Font Awesome 已經提供 Vue Component,可搭配 Component 形式使用 Font Awesome。
Version
macOS Catalina 10.15.2
WebStorm 2019.3.2
Vue 2.6.10
Font Awesome 5.12.0
Install Package
$ yarn add @fortawesome/fontawesome-svg-core
$ yarn add @fortawesome/free-solid-svg-icons
$ yarn add @fortawesome/vue-fontawesome
使用 Yarn 安裝 Font Awesome 所需 package。
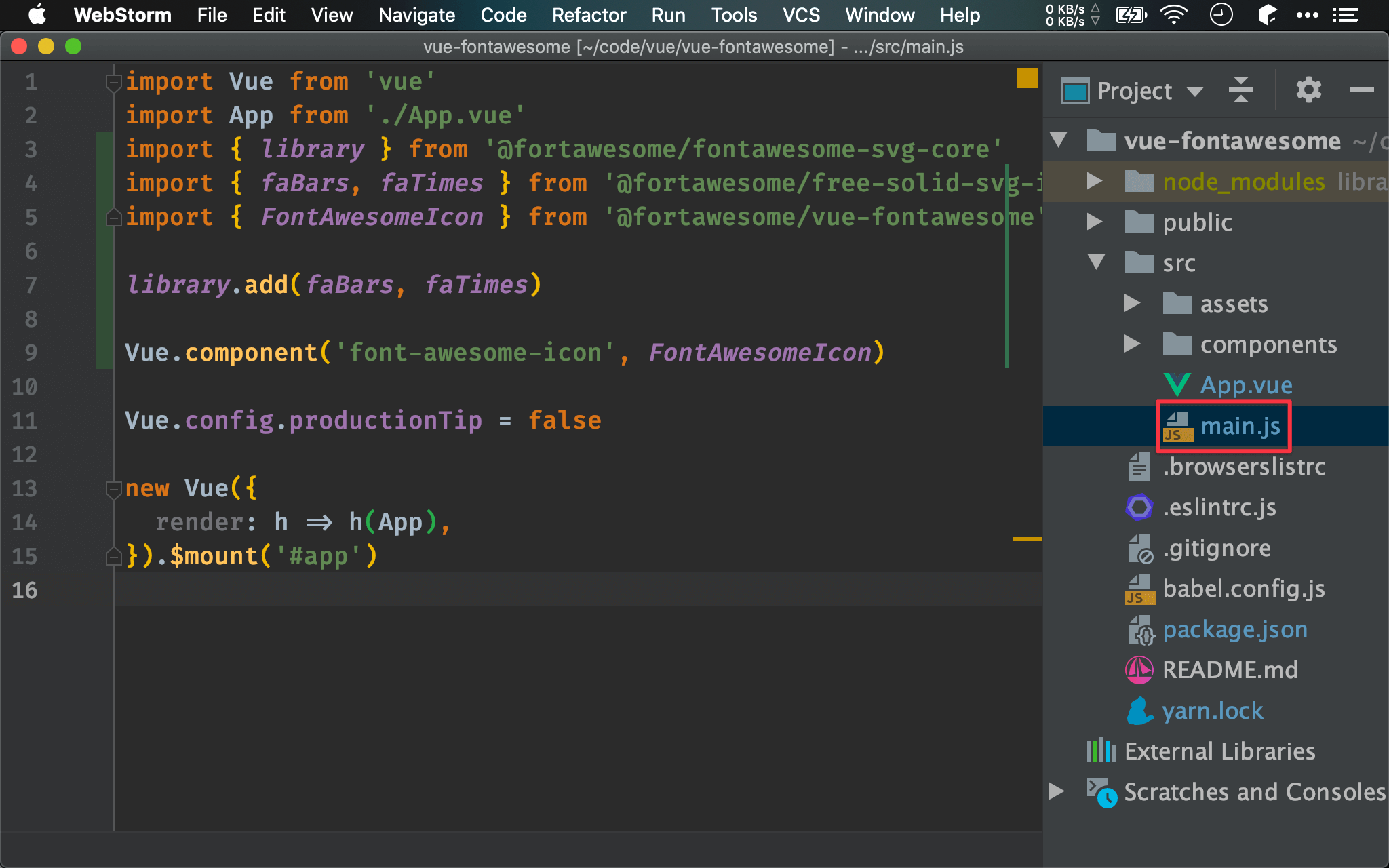
src/main.js
import Vue from 'vue'
import App from './App.vue'
