Vue Apollo 預設使用 Smart Query,在 apollo 先宣告 Query 也順便定義其 GraphQL,在 Component 載入時自動執行;若想在某個 Event 下執行 GraphQL,則要改用 Dynamic Query 動態載入 GraphQL。
Version
macOS Catalina 10.15
WebStorm 2019.2.3
Node 10.16.3
Vue CLI 4.0.5
Vue 2.6.10
Vue Apollo 3.0.0-beta.11
Vue Apollo
src/App.vue
<template>
<div>
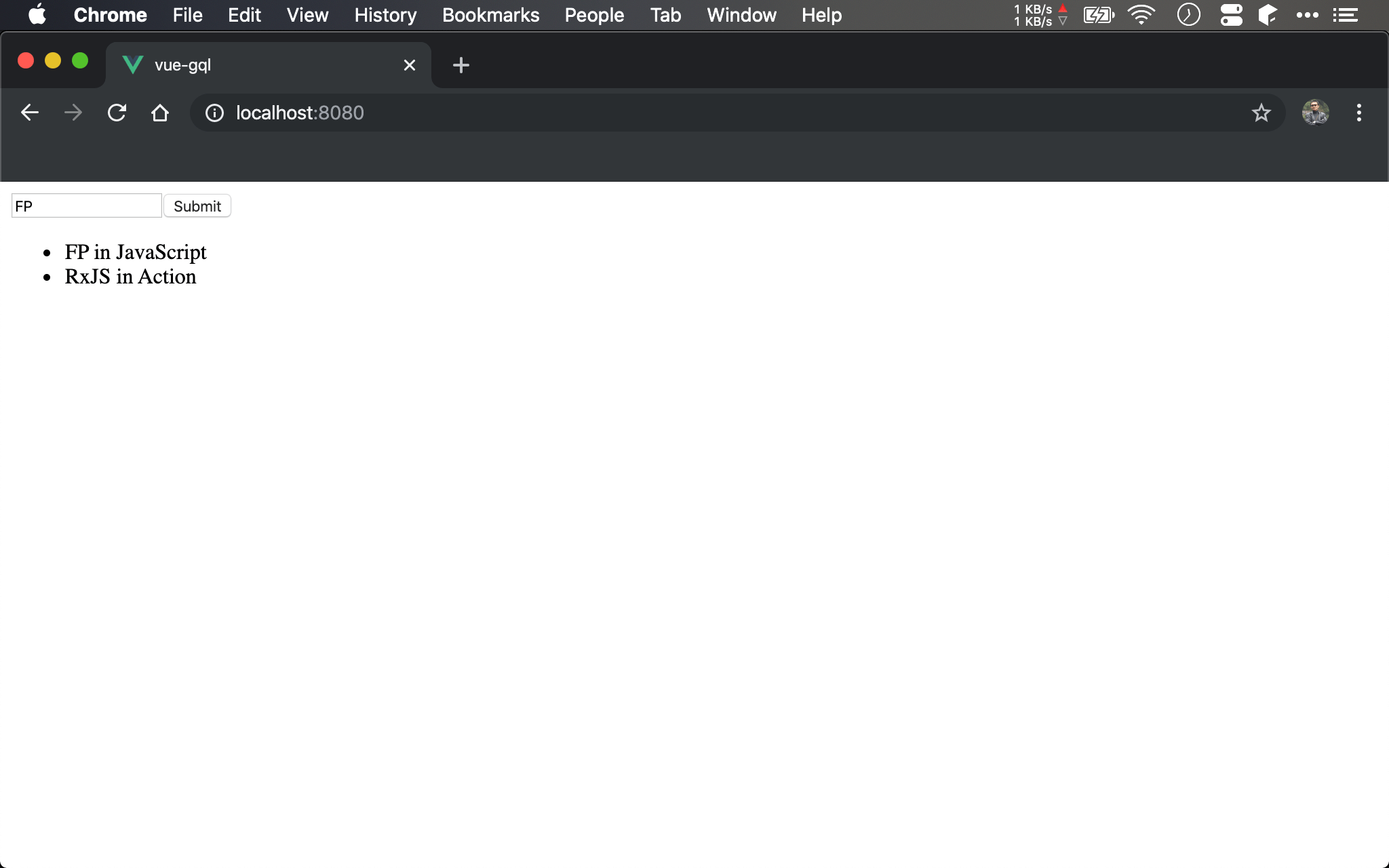
<input type="text" v-model="category">
<button @click="onSubmit">Submit</button>
<ul>
<li v-for="(item, index) in books" :key="index">
{{ item.title }}
</li>
</ul>
</div>
</template>
<script>
import gql from 'graphql-tag'
let onSubmit = function() {
let query = gql`
query ($category: String!) {
books(category: $category) {
title
}
}
`
let variables = {
category: this.category
}
this.$apollo.query({ query, variables })
.then(x => this.books = x.data.books)
}
export default {
name: 'app',
data: () => ({
category: '',
books: [],
}),
methods: {
onSubmit
},
}
</script>
29 行
this.$apollo.query({ query, variables })
.then(x => this.books = x.data.books)
以 this.$apollo 讀取 Apollo Client,在其 query() 傳入由 query 與 variables 組成的 object 產生 dynamic query。
由於 query() 回傳為 promise,可自行在 then() 的 callback 中以 side effect 寫入到 books data,也可使用 promise 的 catch() 與 finally() 做進一步處理。
17 行
let query = gql`
query ($category: String) {
books(category: $category) {
title
}
}
`
定義 query,將 GraphQL Playground 的 GraphQL 全部貼過來。
25 行
let variables = {
category: this.category
};
定義 variables,將 GraphQL Playground 下半部的 query variables 全部貼過來。

Conclusion
- 若要動態提供 GraphQL 查詢,要直接使用 Apollo Client 的
query(),由於其回傳為 promise,之後類似 Axios 處理方式