CupertinoApp 可建立 iOS 風格頁面。
Version
Flutter 3.24
Flutter

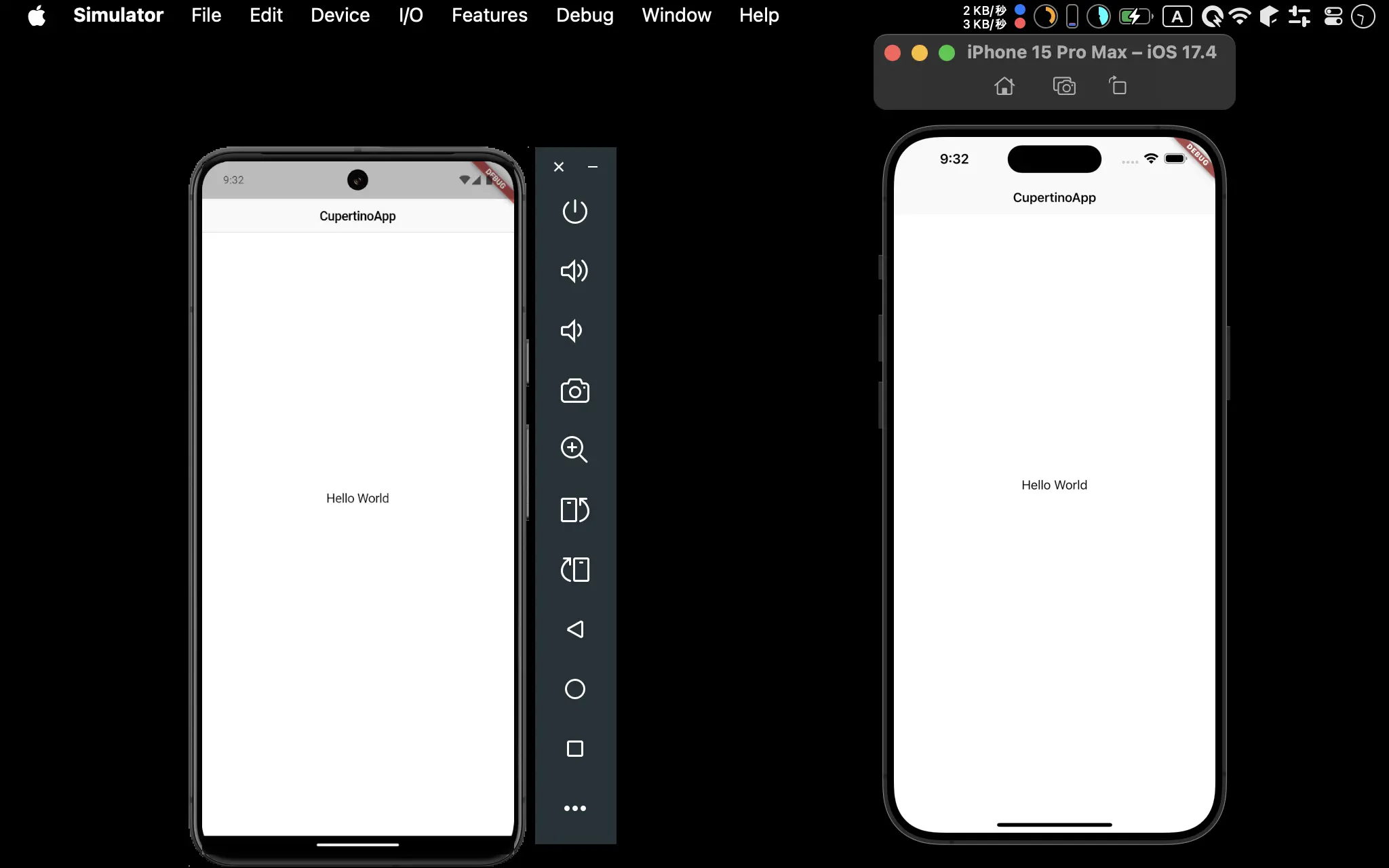
- Android 與 iOS 都成功使用
CupertinoApp顯示Hello World
CupertinoApp
import 'package:flutter/cupertino.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var navigationBar = const CupertinoNavigationBar(
middle: Text('CupertinoApp'),
);
var body = const Center(
child: Text('Hello World'),
);
return CupertinoPageScaffold(
navigationBar: navigationBar,
child: body,
);
}
}
Line 1
import 'package:flutter/cupertino.dart';
- 每個
CupertinoApp到要引用flutter/cupertino.dart
Line 6
Widget build(BuildContext context) {
return CupertinoPageScaffold(
navigationBar: navigationBar,
child: body,
);
}
Scaffold建立MaterialApp的頁面結構navigationBar:CupertinoApp的頂部child:CupertinoApp的下半部
Line 8
var navigationBar = const CupertinoNavigationBar(
middle: Text('CupertinoApp'),
);
CupertinoNavigationBar:建立appBar
Line 12
var body = const Center(
child: Text('Hello World'),
);
Center:建立body,其內部 widget 將垂直水平置中
Conclusion
- 當要建立 Cupertino 風格時,除了使用
CupertinoAppwidget 外,還要透過CupertinoPageScaffoldwidget 建立頁面結構