Gridsome 特別提供 g-image 支援 Image Processing 增進效率,實務上建議使用 g-image 取代 img。
Version
Gridsome 0.7.23
img vs. g-image

Gridsome 的 image 就是使用 g-image 產生。
HTML 已經自帶 img,與 Gridsome 所提供的 g-image 有什麼不同呢 ?
img會將圖片完整下載下來;而g-image會自動根據 device 不同下載不同解析度圖片img雖然有帶width與heightattribute,但卻是將完整圖片下載後才調整,因此浪費下載時間;而g-image是將圖片先調整過 width 與 height 才下載,size 會變小因此節省下載時間,user 體驗較佳img會等圖片全部下載成功才顯示;而g-image會先下載低解析度版本圖片,等高解析度版本圖片下載成功後再顯示,user 體驗較佳gridsome-transformer-remark會自動將 markdown 內的圖片轉成g-image
Crop Image by Default
<template lang='pug'>
Layout
g-image(alt='Example image', src='~/favicon.png')
h1 Hello World
p Lorem ipsum dolor sit amet, consectetur adipisicing elit. Pariatur excepturi labore tempore expedita, et iste tenetur suscipit explicabo! Dolores, aperiam non officia eos quod asperiores
p.home-links
a(href='https://gridsome.org/docs/', target='_blank', rel='noopener') Gridsome Docs
