Container 可設定 Widget 的 Alignment。
Version
Flutter 3.24
Alignment

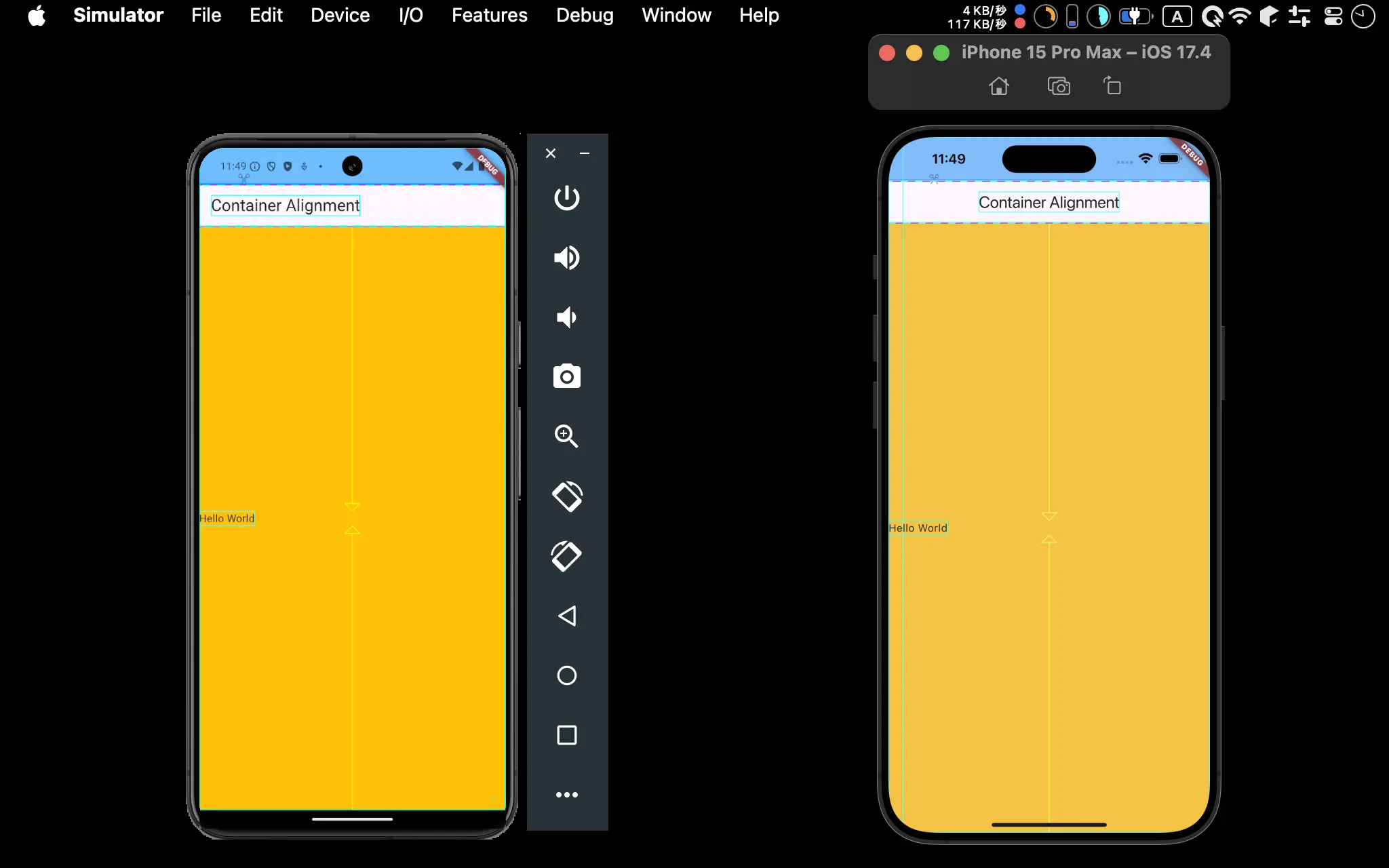
Hello World的位置垂直靠左Text並沒有提供屬性設定alignmentContainer的長寬受alignment影響,會自動延展成外層容器的長寬
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(title: const Text('Container Alignment'));
var container = Container(
alignment: Alignment.centerLeft,
color: Colors.amber,
child: const Text('Hello World'));
var body = Center(child: container);
return Scaffold(appBar: appBar, body: body);
}
}
Line 10
var container = Container(
alignment: Alignment.centerLeft,
color: Colors.amber,
child: const Text('Hello World'));
alignment:設定子元素對於Container的 alignment,但 Container 的width與height會被影響成為外層容器的width與heightchild:將Text包在Container內
Width、Height

Hello World的位置垂直靠左Textwidget 並沒有提供屬性設定alignment- 重新設定 Container 的
width與height
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(title: const Text('Container Alignment'));
var container = Container(
alignment: Alignment.centerLeft,
color: Colors.amber,
width: 200,
height: 100,
child: const Text('Hello World'));
var body = Center(child: container);
return Scaffold(appBar: appBar, body: body);
}
}
Line 10
var container = Container(
alignment: Alignment.centerLeft,
color: Colors.amber,
child: const Text('Hello World'));
alignment:設定子元素對於Container的 alignment,但 Container 的width與height會被影響成為外層容器的width與heightwidth:重新設定 Container 的widthheight:重新設定 Container 的heightchild:將Text包在Container內
雖然重新設定 width 與 height 可以解決 width 與 height 被 alignment 更改的事實,但寫死 width 與 height 顯然不是最好的方法,如此
Container就長寬就無法根據內容自動改變
兩層 Container

Hello World的位置垂直靠左,且 Container 雖著 Hello World 的長寬而變,並沒有寫死 width 與 height
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(title: const Text('Container Alignment'));
var innerContainer =
Container(color: Colors.amber, child: const Text('Hello World'));
var outerContainer =
Container(alignment: Alignment.centerLeft, child: innerContainer);
var body = Center(child: outerContainer);
return Scaffold(appBar: appBar, body: body);
}
}
Line 10
var innerContainer =
Container(color: Colors.amber, child: const Text('Hello World'));
- 將
Text包在Container內,並再次將Container包在Container內
Line 13
var outerContainer =
Container(alignment: Alignment.centerLeft, child: innerContainer);
- 外層
Container負責alignment,內層Container負責color
Conclusion
- 若沒對
Container設定有效屬性,Android Studio 會提出警告