SEO 一直是 SPA 硬傷,但 Gridsome 已經整合 Vue-meta,可直接針對 SEO 做最佳化。
Version
Gridsome 0.7.23
Page Meta

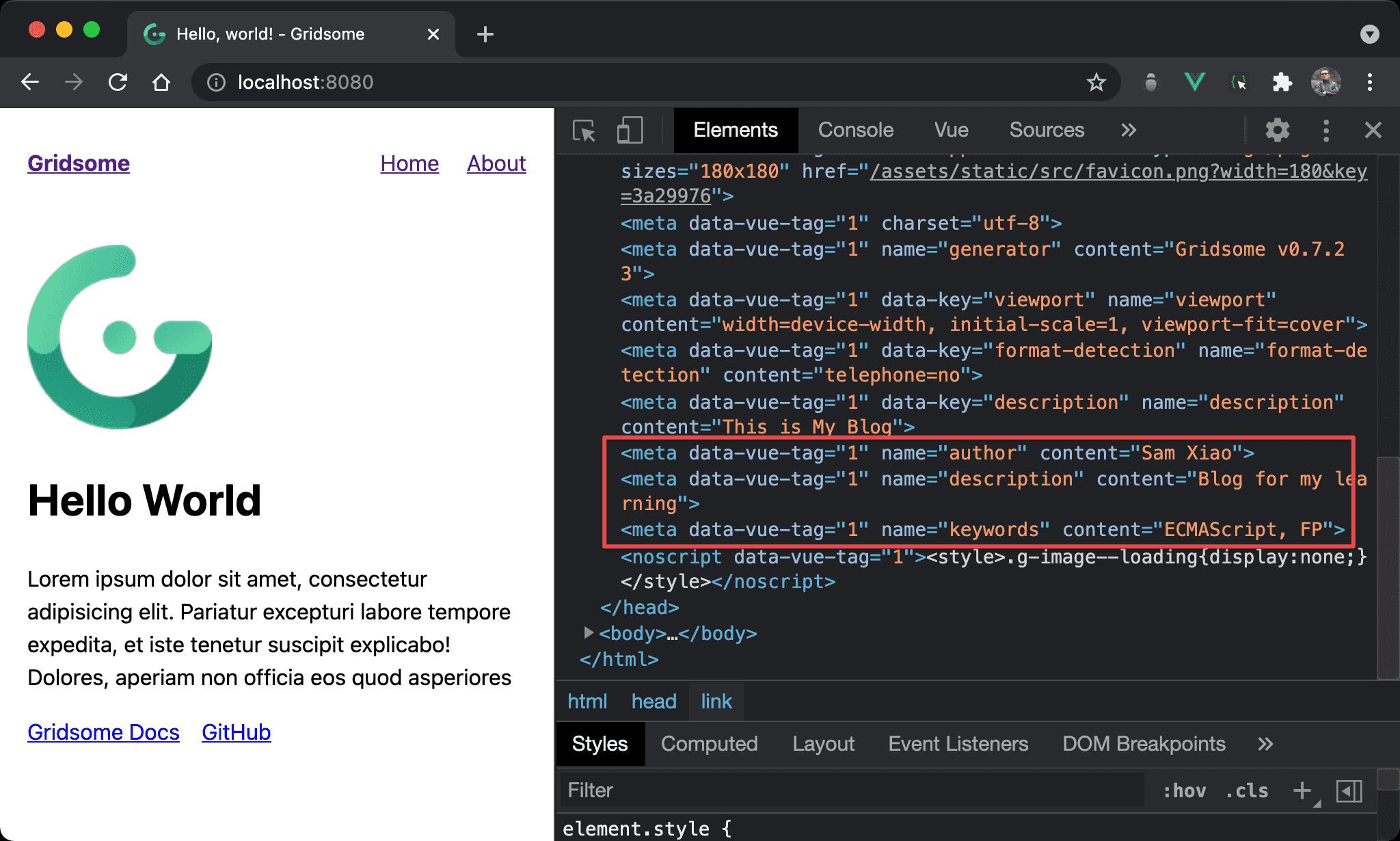
可發現在 <header/> 增加了不少 <meta> 定義。
Index.vue
<template lang='pug'>
Layout
g-image(alt='Example image', src='~/favicon.png', width='135')
h1 Hello World
p Lorem ipsum dolor sit amet, consectetur adipisicing elit. Pariatur excepturi labore tempore expedita, et iste tenetur suscipit explicabo! Dolores, aperiam non officia eos quod asperiores
p.home-links
a(href='https://gridsome.org/docs/', target='_blank', rel='noopener') Gridsome Docs
a(href='https://github.com/gridsome/gridsome' target='_blank', rel='noopener') GitHub
</template>
<script>
export default {
metaInfo: {
title: 'Hello, world!',
meta: [
{ charset: 'utf-8' },
{ name: 'author', content: 'Sam Xiao'},
{ name: 'description', content: 'Blog for my learning' },
{ name: 'keywords', content: 'ECMAScript, FP'},
]
}
}
</script>
<style>
.home-links a {
margin-right: 1rem;
}
</style>
14 行
title: 'Hello, world!',
在 Index.vue,我們可看到 Vue 所沒有的 metaInfo,可用來設定 browser 的 title,因為 Gridsome 已經整合了 Vue-meta,可直接使用。
