Container 可替 Widget 加以 旋轉。
Version
Flutter 3.24
Transform

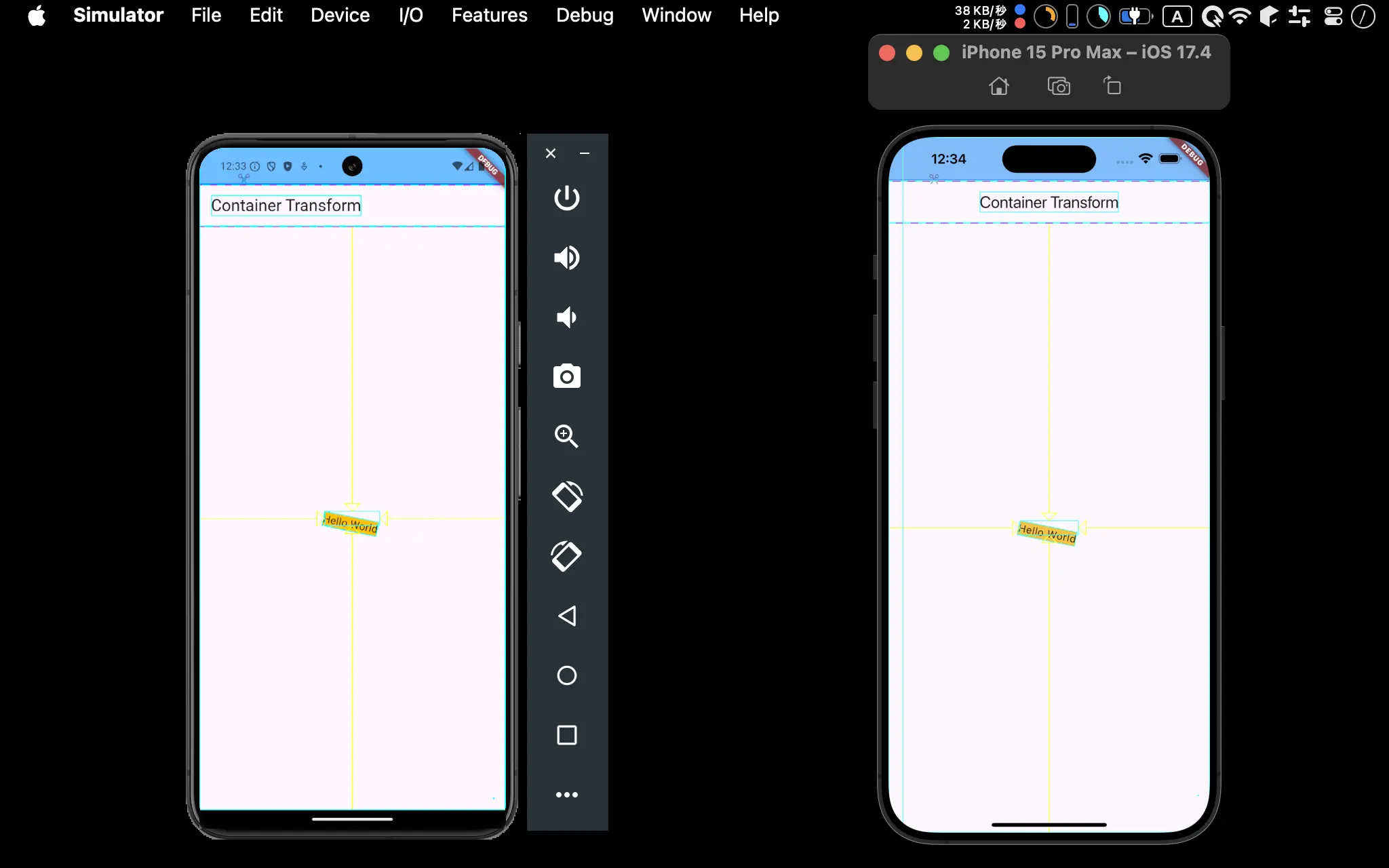
Hello World的 Container 有傾斜角度
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(title: const Text('Container Transform'));
var container = Container(
color: Colors.amber,
transform: Matrix4.rotationZ(0.2),
child: const Text('Hello World'));
var body = Center(child: container);
return Scaffold(appBar: appBar, body: body);
}
}
Line 10
var container = Container(
color: Colors.amber,
transform: Matrix4.rotationZ(0.2),
child: const Text('Hello World'));
transform:設定旋轉角度child:將Text包在Container內
Conclusion
- 若沒對
Container設定有效屬性,Android Studio 會提出警告