Material 為 Android 所使用風格,在 Flutter 可以使用 MaterialApp widget 建立之。
Version
Flutter 3.24
Flutter

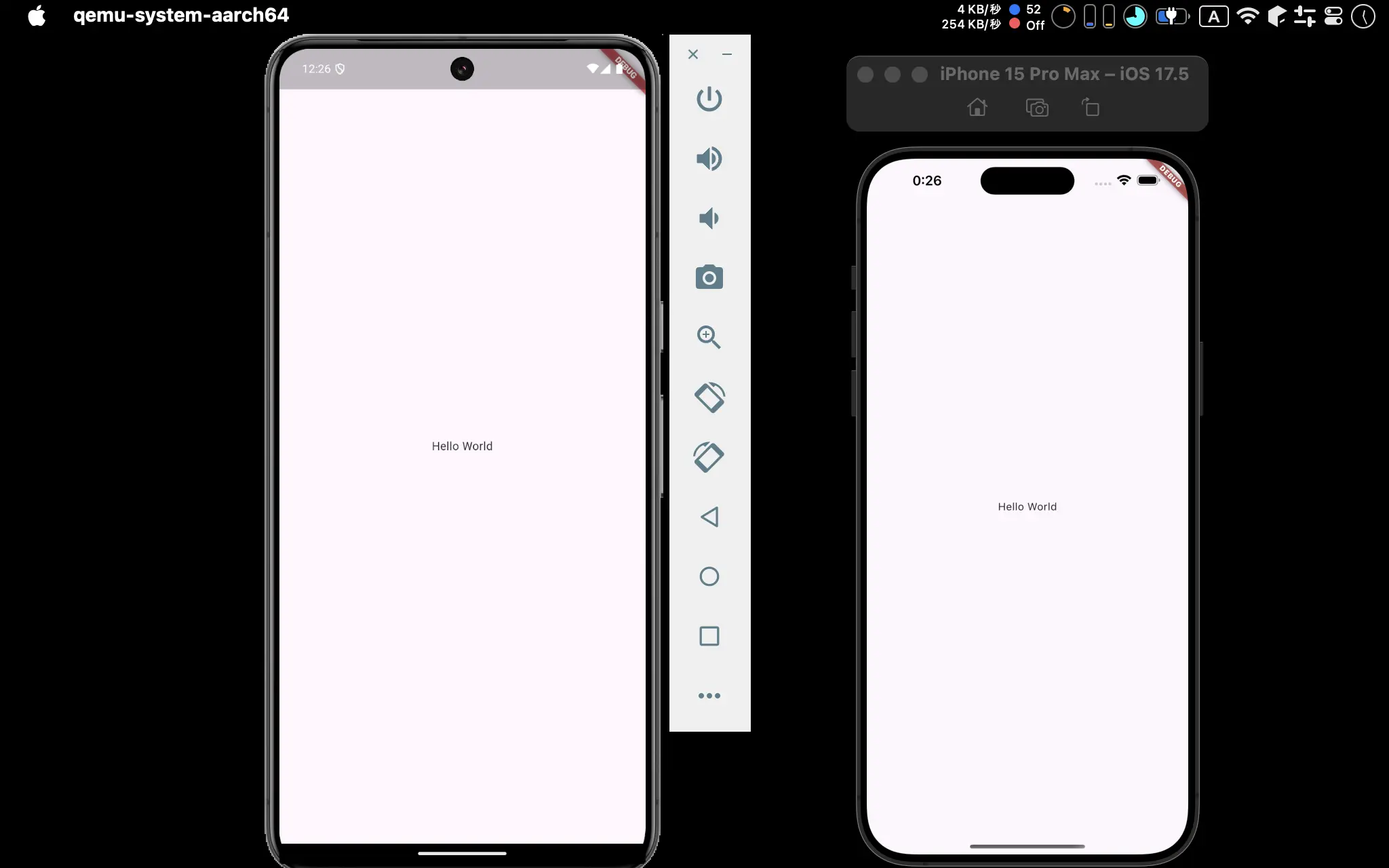
- Android 與 iOS 都成功使用
MaterialApp顯示Hello World
Main
main.dart
import 'package:flutter/material.dart';
import 'home.dart';
void main() {
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
Widget build(BuildContext context) {
return const MaterialApp(home: Home());
}
}
- 在
main.dart啟動 app
Line 1
import 'package:flutter/material.dart';
- 引用
flutter/material.dart使用MaterialApp
Line 12
Widget build(BuildContext context) {
return const MaterialApp(home: Home());
}
- 建立
MaterialAppwidgethome:指定首頁
Home
home.dart
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
return const Scaffold(
body: Center(
child: Text('Hello World'),
),
);
}
}
- 定義
Homepage
Line 1
import 'package:flutter/material.dart';
- 每個 page 到要引用
flutter/material.dart使用MaterialApp
Line 6
Widget build(BuildContext context) {
return const Scaffold(
body: Center(
child: Text('Hello World'),
),
);
}
- 由
Scaffoldwidget 建立MaterialApp的頁面結構body:指定Scaffold的內容
Center:建立水平置中與垂直置中的 layoutchild:指定Center的內容
Text:建立Textwidget 顯示內容
Conclusion
- 當要建立 Material 風格時,除了使用
MaterialAppwidget 外,還要透過Scaffoldwidget 建立頁面結構