import { library } from '@fortawesome/fontawesome-svg-core'
import { faBars, faTimes } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(faBars, faTimes)
Vue.component('font-awesome-icon', FontAwesomeIcon)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
第 3 行
import { library } from '@fortawesome/fontawesome-svg-core'
引用 library,將以此註冊 icon。
第 4 行
import { faBars, faTimes } from '@fortawesome/free-solid-svg-icons'
引用 faBars 與 faTimes 兩個 icon。

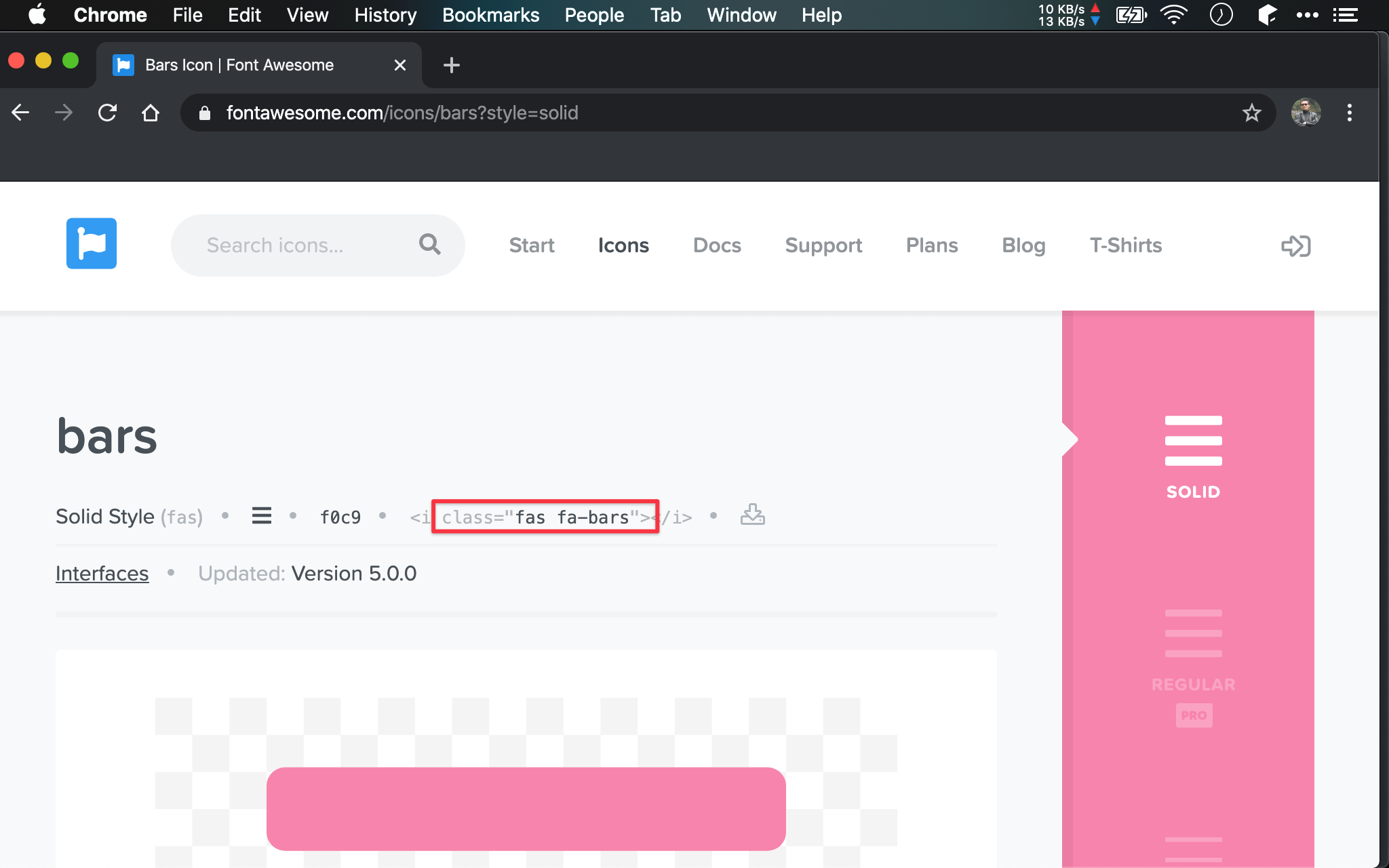
如 icon 的 class 為 fas fa-bars,規則如下:
fas表 solid icons,因此引用'@fortawesome/free-solid-svg-icons'fa-bars改用 camelCase 的faBars
第 5 行
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
引用 FontAwesomeIcon component。
第 7 行
library.add(faBars, faTimes)
使用 library.add() 註冊 faBars 與 faTimes 兩 icon。
第 9 行
Vue.component('font-awesome-icon', FontAwesomeIcon)
註冊 global 的 FontAwesomeIcon component。

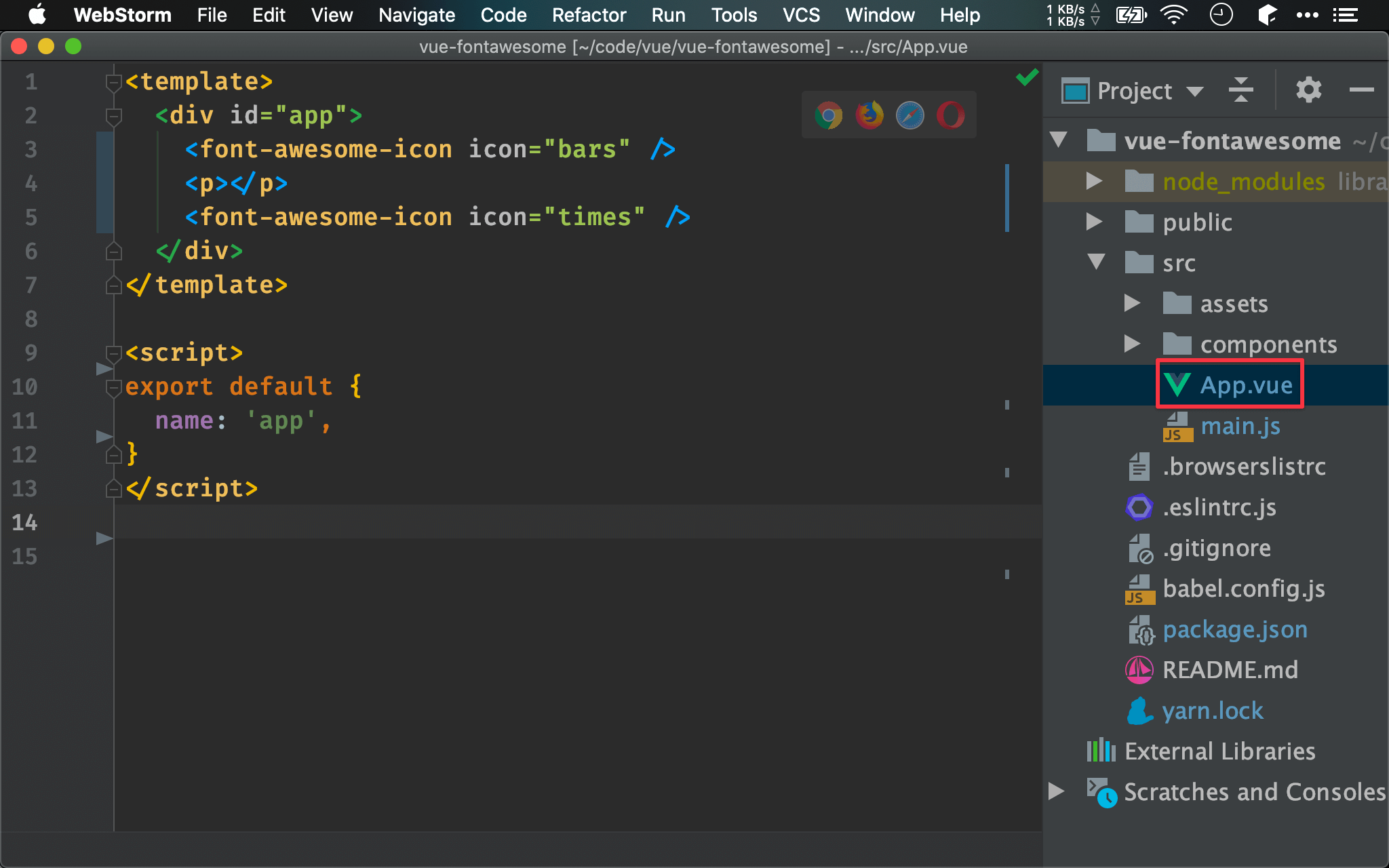
