生物辨識登入 已經成為手機登入的標配,local_auth 可 啟動 該裝置的生物辨識登入。
Version
Flutter 3.24
local_auth 3.2
local_auth
$ flutter pub add local_auth
- 安裝
local_authpackage
Flutter

local_auth
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:local_auth/local_auth.dart';
class Home extends StatefulWidget {
const Home({super.key});
State<Home> createState() {
return _Home();
}
}
class _Home extends State<Home> {
final _auth = LocalAuthentication();
var _isAuthenticated = false;
Future<bool> _hasBiometrics() async {
var canCheckBiometrics = false;
var isDeviceSupported = false;
try {
canCheckBiometrics = await _auth.canCheckBiometrics;
isDeviceSupported = await _auth.isDeviceSupported();
} on PlatformException catch (e) {
if (kDebugMode) {
print(e);
}
return false;
}
return canCheckBiometrics && isDeviceSupported;
}
Future<bool> _authenticate() async {
try {
return await _auth.authenticate(
localizedReason: 'Authenticate by biometrics',
);
} catch (e) {
if (kDebugMode) {
print(e);
}
return false;
}
}
Widget build(BuildContext context) {
var appBar = AppBar(title: const Text('local_auth'));
var elevatedButton = ElevatedButton(
onPressed: () async {
final isAuthAvailable = await _hasBiometrics();
if (!isAuthAvailable) return;
final isAuthenticated = await _authenticate();
setState(() {
_isAuthenticated = isAuthenticated;
});
},
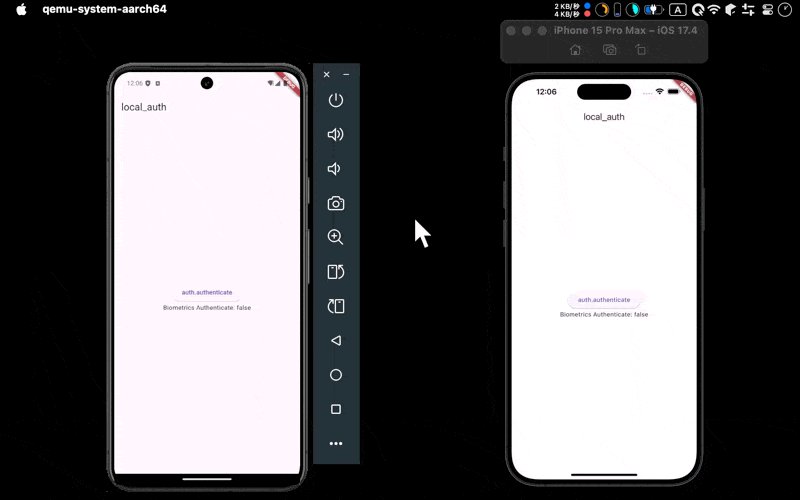
child: const Text('auth.authenticate'));
var body = Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
elevatedButton,
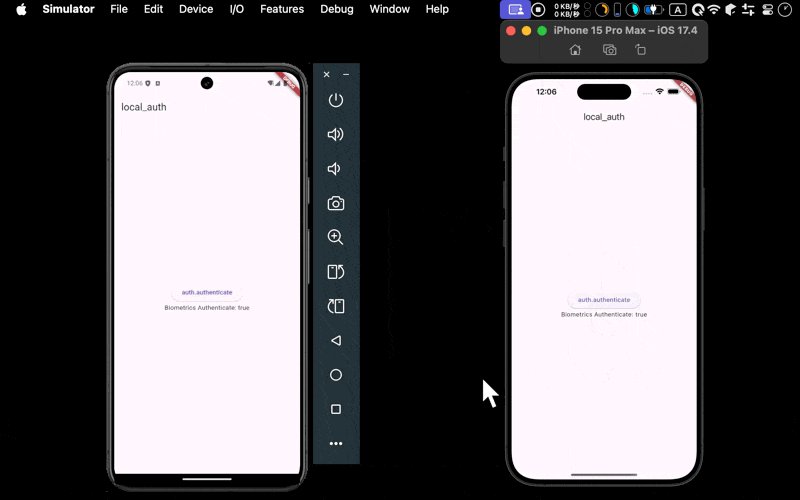
