一般我們所寫的 Function 都只能回傳 ECMAScript 的原生 Type,而無法回傳 Future 這類 Monadic Type,透過 encase 可將一般 function 轉成成能回傳 Future 的 Function。
Version
Fluture 14.0.0
compose
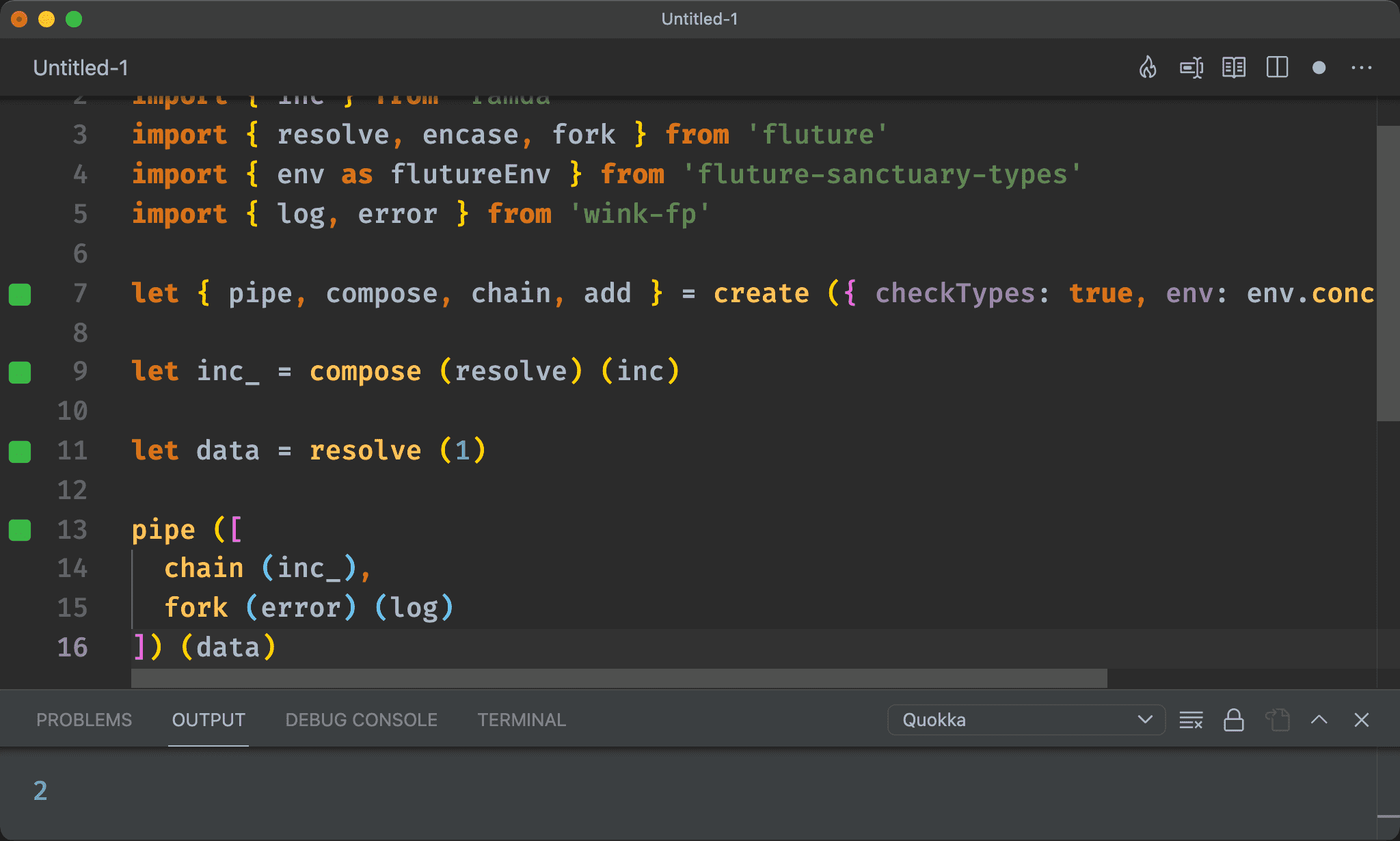
import { create, env } from 'sanctuary'
import { inc } from 'ramda'
import { resolve, encase, fork } from 'fluture'
import { env as flutureEnv } from 'fluture-sanctuary-types'
import { log, error } from 'wink-fp'
let { pipe, compose, chain, add } = create ({ checkTypes: true, env: env.concat (flutureEnv) })
let inc_ = compose (resolve) (inc)
let data = resolve (1)
pipe ([
chain (inc_),
fork (error) (log)
]) (data)
data 為 Future,使用 chain 將 Future 與回傳 Future 的 function 綁定。
第 9 行
let inc_ = compose (resolve) (inc)
使用 compose 組合 resolve 與 inc 產生回傳 Future 的 inc_。

encase