15 行
meta: [
{ charset: 'utf-8' },
{ name: 'author', content: 'Sam Xiao'},
{ name: 'description', content: 'Blog for my learning' },
{ name: 'keywords', content: 'ECMAScript, FP'},
]
除了 title 外,還可新增 meta property,為 page 增加 charset、author、description 與 keywords … 等增進 SEO。
Global Meta

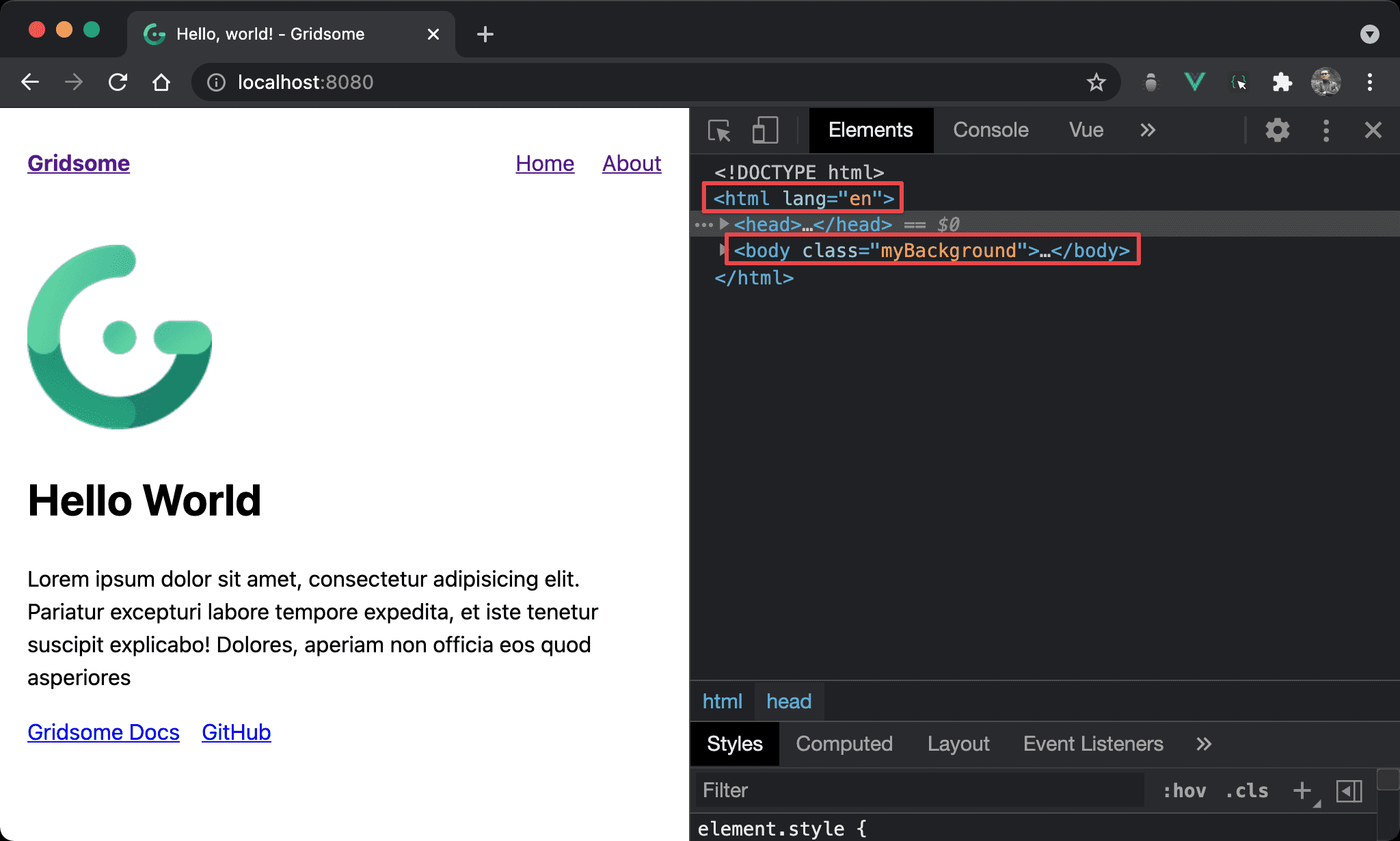
可發現 <html/> 與 <body/> 都多了新增的 attribute。
main.js
import DefaultLayout from '~/layouts/Default.vue'
export default function (Vue, { router, head, isClient }) {
head.htmlAttrs = { lang: 'en' }
head.bodyAttrs = { class: 'myBackground' }
// Set default layout as a global component
Vue.component('Layout', DefaultLayout)
}
第 4 行
head.htmlAttrs = { lang: 'en'}
head.bodyAttrs = { class: 'myBackground'}
若想在每個 page 定義 meta,可在 main.js 內使用 head,可定義其 htmlAttrs 與 bodyAttrs property。
Conclusion
- Gridsome 已經整合 Vue-meta,可分別在 page 或
main.js設定 page meta 與 global meta,詳細設定可參考 Vue-meta 官網
Reference
Reed Barger, Page Meta Information, SEO
Gridsome, Populating head
Vue-meta, Defining metaInfo