a(href='https://github.com/gridsome/gridsome' target='_blank', rel='noopener') GitHub
</template>
<script>
export default {
metaInfo: {
title: 'Hello, world!'
}
}
</script>
<style>
.home-links a {
margin-right: 1rem;
}
</style>
第 3 行
g-image(alt='Example image', src='~/favicon.png')
在 pages/Index.vue 就有使用 g-image。

可發現其原始圖片為 245 x 245。
<template lang='pug'>
Layout
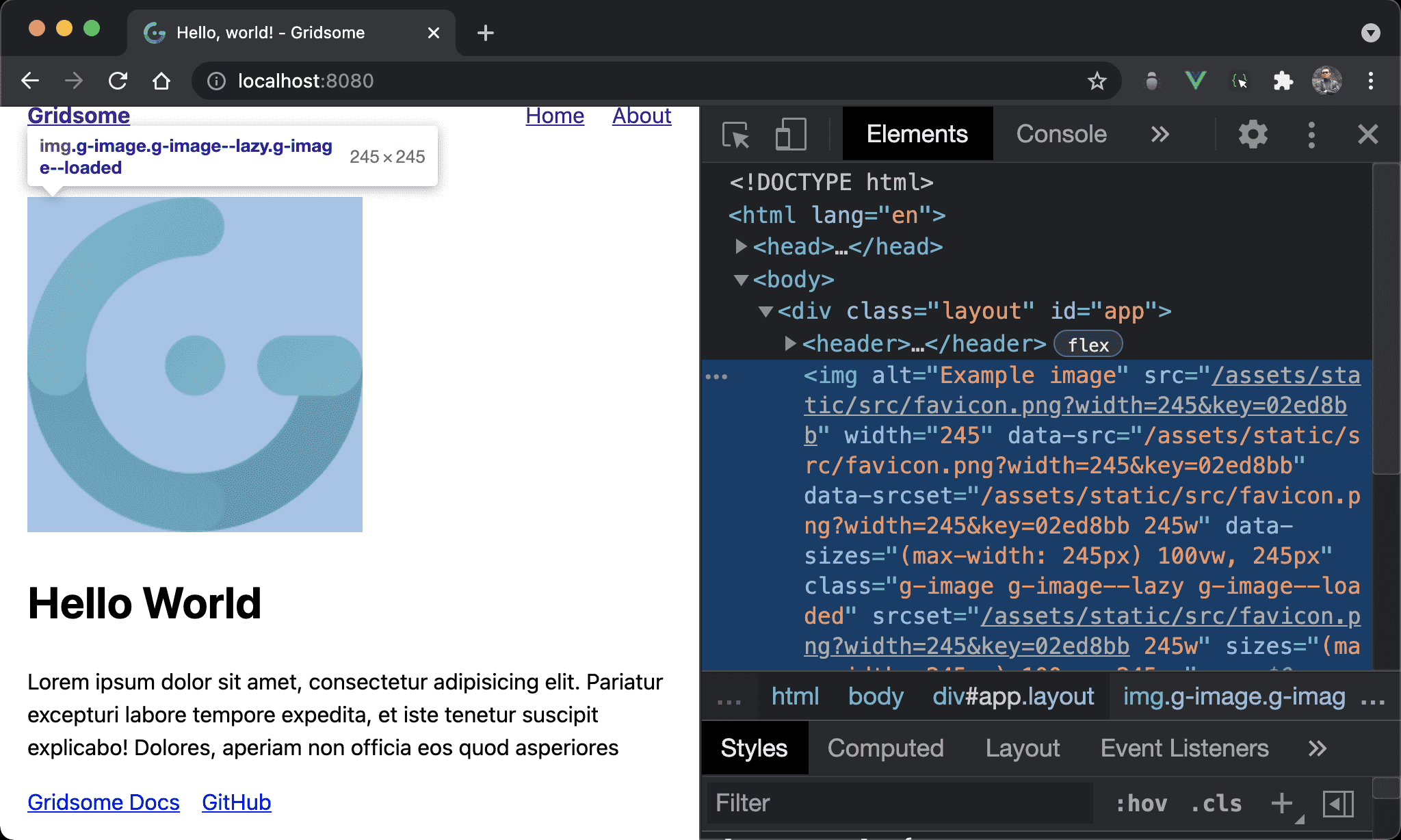
g-image(alt='Example image', src='~/favicon.png', width='200', height='200')
h1 Hello World
p Lorem ipsum dolor sit amet, consectetur adipisicing elit. Pariatur excepturi labore tempore expedita, et iste tenetur suscipit explicabo! Dolores, aperiam non officia eos quod asperiores
p.home-links
a(href='https://gridsome.org/docs/', target='_blank', rel='noopener') Gridsome Docs
a(href='https://github.com/gridsome/gridsome' target='_blank', rel='noopener') GitHub
