GraphQL 的 Query 支援 Argument,而 Argument 亦可使用 Variable 提供。
Version
macOS Catalina 10.15
WebStorm 2019.2.3
Node 10.16.3
Apollo GraphQL 2.9.6
Apollo GraphQL
src/index.js
import { ApolloServer, gql } from 'apollo-server'
let data = [
{ title: 'FP in JavaScript', category: 'FP' },
{ title: 'RxJS in Action', category: 'FRP' },
{ title: 'Speaking JavaScript', category: 'JS' }
]
let typeDefs = gql`
type Query {
books(category: BookCategory!): [Book]
}
type Book {
title: String
category: BookCategory
}
enum BookCategory {
FP
FRP
JS
}
`
let books = (_, { category }) => data.filter(x => x.category === category)
let resolvers = {
Query: {
books
}
}
let apolloServer = new ApolloServer({ typeDefs, resolvers })
apolloServer.listen()
.then(({ url }) => `GraphQL Server ready at ${ url }`)
.then(console.log)
10 行
type Query {
books(category: BookCategory!): [Book]
}
books query 提供 category argument,因為一定得提供不能為 null,所以特別加上 !,GraphQL 會幫我們檢查。
19 行
enum BookCategory {
FP
FRP
JS
}
定義 BookCategory enum。
26 行
let books = (_, { category }) => data.filter(x => x.category === category)
books query 底層以 Array.prototype.filter() 實踐。
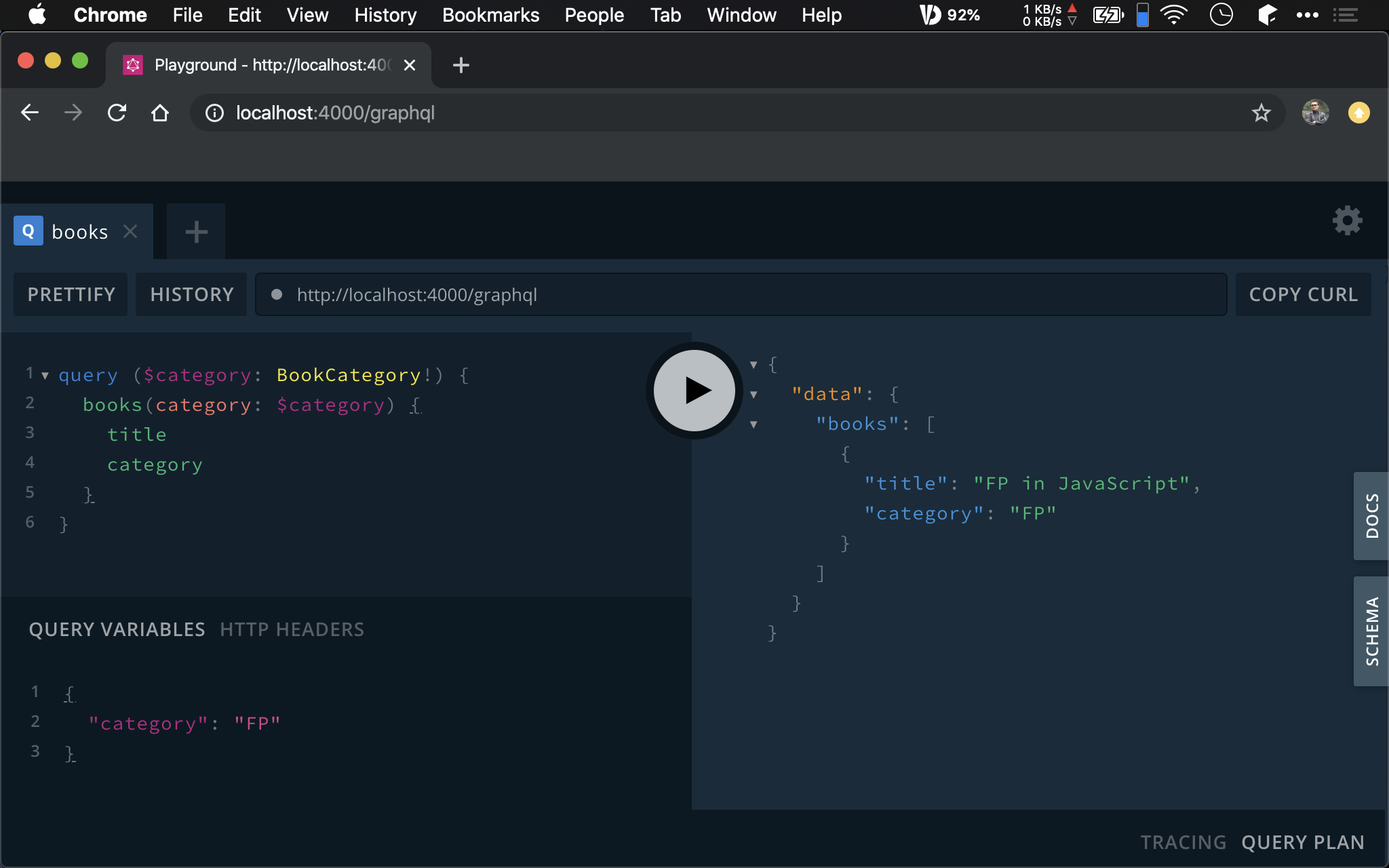
GraphQL Playground
query ($category: BookCategory!) {
books(category: $category) {
title
category
}
}
若想以 variable 提供給 argument,則要在 query 後定義 variable 與其 type,並在 QUERY VARIABLES 以 JSON 提供 variable 值。
GraphQL 的 variable 以
$為 prefix

Conclusion
- 只要對 query 的 argument 加上
!,若 client 沒提供 argument,GraphQL 會幫你擋下來,如此 backend 可不必自行檢查,也就是能進 argument 的值都已經是正確值,可直接使用 - Query 若要使用 variable,須在最外層
query宣告 variable,並指定型別,在 GraphQL Playground 下方使用 object 提供 variable
Reference
Eve Porcello, Use Variables to Filter a Query Result with QraphQL