Center 可將 Widget 水平垂直置中。
Version
Flutter 3.24
Flutter

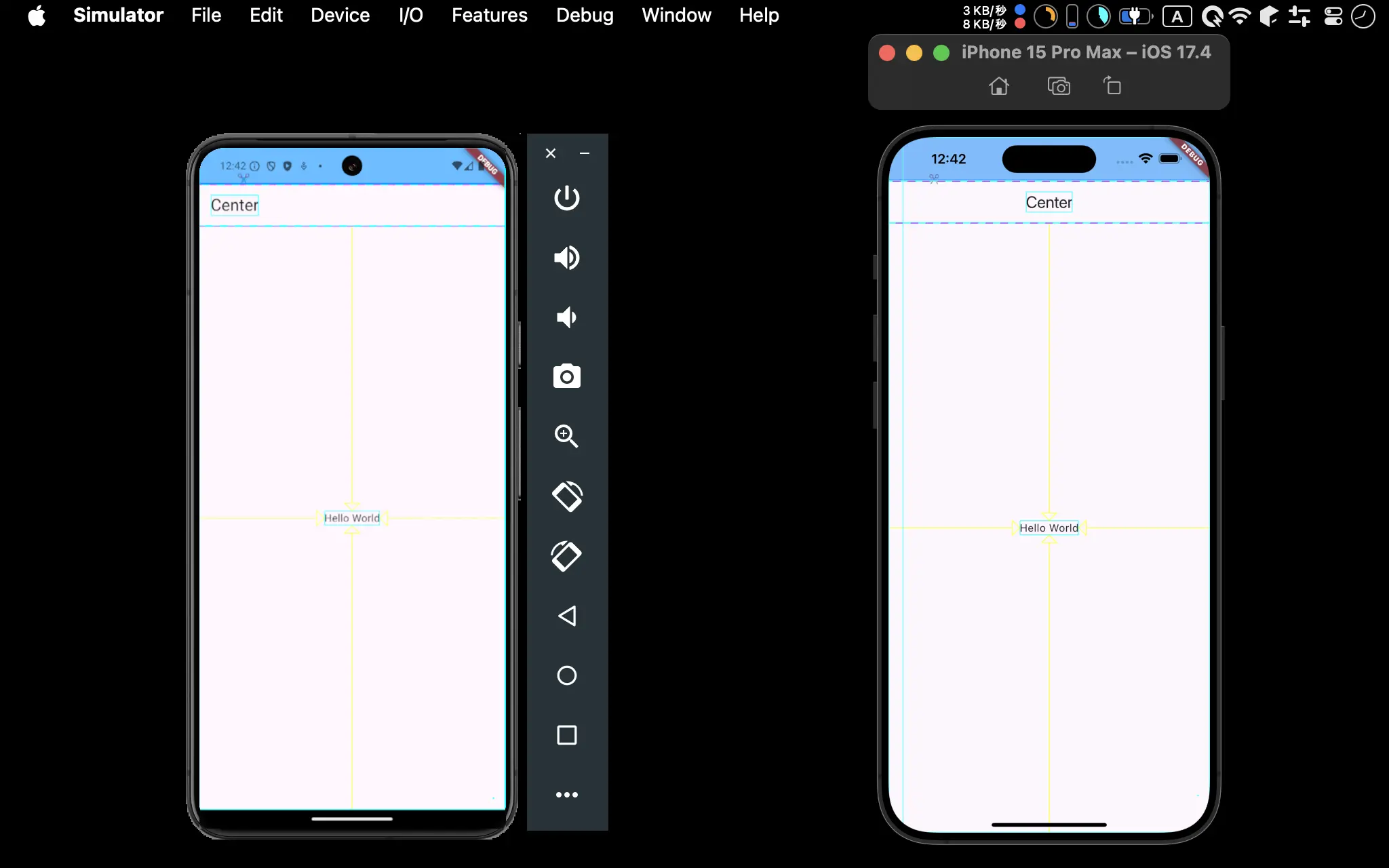
- Android 與 iOS 都成功使
Hello World在頁面水平垂直置中
Center
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text('Center'),
);
var body = const Center(
child: Text('Hello World'),
);
return Scaffold(
appBar: appBar,
body: body,
);
}
}
Line 12
var body = const Center(
child: Text('Hello World'),
);
Center:將內層 widget垂直水平置中child:設定內層 widget
Conclusion
Center可簡單將內層 widget垂直水平置中,且不受長寬限制