</template>
<script>
export default {
metaInfo: {
title: 'Hello, world!'
}
}
</script>
<style>
.home-links a {
margin-right: 1rem;
}
</style>
第 3 行
g-image(alt='Example image', src='~/favicon.png', width='200', height='200')
明確指定 width 與 height。

會發現實際下載圖片為 200 x 200,且 src 也自帶 width 與 height。
Fit
Cover
<template lang='pug'>
Layout
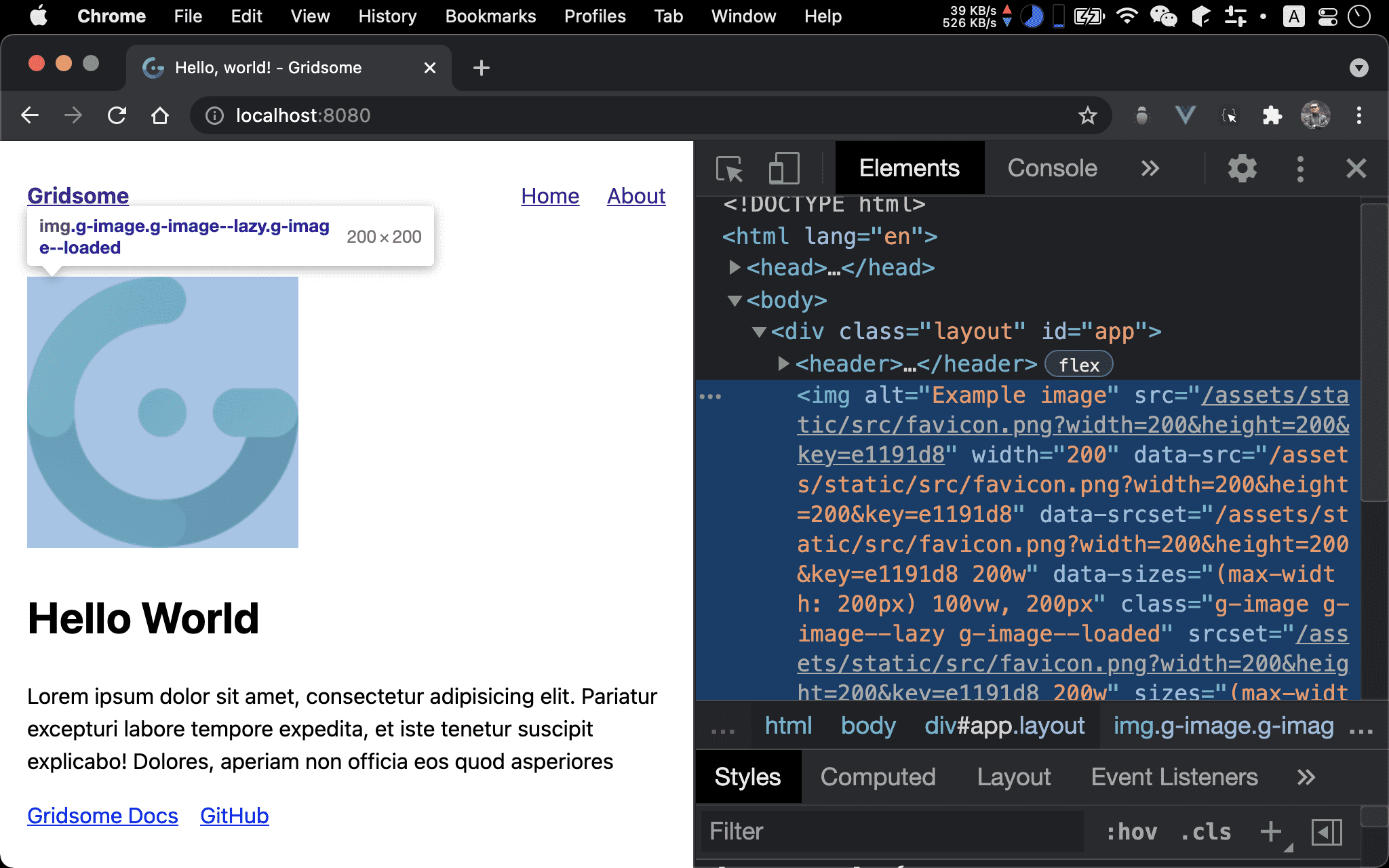
g-image(alt='Example image', src='~/favicon.png', width='200', height='200', fit='cover')
h1 Hello World
p Lorem ipsum dolor sit amet, consectetur adipisicing elit. Pariatur excepturi labore tempore expedita, et iste tenetur suscipit explicabo! Dolores, aperiam non officia eos quod asperiores
p.home-links
a(href='https://gridsome.org/docs/', target='_blank', rel='noopener') Gridsome Docs
a(href='https://github.com/gridsome/gridsome' target='_blank', rel='noopener') GitHub
</template>
<script>
export default {
