Container 可替 Widget 設定 背景顏色。
Version
Flutter 3.24
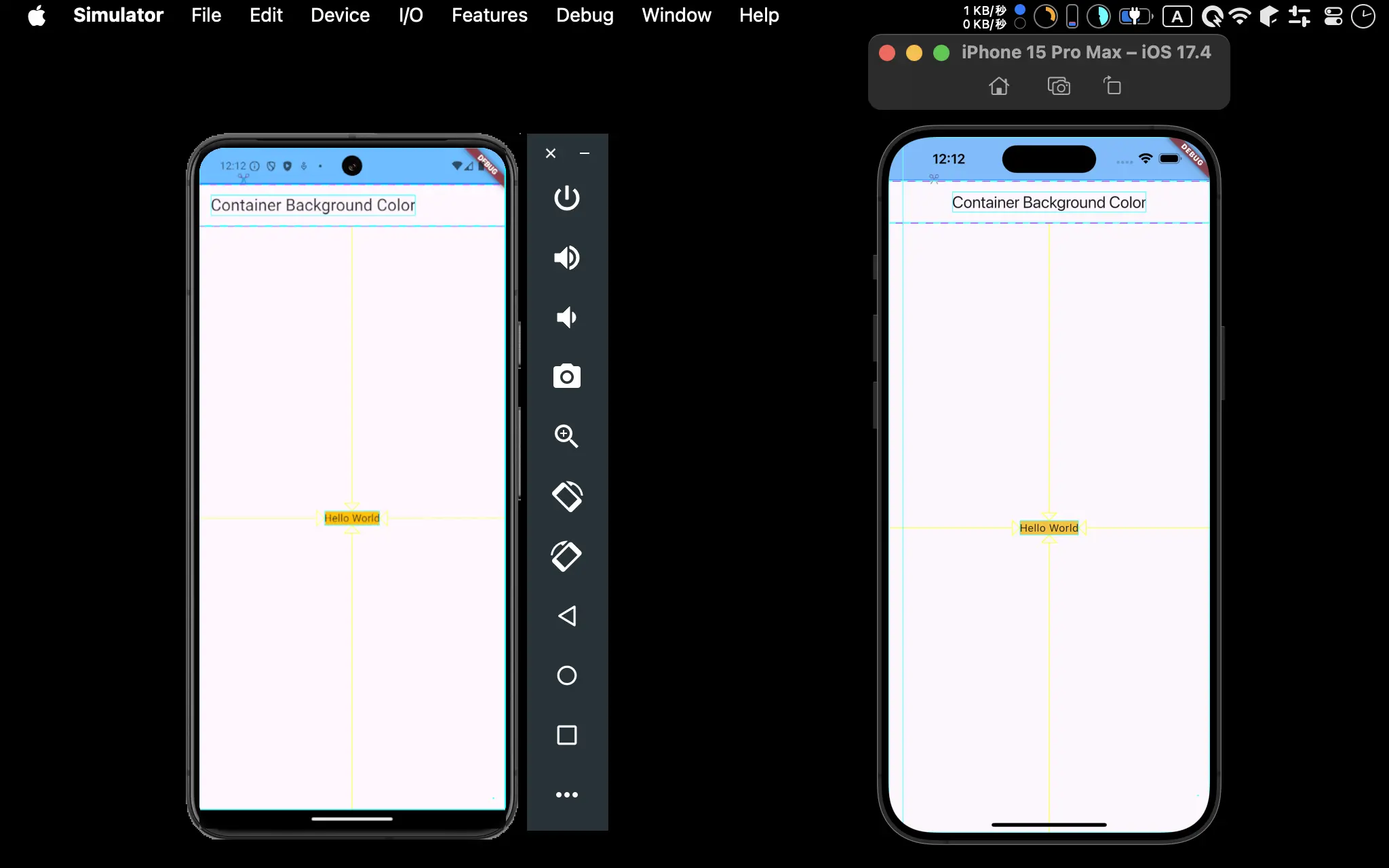
Background Color

Hello World的背景色為土黃色Text並沒有提供屬性設定backgroundColor
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(title: const Text('Container Background Color'));
var container =
Container(color: Colors.amber, child: const Text('Hello World'));
var body = Center(child: container);
return Scaffold(appBar: appBar, body: body);
}
}
Line 10
var container = Container(color: Colors.amber, child: const Text('Hello World'));
color:設定Container的顏色為Text的背景色child:將Text包在Container內
Conclusion
- 若沒對
Container設定有效屬性,Android Studio 會提出警告