使用 GraphQL 讀取 Site Meta 是 Gridsome 一大特色,在 HTML 內直接使用 $static 存取 Static Query,ECMAScript 則要在 Function 內 Destructure this 。
Version
Gridsome 0.7.23
Gridsome Config
gridsome.config.js
module.exports = {
siteName: 'Gridsome',
siteDescription: 'This is My Blog'
}
可在 gridsome.config.js 自行新增 site level 的 global data,唯做任何修改需 yarn serve 重新啟動 dev server。
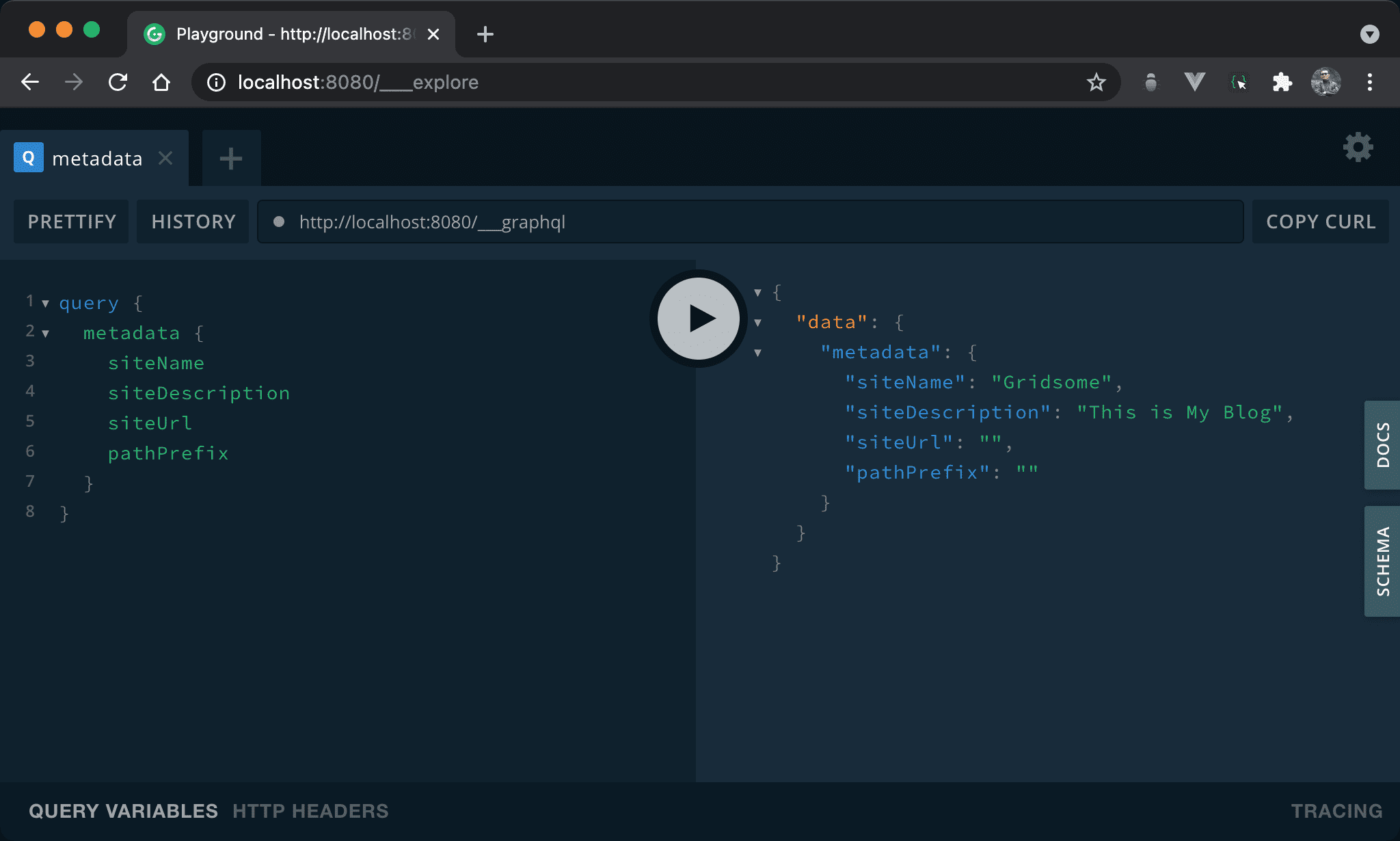
Metadata Query
query {
metadata {
siteName
siteDescription
siteUrl
pathPrefix
}
}
使用 metadata query 可讀取在 gridsome.config.js 所做的設定。

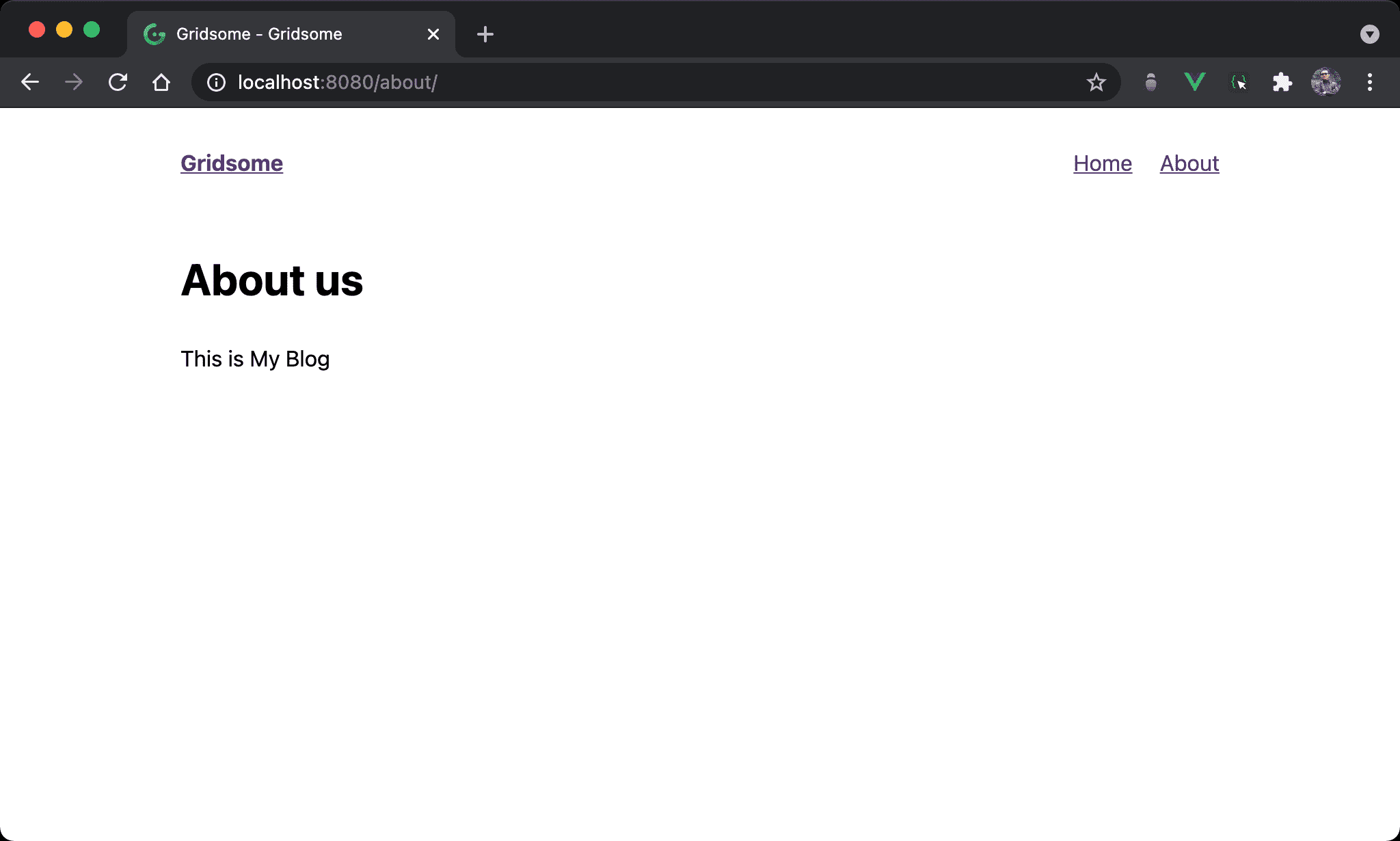
Gridsome Page

在 Gridsome page 顯示 siteDescription。
src/pages/About.vue
<template lang='pug'>
Layout
h1 About us
p {{ $static.metadata.siteDescription }}
</template>
<static-query>
query {
metadata {
siteDescription
}
}
</static-query>
第 7 行
<static-query>
query {
metadata {
siteDescription
}
}
</static-query>
因為在 page 中,故使用 <static-query>。
將 GraphQL Playground 的 metadata query 貼過來,因為目前只用到 siteDescription,只選 siteDescription 即可,這正是 GraphQL 特色。
第 4 行
p {{ $static.metadata.siteDescription }}
在 HTML template 內使用 $static 存取 static query,後面接 GraphQL query 與 field 名稱。
ECMAScript
<template lang='pug'>
Layout
h1 About us
p {{ title }}
</template>
<static-query>
query {
metadata {
siteDescription
}
}
</static-query>
<script>
let mounted = function() {
let { $static: { metadata: { siteDescription }}} = this
this.title = siteDescription
}
export default {
data: () => ({
title: ''
}),
mounted
}
</script>
16 行
let mounted = function() {
let { $static: { metadata: { siteDescription }}} = this
this.title = siteDescription
}
若要在 ECMAScript 內存取 static query 則不太一樣,需使用從 this 去 destructure 出 siteDescription。
Conclusion
- 可自行將 site level 的 global data 定義在
gridsome.config.js,再使用 metadata query 讀取 - HTML template 可直接使用
$static存取 static query,但 ECMAScript 內必須 destructurethis
Reference
Reed Barger, GraphQL Overview, Using Static Queries
Gridsom, Querying data