fetch 為 Browser 內建的 HTTP Client 能回傳 Promise,可藉由 encaseP 加以改造回傳 Future。
Version
Fluture 14.0.0
fetch
import { create, env } from 'sanctuary'
import { encaseP, fork } from 'fluture'
import { env as flutureEnv } from 'fluture-sanctuary-types'
import { log, error } from 'wink-fp'
import fetch from 'node-fetch'
let { pipe, map, prop, unchecked: { chain }} = create ({ checkTypes: true, env: env.concat (flutureEnv) })
let url = 'https://jsonplaceholder.typicode.com/todos/1'
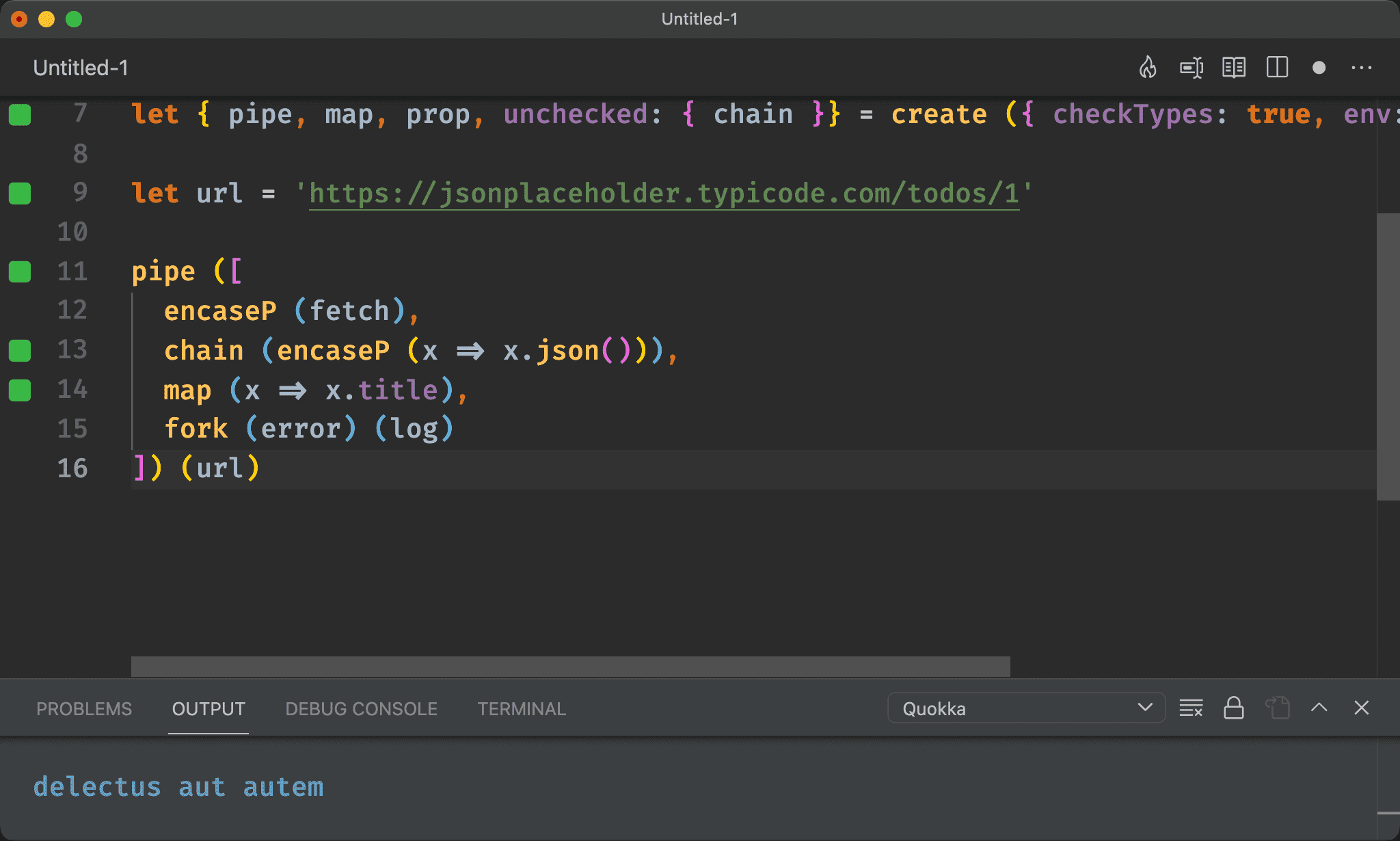
pipe ([
encaseP (fetch),
chain (encaseP (x => x.json())),
map (x => x.title),
fork (error) (log)
]) (url)
使用 pipe 組合 IIFE:
encaseP (fetch):使fetch回傳 Futurechain (encaseP (x => x.json())):使x => x.json()回傳 Future,因爲也回傳 Future,故需使用chain綁定map (x => x.title):從 Future 內取出titlefork (error) (log):解開 Future

Point-free
import { create, env } from 'sanctuary'
import { encaseP, fork } from 'fluture'
