Apollo Server 預設 Path 為 / 以下任何目錄,而 Apollo Server Express 預設 Path 為 /graphql,若想讓 GraphQL API 為自訂 Path,如 /api 該如何設定呢 ?
Version
macOS Catalina 10.15
WebStorm 2019.2.4
Node 10.16.3
Apollo Server Express 2.9.7
Install Package
Apollo Server 預設 path 為 /,但事實上 / 以下任何目錄皆可,且無法自行設定使用其他目錄。
若要設定其他目錄,必須使用 Apollo Server Express。
$ yarn add express apollo-server-express graphql
安裝 Express、Apollo Server Express 與 GraphQL。
Apollo Server Express 只是 Express 的 middleware,因此必須安裝 Express
Apollo Server Express
src/index.js
import { ApolloServer, gql } from 'apollo-server-express'
import express from 'express'
let data = [
{ title: 'FP in JavaScript', category: 'FP'},
{ title: 'RxJS in Action', category: 'FRP'},
{ title: 'Speaking JavaScript', category: 'JS'}
]
let typeDefs = gql`
type Query {
books(category: BookCategory!): [Book]
}
type Book {
title: String
category: BookCategory
}
enum BookCategory {
FP
FRP
JS
}
`
let books = (_, { category }) => data.filter(x => x.category === category)
let resolvers = {
Query: {
books
}
}
let app = express()
let apolloServer = new ApolloServer({ typeDefs, resolvers })
apolloServer.applyMiddleware({ app, path: '/api' })
app.listen({ port: 4000 },
() => console.log(`GraphQL Server ready at http://localhost:4000${ apollo.graphqlPath }`)
)
39 行
apollo.applyMiddleware({ app, path: '/api' })
在提供 applyMiddleware() 的 object 上,另外加上 path property 設定自訂 path。
GraphQL Playground

無法以 / 訪問 GraphQL Playground。

亦無法以 /graphql 訪問。

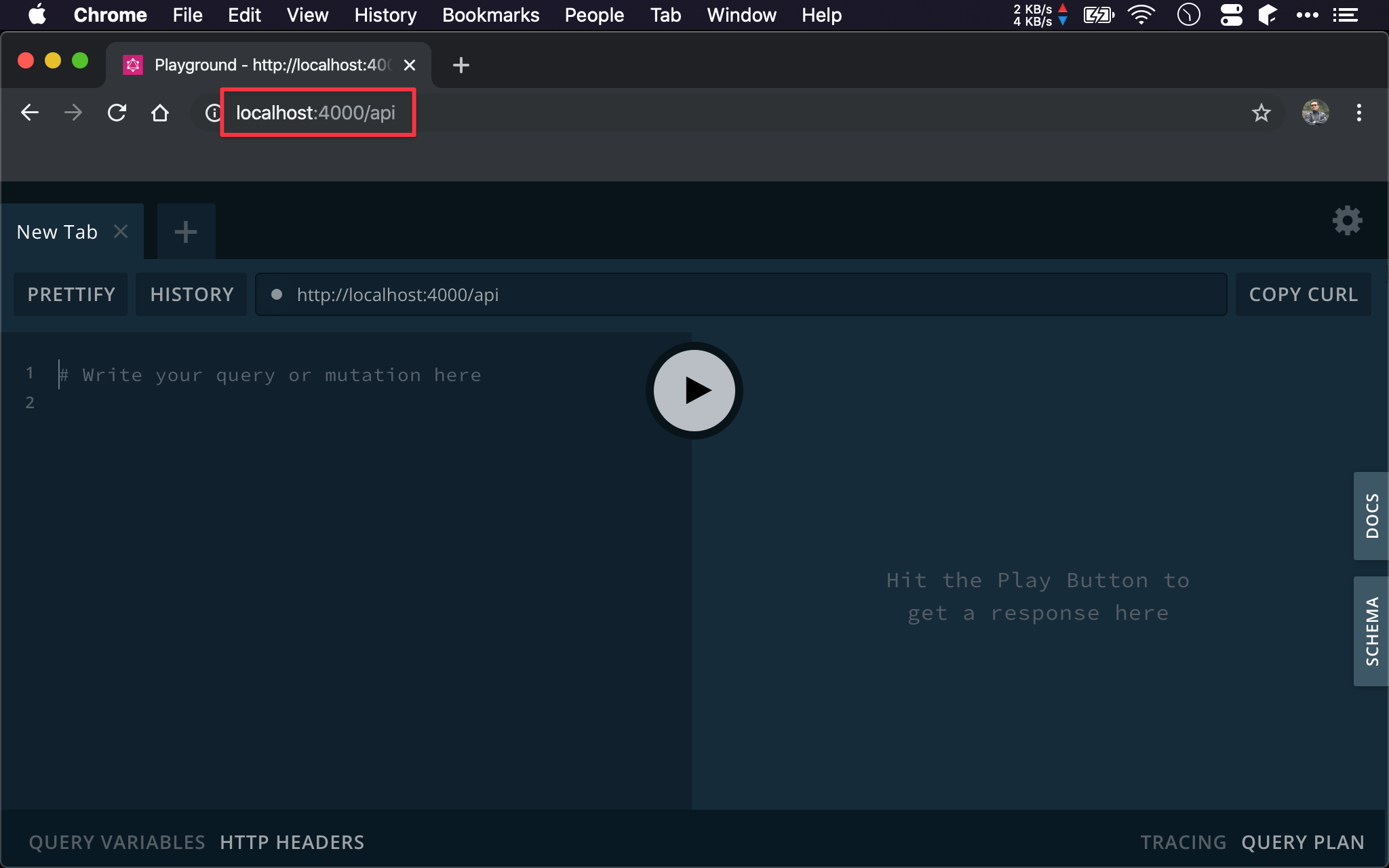
只能使用自訂的 /api 訪問。
Conclusion
- Apollo Server 適合一般使用情境,若要高度客製化則必須使用 Apollo Server Express
Reference
Apollo-server, Is there a way to change the graphql endpoint name ?