Blog 主要以 Markdown 儲存,透過 Gridsome 獨特的 Template 概念,可將 Markdown 轉成 HTML。
Version
Gridsome 0.7.23
Markdown

將單篇 markdown 以 HTML 顯示。
Install Plugin
$ yarn add @gridsome/source-filesystem @gridsome/transformer-remark
使用 Yarn 安裝以上兩個 plugin,這些都是 Gridsome 官方維護的:
@gridsome/source-filesystem:讓 GraphQL 可以讀取本機 markdown@gridsome/transformer-remark:將 markdown 轉成 HTML
由於 Gridsome 既能讀取 markdown 也能讀取 API,為了讓核心較小,因此將這些功能以 plugin 呈現, user 可依使用需求自行安裝 plugin
Gridsome Config
gridsome.confg.js
module.exports = {
siteName: 'Gridsome',
plugins: [
{
use: '@gridsome/source-filesystem',
options: {
typeName: 'Blog',
baseDir: './content/blog',
path: '**/*.md',
}
}
],
templates: {
Blog: ({ fileInfo: { directory, name } }) => `/${directory}/${name}`
}
}
第 3 行
plugins: [
{
use: '@gridsome/source-filesystem',
options: {
typeName: 'Blog',
baseDir: './content/blog',
path: '**/*.md',
}
}
]
設定 @gridsome/source-filesystem plugin:
typeName:設定typeName為BlogbaseDir:設定從此目錄下開始定義path: **/*.md:從baseDir目錄下所有*.md都屬於此 type
Blog的 property 雖然稱為typeName,但在 Gridsome 正式名稱為 Collection,GraphQL 將以 Collection 名稱定義 Type,在templatesfolder 下以會以 Collection 名稱定義 component
13 行
templates: {
Blog: ({ fileInfo: { directory, name } }) => `/${directory}/${name}`
}
設定 template 所對應 route:
Blog:設定Blogtype,若之後接 function,其 argument 為node,可直接將其從fileInfo中 destructure 出directory與name重新組合出 route
Gridsome 文件是以
title為 route,但在中文 blog 內title內容為中文,並不適合當 route,比較建議是直接以directory與name設定 route,而且 route 也與directory對應
Blog Query
query($path: String!) {
blog(path: $path) {
content
}
}
{
"path": "/ramda/first-post"
}
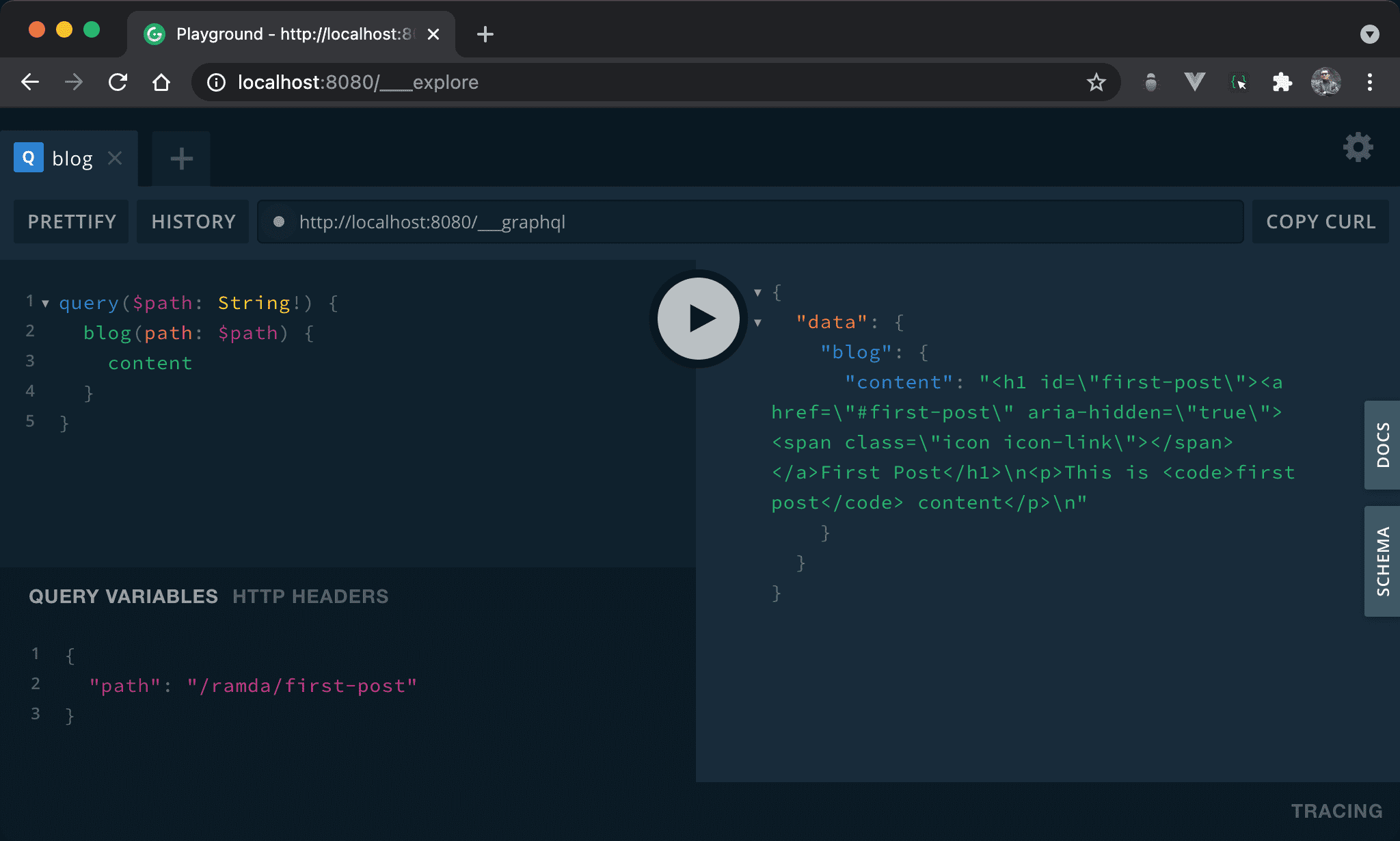
Gridsome 另外提供 blog query,以 path 為 argument,可回傳 blog 完整內容。

Gridsome Template
Blog.vue
<template>
<layout>
<div v-html="$page.blog.content"/>
</layout>
</template>
<script>
export default {
name:'Blog'
}
</script>
@formatter:off
<page-query>
query($path: String!) {
blog(path: $path) {
content
}
}
</page-query>
@formatter:on
14 行
<page-query>
query($path: String!) {
blog(path: $path) {
content
}
}
</page-query>
因為在 template 中,故使用 <page-query>。
將 GraphQL Playground 的 blog query 貼過來。
第 3 行
<div v-html="$page.blog.content"/>
使用 $page 從 <page-query> 中讀出 blog.content。
Conclusion
- Template 目的是將 markdown 轉成 HTML,前提必須先安裝
source-filesystem與transformer-remark兩個 Gridsome 官方 plugin,並設定好 Gridsome config,才可正常使用 template - 一般是以
title作為 template 的 route,但在中文 blog 則不太適合,以本文方式可直接以directory與name組合成為 route