Expanded 只能作為 Flex 的內層,它可以按比例 延伸 Flex 內層占用的空間。因為 Column 與 Row 都繼承自 Flex,所以 Expanded 也可以用於 Column 與 Row。
Version
Flutter 3.24
Expanded

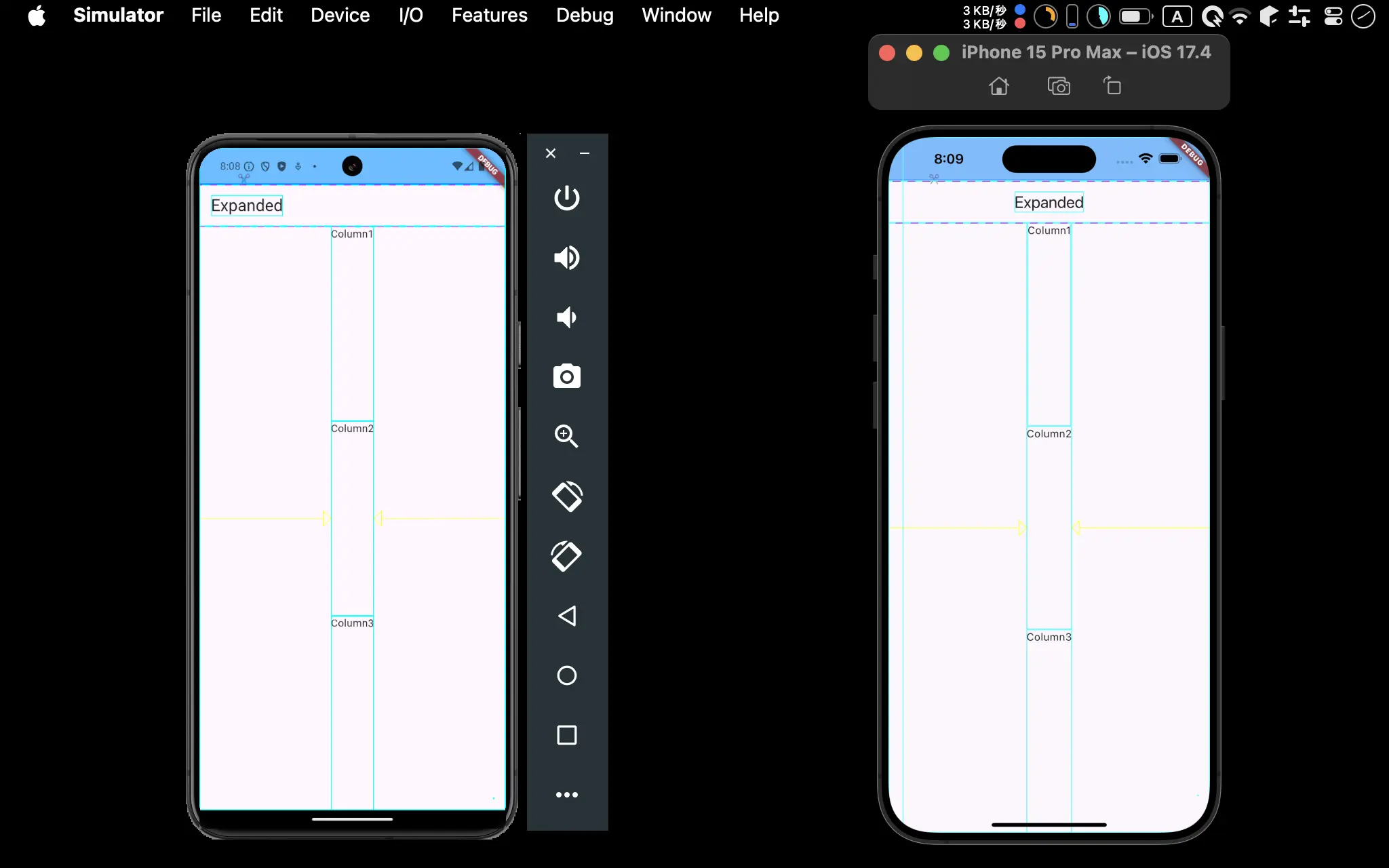
- Android 與 iOS 都成功使三個 column 高度皆相同
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(title: const Text('Expanded'));
var body = const Center(
child: Column(children: [
Expanded(child: Text('Column1')),
Expanded(child: Text('Column2')),
Expanded(child: Text('Column3')),
]),
);
return Scaffold(appBar: appBar, body: body);
}
}
Line 10
var body = const Center(
child: Column(children: [
Expanded(child: Text('Column1')),
Expanded(child: Text('Column2')),
Expanded(child: Text('Column3')),
]),
);
- 若
Column內每個 widget 沒加上Expanded,則每個 column 的 height 由 widget 決定 - 加上
Expanded後,則每個 column 依flex: 1比例而定,也就是每個 column 的 height 皆相同,垂直平分全部高度
Flex

- 三個 column 高度依
1: 2: 3比例分配
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(title: const Text('Expanded with Flex'));
var body = const Center(
child: Column(children: [
Expanded(flex: 1, child: Text('Column1')),
Expanded(flex: 2, child: Text('Column2')),
Expanded(flex: 3, child: Text('Column3')),
]),
);
return Scaffold(appBar: appBar, body: body);
}
}
Line 10
var body = const Center(
child: Column(children: [
Expanded(flex: 1, child: Text('Column1')),
Expanded(flex: 2, child: Text('Column2')),
Expanded(flex: 3, child: Text('Column3')),
]),
);
flex:在Explanded內部加上flex後,則依比例平分全部高度
Conclusion
Expanded相當於flex: 1,因此所有 column 高度相同,相當於垂直平分