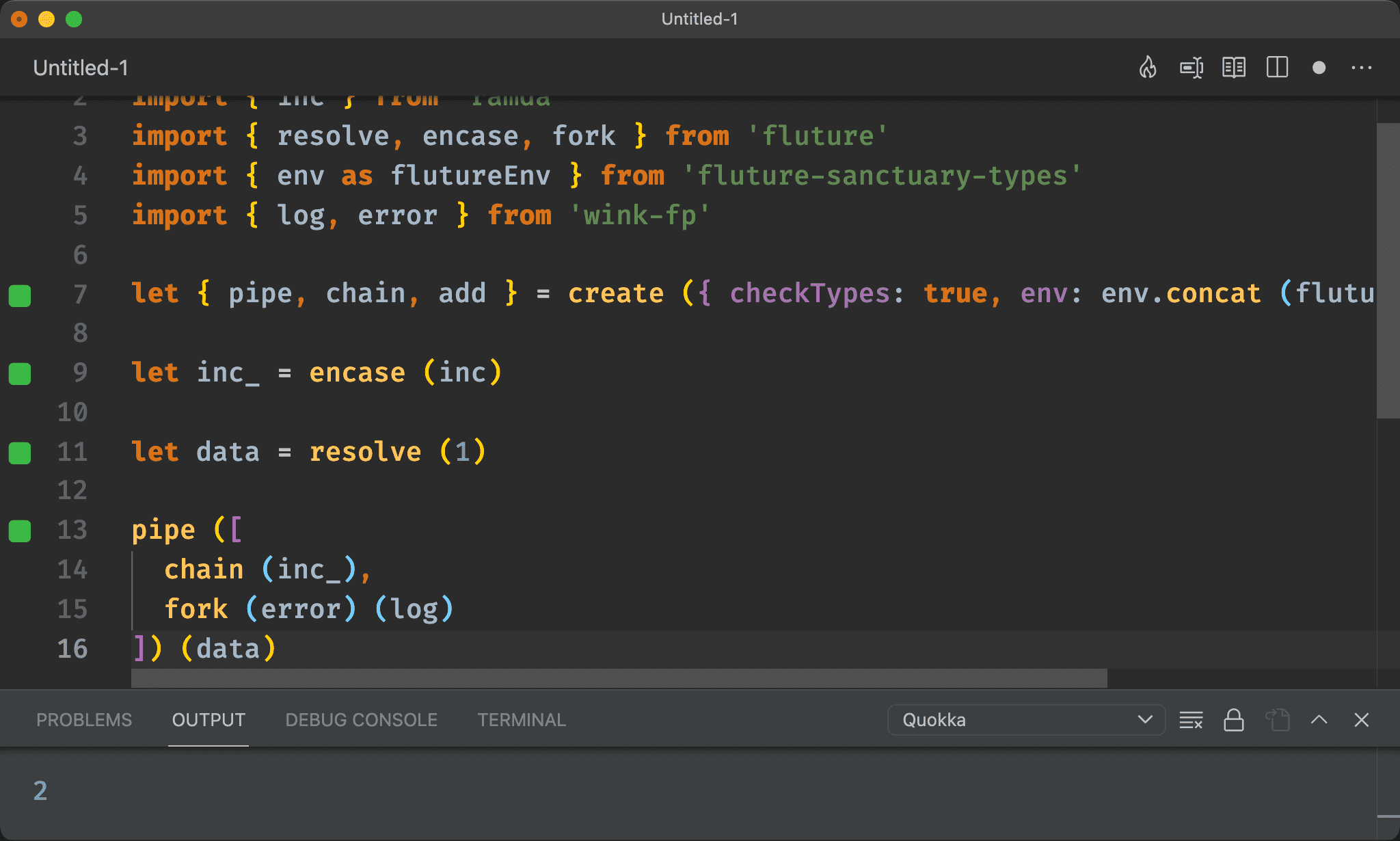
import { create, env } from 'sanctuary'
import { inc } from 'ramda'
import { resolve, encase, fork } from 'fluture'
import { env as flutureEnv } from 'fluture-sanctuary-types'
import { log, error } from 'wink-fp'
let { pipe, chain, add } = create ({ checkTypes: true, env: env.concat (flutureEnv) })
let inc_ = encase (inc)
let data = resolve (1)
pipe ([
chain (inc_),
fork (error) (log)
]) (data)
第 9 行
let inc_ = encase (inc)
也可使用 Fluture 的 encase,直接將一般 function 轉成回傳 Future 的 function。
encase :: Throwing e a r -> a -> Future e r
將一般 function 轉成回傳 Future 的 function
Throwing e a r:一般 function,可能產生 exception
a -> Future e r:回傳 Future 的 function

Conclusion
encase使我們能將一般 function 轉成回傳 Future 的 function,而不需組合resolve,非常好用