metaInfo: {
title: 'Hello, world!'
}
}
</script>
<style>
.home-links a {
margin-right: 1rem;
}
</style>
第 3 行
g-image(alt='Example image', src='~/favicon.png', width='200', height='200', fit='cover')
fit attribute 預設為 cover,表示會自動 crop 符合 width 與 height。
由於指定
width與height與原始比例相同,因此fit="cover"無感
<template lang='pug'>
Layout
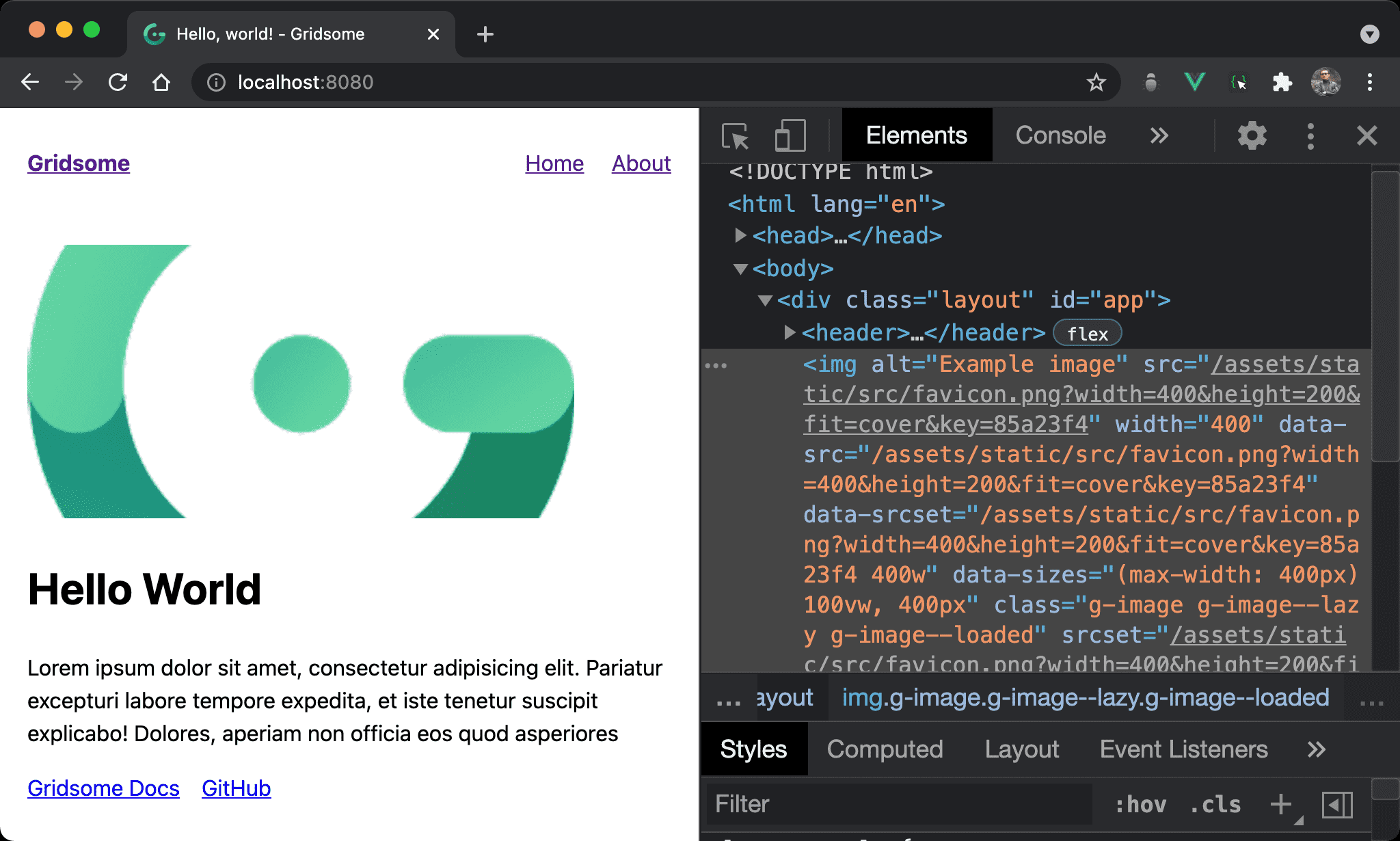
g-image(alt='Example image', src='~/favicon.png', width='400', height='200', fit='cover')
h1 Hello World
p Lorem ipsum dolor sit amet, consectetur adipisicing elit. Pariatur excepturi labore tempore expedita, et iste tenetur suscipit explicabo! Dolores, aperiam non officia eos quod asperiores
p.home-links
a(href='https://gridsome.org/docs/', target='_blank', rel='noopener') Gridsome Docs
a(href='https://github.com/gridsome/gridsome' target='_blank', rel='noopener') GitHub
</template>
<script>
