Container 可替 Widget 設定 Margin。
Version
Flutter 3.24
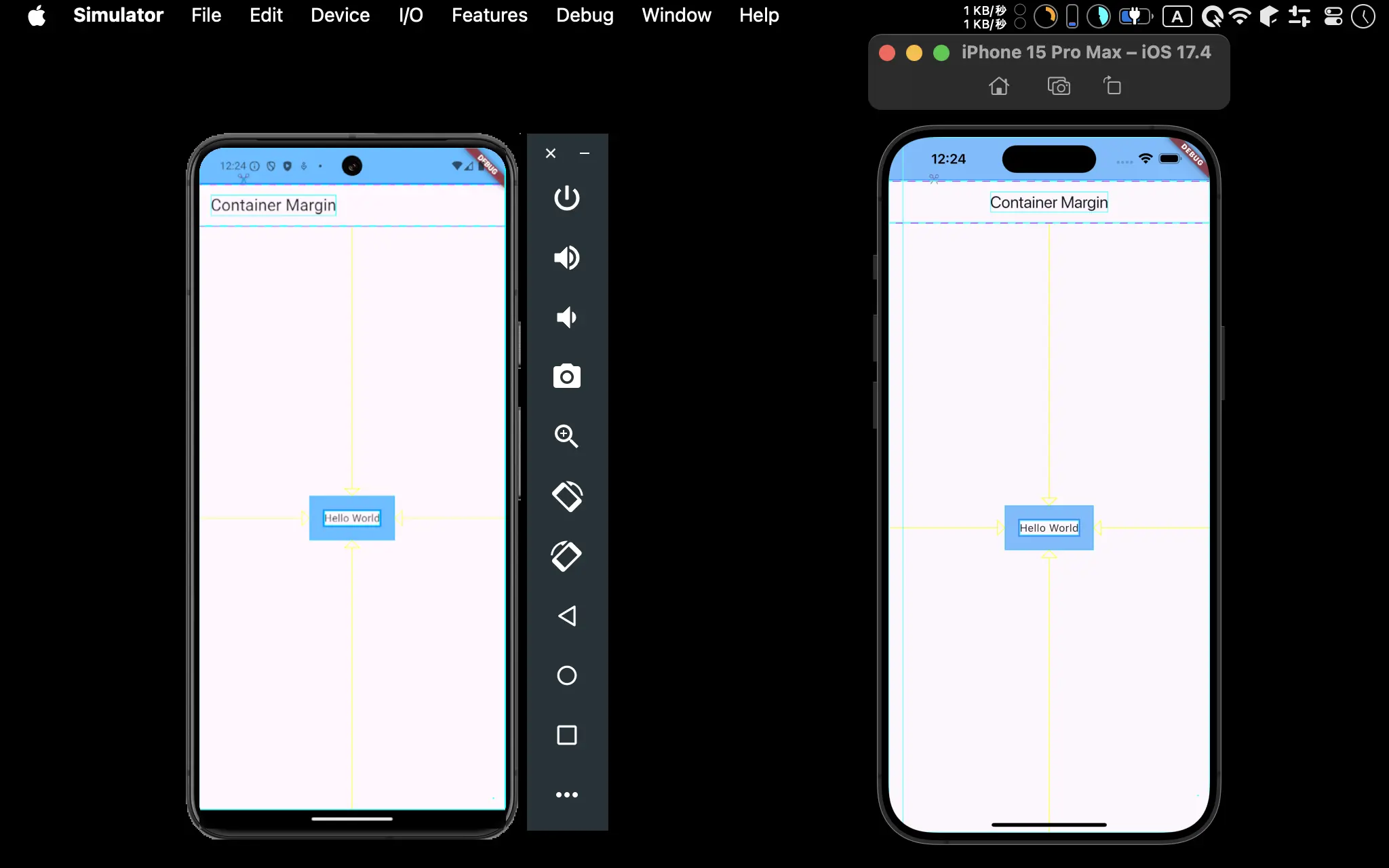
Margin

Hello World對內除了保留有 padding 外,對外還保有 marginText並沒有提供屬性設定margin
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(title: const Text('Container Margin'));
var container = Container(
margin: const EdgeInsets.all(20), child: const Text('Hello World'));
var body = Center(child: container);
return Scaffold(appBar: appBar, body: body);
}
}
Line 10
var container = Container(
margin: const EdgeInsets.all(20),
child: const Text('Hello World'));
margin:設定Container對外的 marginchild:將Text包在Container內
Conclusion
- 若沒對
Container設定有效屬性,Android Studio 會提出警告