src/App.vue
<template>
<div id="app">
<font-awesome-icon icon="bars" />
<p></p>
<font-awesome-icon icon="times" />
</div>
</template>
<script>
export default {
name: 'app',
}
</script>
第 3 行
<font-awesome-icon icon="bars" />
搭配 <font-awesome-icon/> 使用 icon,在其 icon attribute 指定 icon,不需包含 prefix fa 部分。

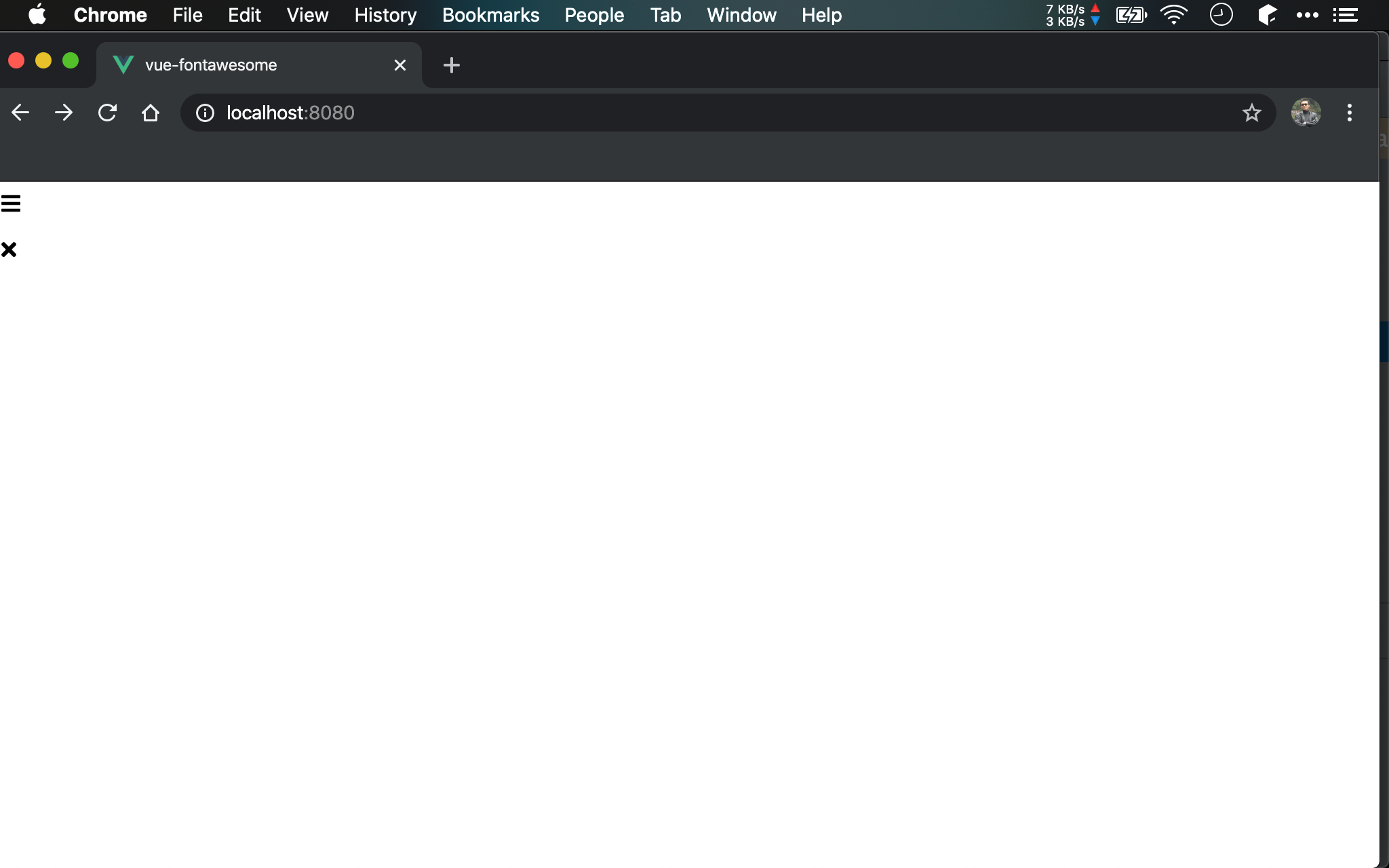
Browser

Conclusion
- 只要在
src/main.js設定好,就可在各 component 直接使用 Font Awesome
Sample Code
完整範例可在我的 GitHub 上找到