export default {
metaInfo: {
title: 'Hello, world!'
}
}
</script>
<style>
.home-links a {
margin-right: 1rem;
}
</style>
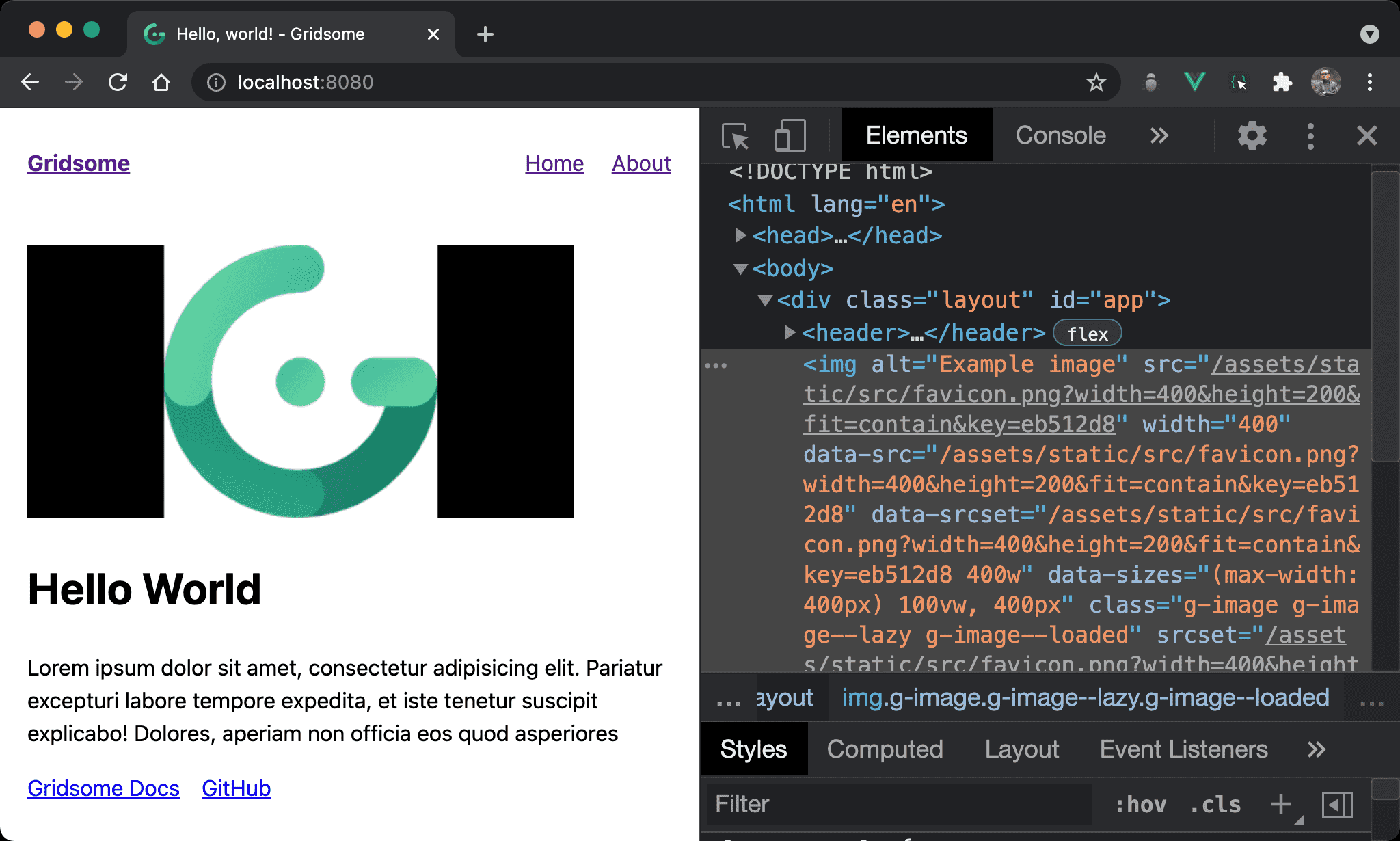
第 3 行
g-image(alt='Example image', src='~/favicon.png', width='400', height='200', fit='cover')
若將 width 加以改變,可明顯看出圖片會以 crop 處理。

Contain
<template lang='pug'>
Layout
g-image(alt='Example image', src='~/favicon.png', width='400', height='200', fit='contain')
h1 Hello World
p Lorem ipsum dolor sit amet, consectetur adipisicing elit. Pariatur excepturi labore tempore expedita, et iste tenetur suscipit explicabo! Dolores, aperiam non officia eos quod asperiores
p.home-links
a(href='https://gridsome.org/docs/', target='_blank', rel='noopener') Gridsome Docs
a(href='https://github.com/gridsome/gridsome' target='_blank', rel='noopener') GitHub
</template>
<script>
export default {
metaInfo: {
title: 'Hello, world!'
