Container 可替 Widget 添加 Border。
Version
Flutter 3.24
Decoration

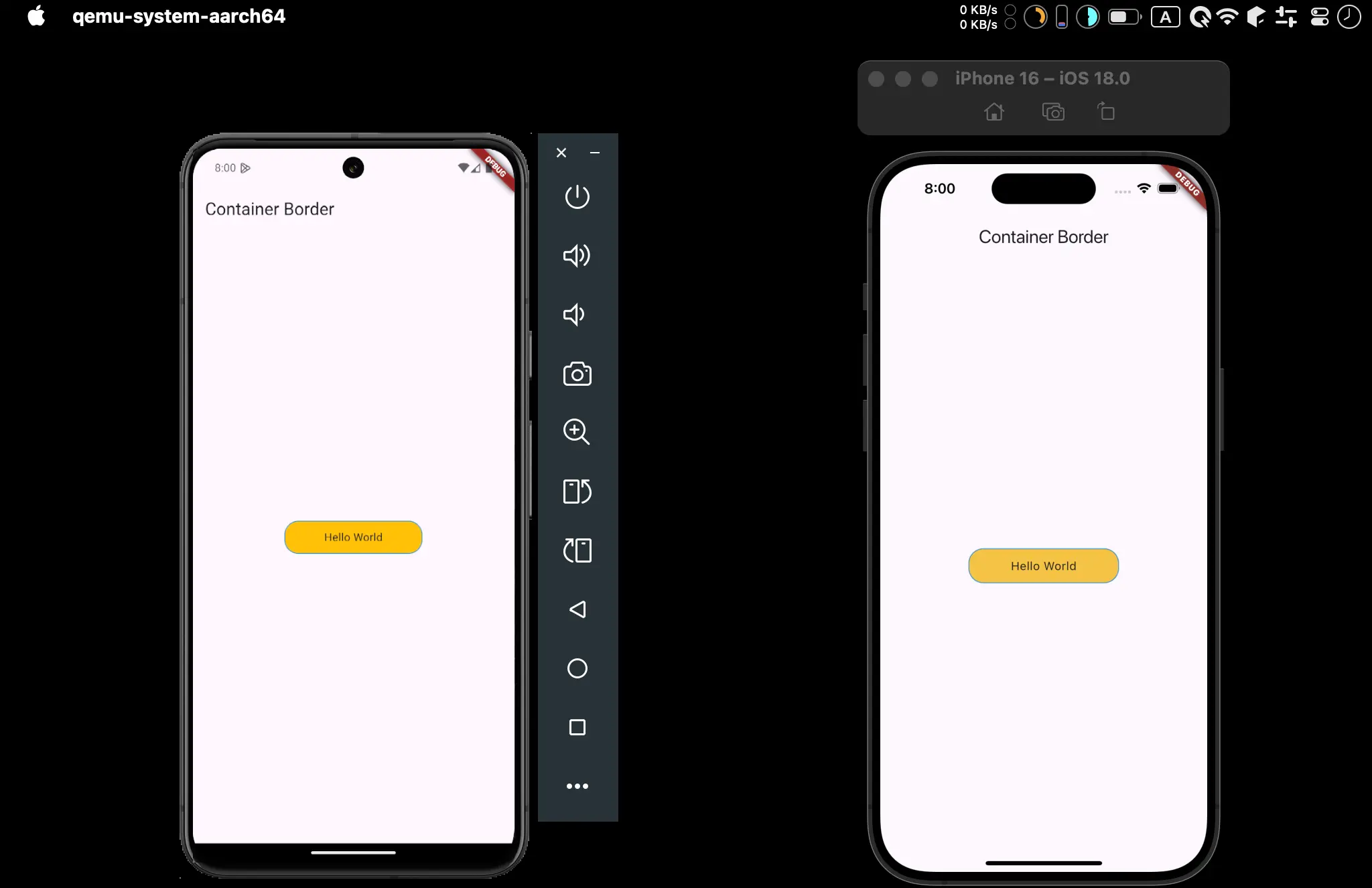
- Android 與 iOS 都成功顯示 Border
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text('Container Border'),
);
var container = Container(
padding: const EdgeInsets.symmetric(
vertical: 10,
horizontal: 50,
),
decoration: BoxDecoration(
color: Colors.amber,
borderRadius: const BorderRadius.all(
Radius.circular(18.0),
),
border: Border.all(
width: 1.0,
color: Colors.blue,
),
),
child: const Text(
'Hello World',
),
);
var body = Center(
child: container,
);
return MaterialApp(
home: Scaffold(
appBar: appBar,
body: body,
),
);
}
}
Line 12
var container = Container(
padding: const EdgeInsets.symmetric(
vertical: 10,
horizontal: 50,
),
decoration: BoxDecoration(
color: Colors.amber,
borderRadius: const BorderRadius.all(
Radius.circular(18.0),
),
border: Border.all(
width: 1.0,
color: Colors.blue,
),
),
child: const Text(
'Hello World',
),
)
decoration:設定Container的 styleborderRadius:設定 border 的弧度border:設定 border 的寬度、顏色
child:將Text包在Container內
Conclusion
- 若沒對
Container設定有效屬性,Android Studio 會提出警告