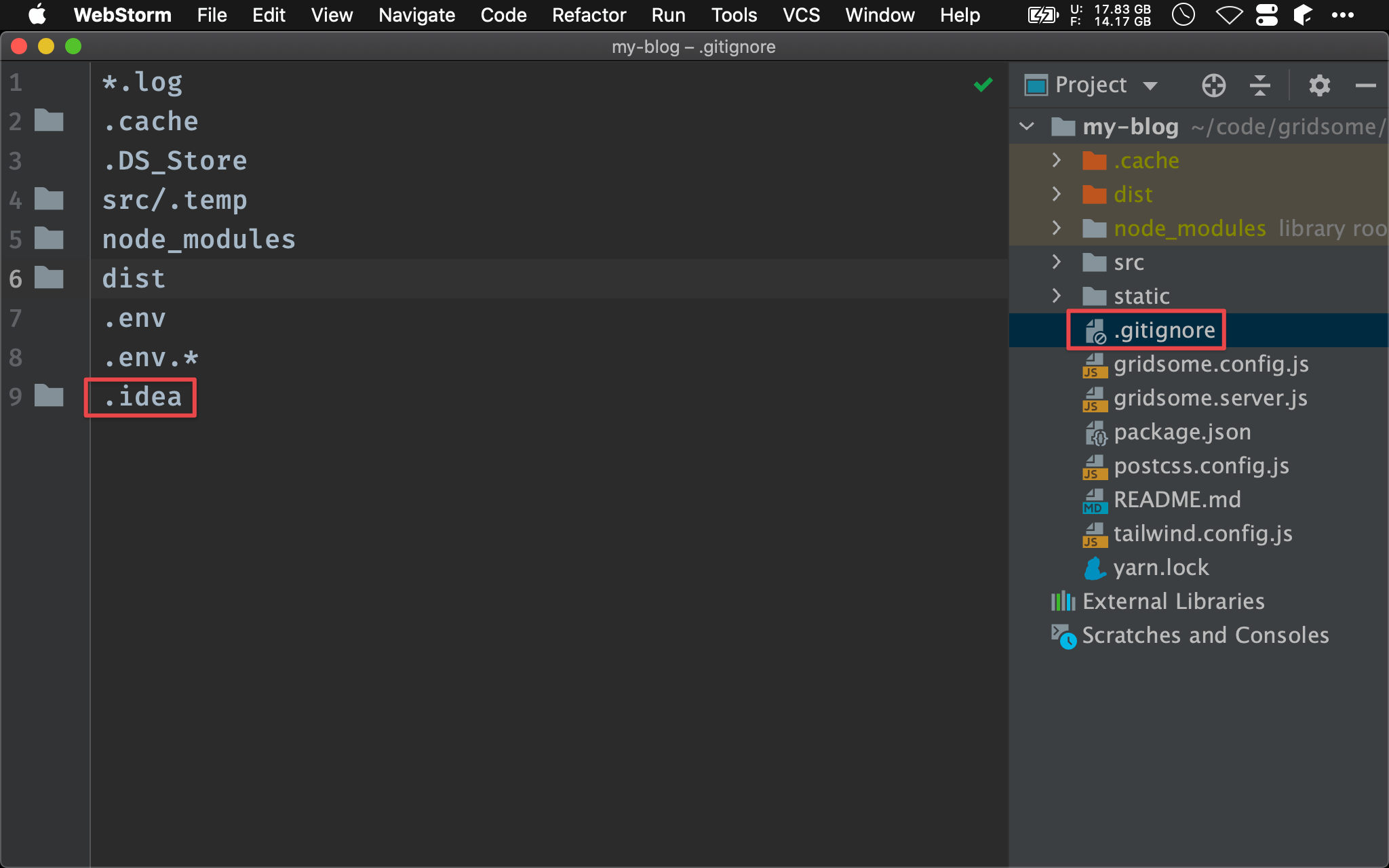
.gitignore:Gridsome 預設提供檔案,設定一些檔案不加入 Git 管理,Gridsome 預設已經將dist、node_modules、.cache… 之類排除,可依需求自行增加,與 Vue CLI 相同

WebStorm 可自行加入 .idea 避免加入 Git。
gridsome.config.js:Gridsome 預設提供檔案,用於設定 Gridsome,Vue CLI 沒有提供gridsome.server.js:Gridsome 預設提供檔案,若不需要可刪除,當在 Gridsome 使用 Rest API 時,需在此設定 API 連線,Vue CLI 沒有提供package.json:Gridsome 預設提供檔案,用於設定 NPM script 與 NPM package,與 Vue CLI 相同
Src Directory

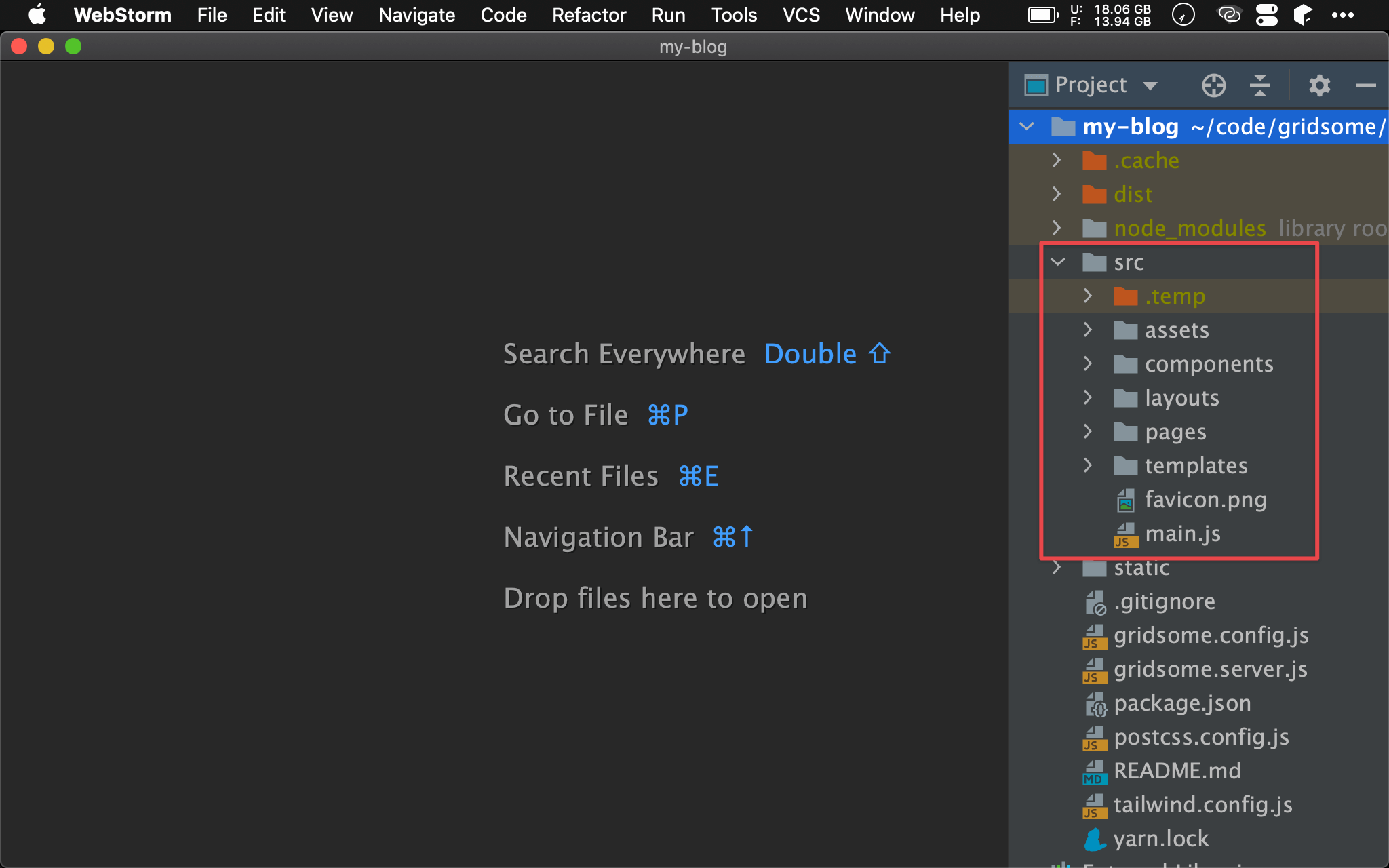
.temp:Gridsome 預設提供目錄,用於 Gridsome 內部使用暫存檔,不會進入 Git,可以不用理會,Vue CLI 沒有提供components:Gridsome 預設提供目錄,用於各 page 或 template 共用 Vue component,與 Vue CLI 相同layouts:Gridsome 預設提供目錄,用於各 page 或 template 共用 layout,本質是 Vue 的 slot,Vue CLI 沒有特別提供pages:Gridsome 預設提供目錄,在此目錄下的 Vue component 將成為實際 route,Vue 沒有 page 概念,而是採用 route,故 Vue CLI 