}
}
</script>
<style>
.home-links a {
margin-right: 1rem;
}
</style>
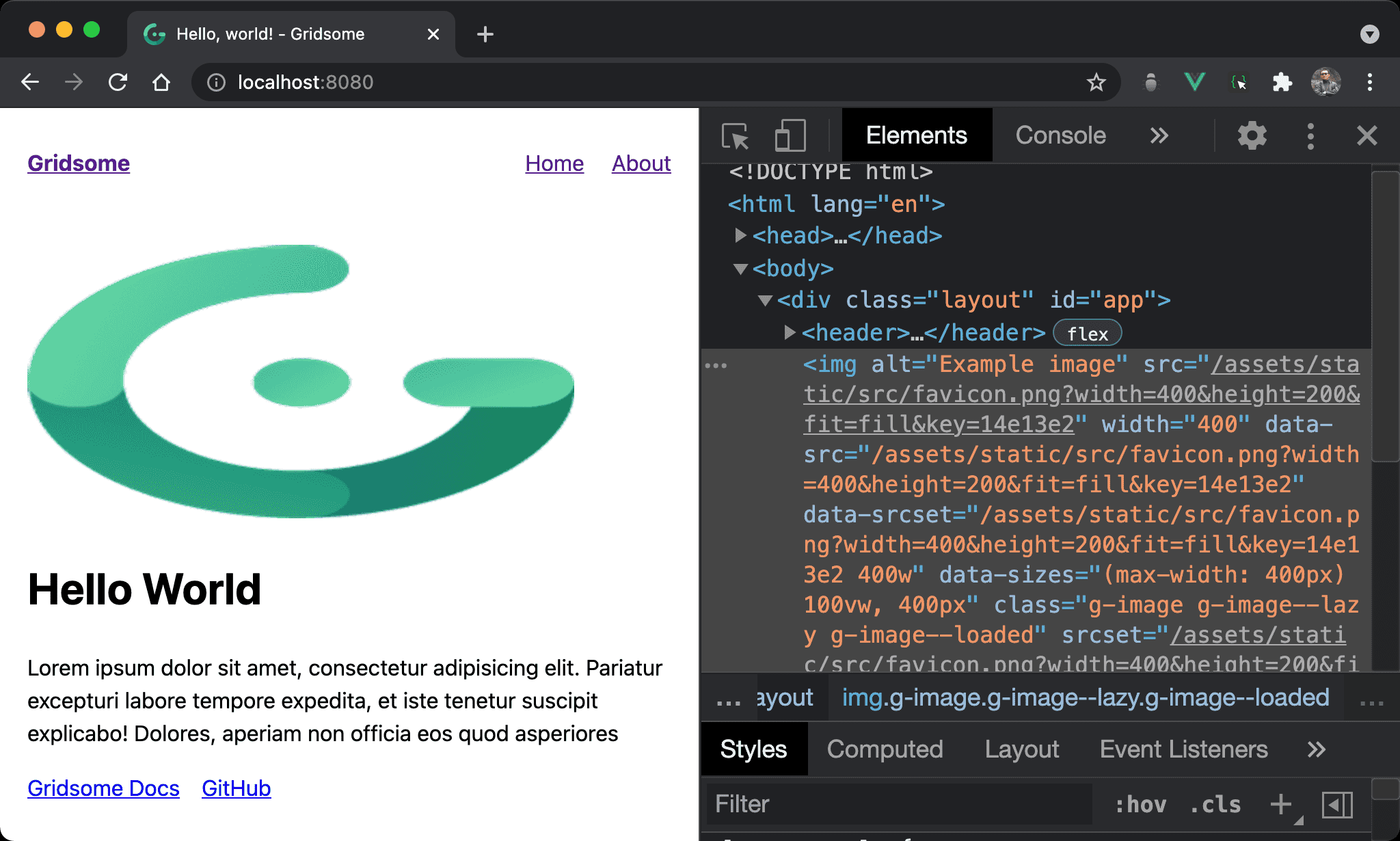
第 3 行
g-image(alt='Example image', src='~/favicon.png', width='400', height='200', fit='contain')
當 fit 設定為 contain 時,則原始圖片會 包含 在指定 width 與 height 內。

Fill
<template lang='pug'>
Layout
g-image(alt='Example image', src='~/favicon.png', width='400', height='200', fit='fill')
h1 Hello World
p Lorem ipsum dolor sit amet, consectetur adipisicing elit. Pariatur excepturi labore tempore expedita, et iste tenetur suscipit explicabo! Dolores, aperiam non officia eos quod asperiores
p.home-links
a(href='https://gridsome.org/docs/', target='_blank', rel='noopener') Gridsome Docs
a(href='https://github.com/gridsome/gridsome' target='_blank', rel='noopener') GitHub
</template>
<script>
export default {
metaInfo: {
title: 'Hello, world!'
}
}
</script>
<style>
.home-links a {
margin-right: 1rem;
}
</style>
當 fit 設定為 fill 時,則原始圖片會破壞比例延伸滿足 width 與 height。

Conclusion
- 若
width與height與原比例相同,則fit='cover'可省略
Reference
Reed Barger, G-image for Performant Image Loading
Gridsome, Image processing