Container 可替 Widget 設定 Padding。
Version
Flutter 3.24
Padding

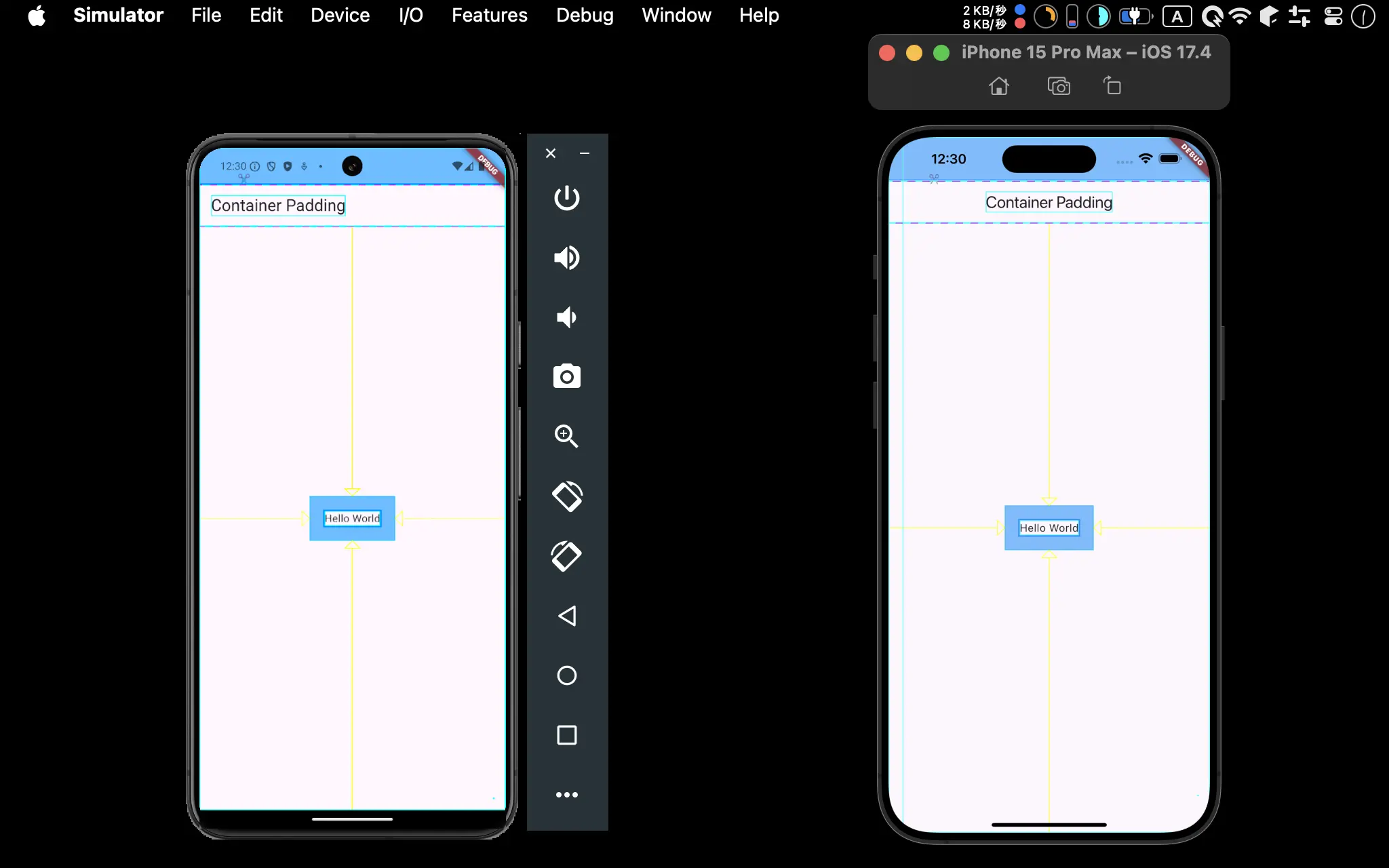
Hello World的四周圍保留有 paddingText並沒有提供屬性設定padding
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(title: const Text('Container Padding'));
var container = Container(
padding: const EdgeInsets.all(20), child: const Text('Hello World'));
var body = Center(child: container);
return Scaffold(appBar: appBar, body: body);
}
}
Line 10
var container = Container(
padding: const EdgeInsets.all(20),
child: const Text('Hello World'));
padding:設定Container對內的 paddingchild:將Text包在Container內
Conclusion
- 若沒對
Container設定有效屬性,Android Studio 會提出警告