Text('Biometrics Authenticate: $_isAuthenticated'),
],
));
return Scaffold(
appBar: appBar,
body: body,
);
}
}
Line 19
Future<bool> _hasBiometrics() async {
var canCheckBiometrics = false;
var isDeviceSupported = false;
try {
canCheckBiometrics = await _auth.canCheckBiometrics;
isDeviceSupported = await _auth.isDeviceSupported();
} on PlatformException catch (e) {
if (kDebugMode) {
print(e);
}
return false;
}
return canCheckBiometrics && isDeviceSupported;
}
- 偵測是否有可用的生物辨識
auth.canCheckBiometrics:硬體是否支援生物辨識auth.isDeviceSupported:用戶是否有設定生物辨識- 當
canCheckBiometrics與isDeviceSupported都為true時,才表示能啟動生物辨識登入
Line 36
Future<bool> _authenticate() async {
try {
return await _auth.authenticate(
localizedReason: 'Authenticate by biometrics',
);
} catch (e) {
if (kDebugMode) {
print(e);
}
return false;
}
}
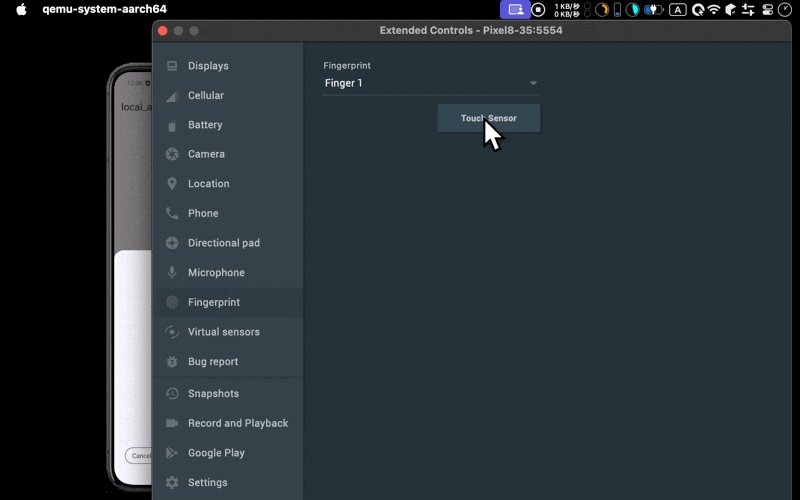
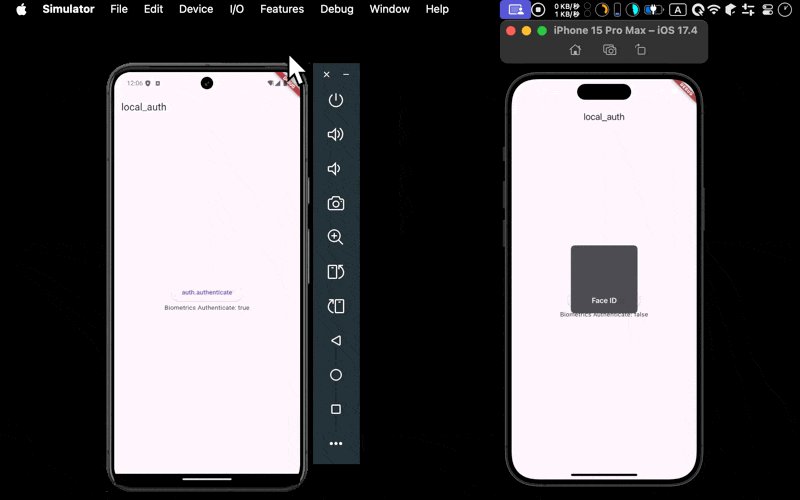
_auth.authenticate:啟動生物辨識登入localizedReason:iOS 必須傳入localizedReason
Line 54
onPressed: () async {
final isAuthAvailable = await _hasBiometrics();
if (!isAuthAvailable) return;
final isAuthenticated = await _authenticate();
setState(() {
_isAuthenticated = isAuthenticated ;
});
}
- 整合
_hasBiometrics()與_authenticate()啟動生物辨識登入 - 當
isAuthAvailable為true時,才會真正啟動生物辨識登入
Conclusion
- 要啟動生物辨識前,必須先判斷裝置是否支持生物辨識,且用戶也已設定好生物辨識
Reference
pub.dev, local_auth 2.3.0
Flutter Packages, local_auth
Vinayak, Enabling Local Authentication for your Flutter Application
Hussain Mustafa, Flutter Local Authentication Tutorial