沒有提供templates:Gridsome 預設提供目錄,若要根據 markdown 產生 HTML,則會使用 template,Vue 沒有 template 概念,故 Vue CLI 沒有提供favicon.png:Gridsome 預設提供 png,內容為 Gridsome logo,可自行以自己的 logo 取代,Vue CLI 沒有提供main.js:Gridsome 預設提供檔案,相當於 Vue CLI 的main.js,可用來 import global style 與 script、安裝 Vue plugin、註冊 Vue component 或 directive,與 Vue CLI 相同index.html:自行加入檔案,若想以自己的index.html取代 Gridsome 內建的index.html,只要提供src/index.html即可
Vue 的
index.html是在public目錄下,與 Gridsome 在src目錄下有所不同
App.vue:自行加入檔案,若想以自己的App.vue取代 Gridsome 內建的App.vue,只要提供src/App.vue即可,與 Vue CLI 相同
Misc
assets:自行加入目錄,Gridsome 建議 asset 統一放在src/assets目錄下,與 Vue CLI 相同data:自行加入目錄,Gridsome 建議.json或.yaml都放在src/data目錄下,Vue CLI 沒有提供
Conclusion
- Gridsome 擴充了 page、layout、template 等概念,這些也都是 Vue CLI 所沒有的
Reference
Reed Barger, Gridsom Project Files
Gridsome, Directory structure