import { env as flutureEnv } from 'fluture-sanctuary-types'
import { log, error } from 'wink-fp'
import fetch from 'node-fetch'
let { pipe, compose, map, prop, unchecked: { chain }} = create ({ checkTypes: true, env: env.concat (flutureEnv) })
let url = 'https://jsonplaceholder.typicode.com/todos/1'
let toJson = encaseP (x => x.json())
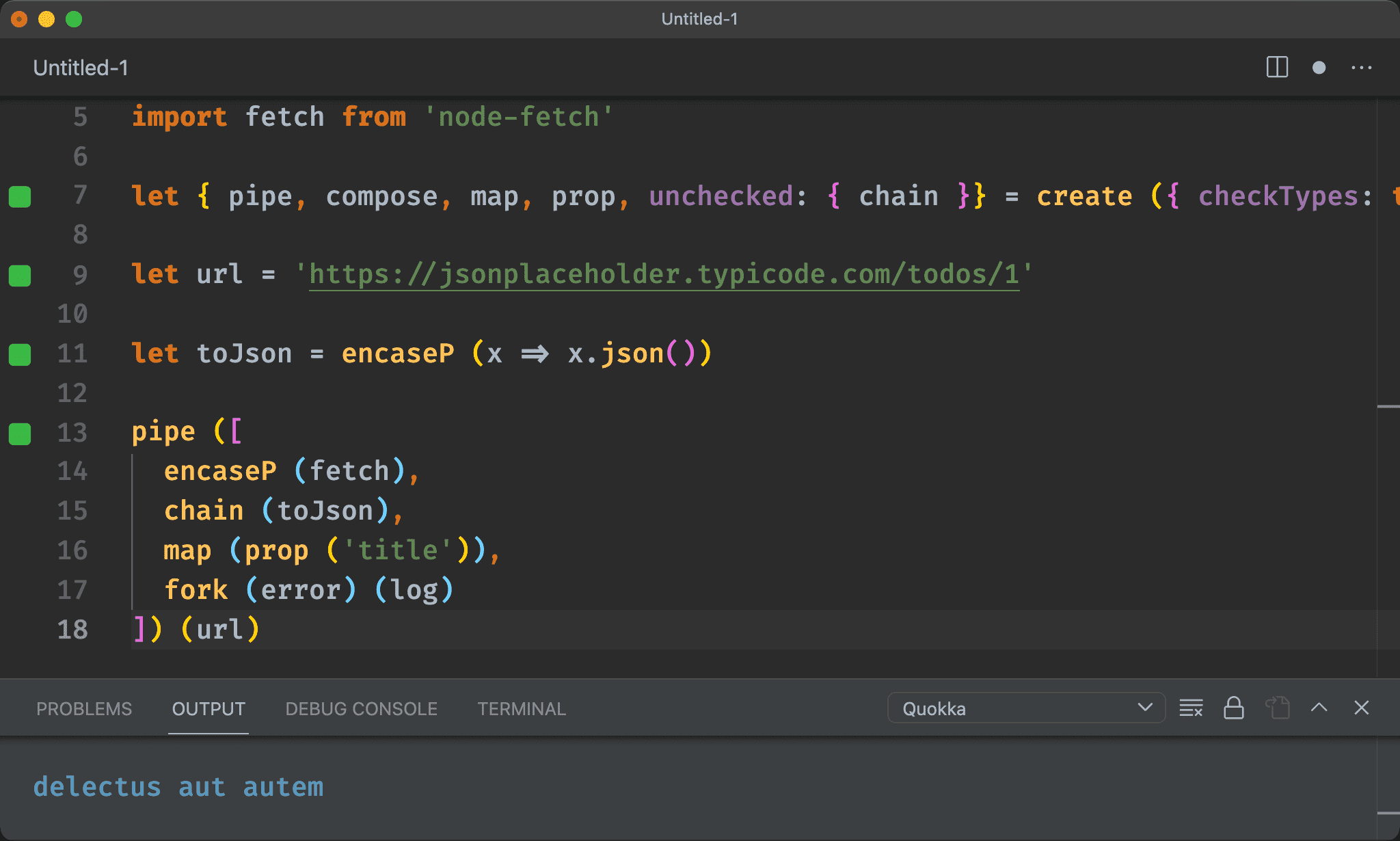
pipe ([
encaseP (fetch),
chain (toJson),
map (prop ('title')),
fork (error) (log)
]) (url)
11 行
let toJson = encaseP (x => x.json())
使用 encaseP 將 x => x.json() 轉成回傳 Future 的 toJson。
13 行
pipe ([
encaseP (fetch),
chain (toJson),
map (prop ('title')),
fork (error) (log)
]) (url)
chain (toJson):因為toJson回傳 Future,故需使用chain將 Future 與toJson綁定map (prop ('title')):使用prop使map能 Point-free

Conclusion
fetch的關鍵在於fetch會先回傳一次 Promise,x => x.json()再回傳第二次 Promise,這在then無感,因為 Promise 的then兼具map與chain,但在 Future 就必須明確使用chain- 因為 Quokka 基於 Node,因此使用
node-fetch所提供的fetch,在 browser 可直接使用fetch