若使用 map 將 Array 與回傳 Future 的 Function 綁定後,就會產生 Array Future,可使用 parallel 將 Array Future 轉成 Future Array,最後再從 Future 取出 Array。
Version
Fluture 14.0.0
parallel
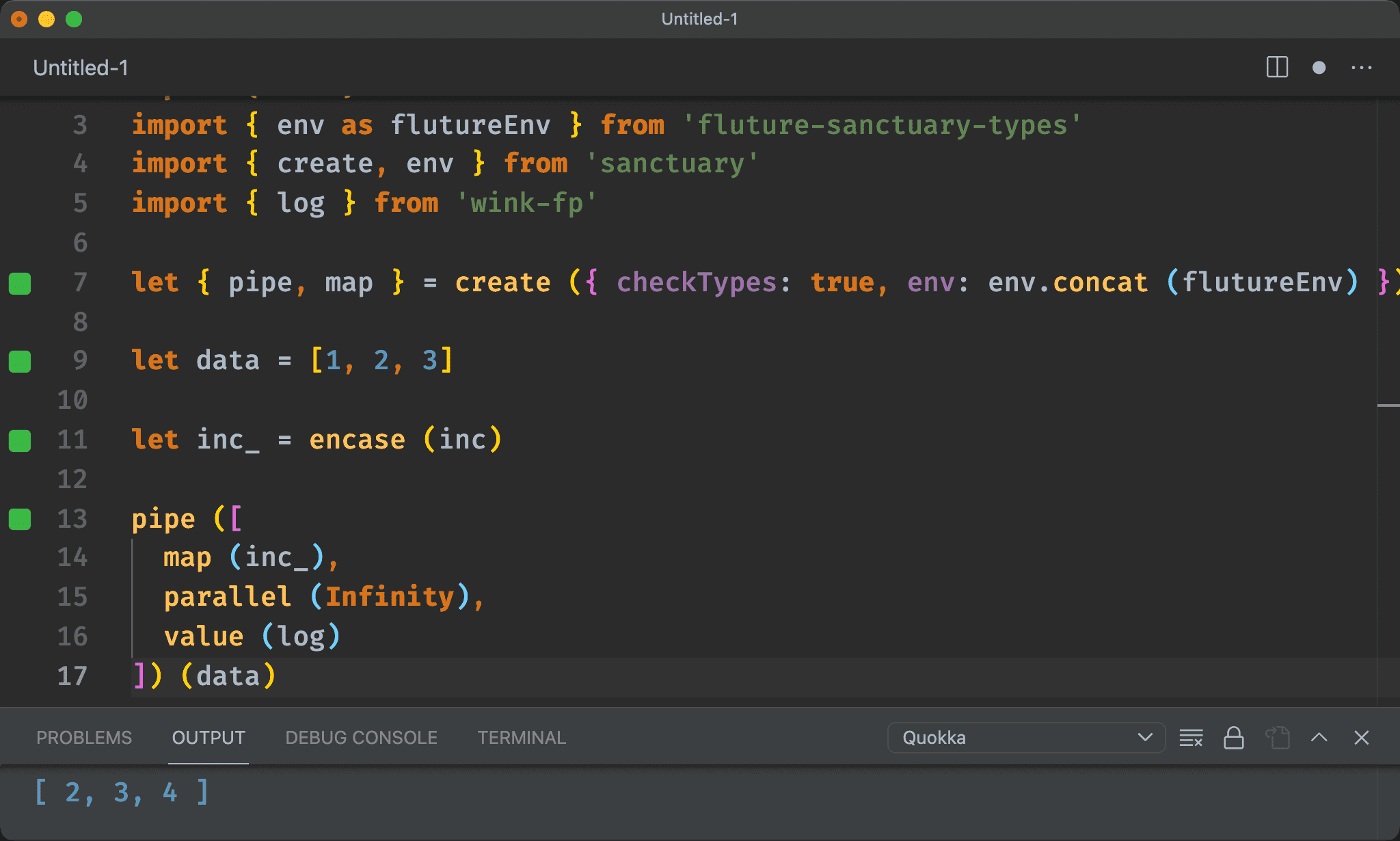
import { encase, parallel, value } from 'fluture'
import { inc } from 'ramda'
import { env as flutureEnv } from 'fluture-sanctuary-types'
import { create, env } from 'sanctuary'
import { log } from 'wink-fp'
let { pipe, map } = create ({ checkTypes: true, env: env.concat (flutureEnv) })
let data = [1, 2, 3]
let inc_ = encase (inc)
pipe ([
map (inc_),
parallel (Infinity),
value (log)
]) (data)
11 行
let inc_ = encase (inc)
使用 encase 直接將一般 function 轉成回傳 Future 的 function。
13 行
pipe ([
map (inc_),
parallel (Infinity),
value (log)
]) (data)
使用 pipe 組合 IIFE:
map (inc_):將 Array 與回傳 Future 的 function 綁定,回傳 Array Futureparallel (Infinity):所有 Future 同時執行,也可明確指定 Integervalue (log):從 Future 內取出 value 印出
parallel :: PositiveInteger -> Array (Future a b) -> Future a (Array b)
將 Array Future 轉成 Future Array
PositiveInteger:每次平行執行 Future 個數Array (Future a b):data 為 Array FutureFuture a (Array b):回傳 Future Array

Conclusion
parallel觀念上類似 Promise 的Promise.all,只是Promise.all用來處理 Array Promise,而parallel則處理 Array FuturePromise.all不適合 Function Pipeline 也不支援 Fantasy Land,而parallel適合 Function Pipeline 也支援 Fantasy Land