Flutter 的 TabBar 預設會顯示 Divider,若不想顯示,將 dividerColor 設定為 Transparent 即可。
Version
Flutter 3.24
Flutter

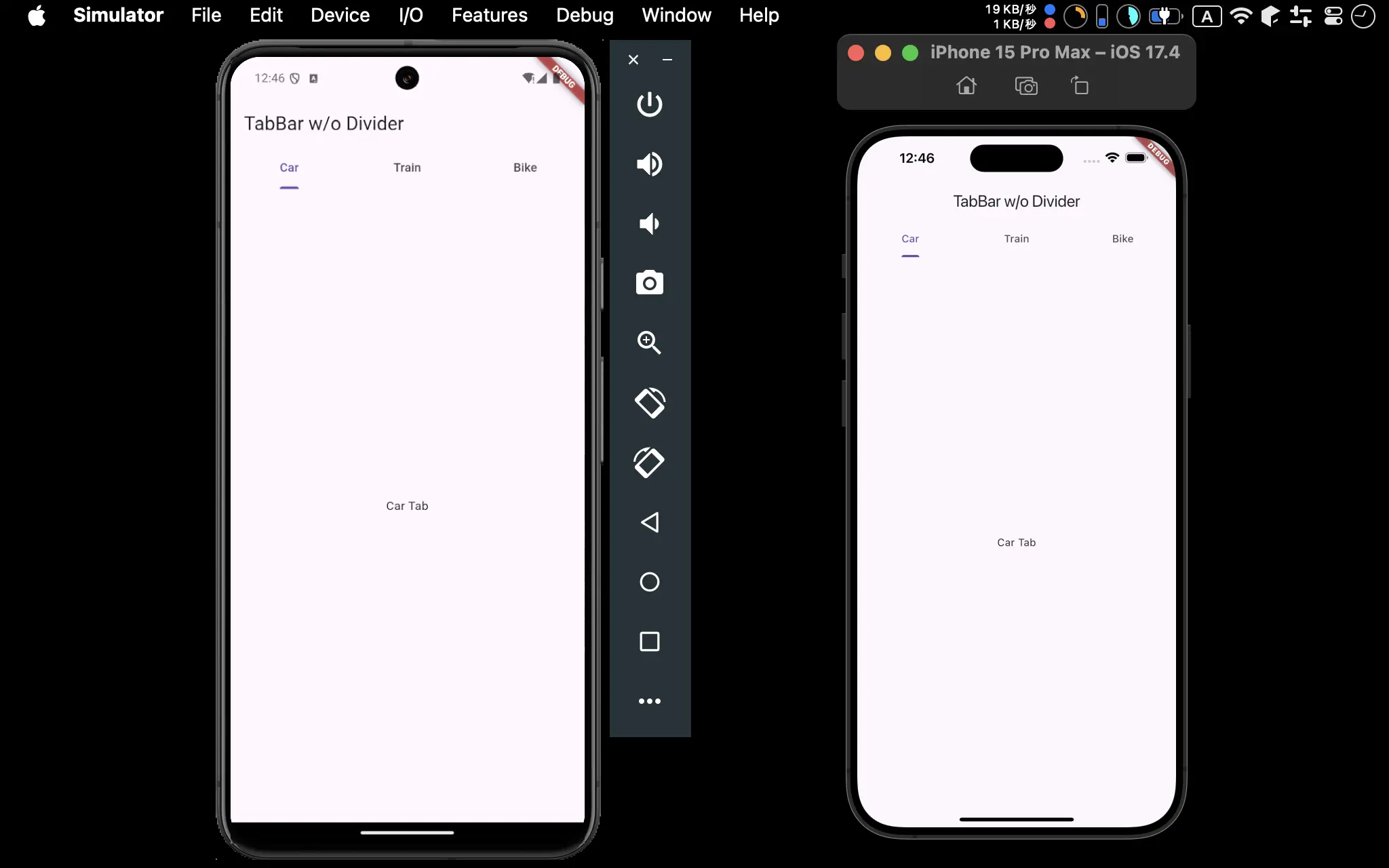
- Android 與 iOS 都成功使 TabBar 不顯示 Divider
TabBar
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text('TabBar w/o Divider'),
);
var tabBar = const TabBar(
dividerColor: Colors.transparent,
tabs: [
Tab(text: 'Car'),
Tab(text: 'Train'),
Tab(text: 'Bike'),
],
);
var tabBarView = const Expanded(
child: TabBarView(children: [
Center(child: Text('Car Tab')),
Center(child: Text('Train Tab')),
Center(child: Text('Bike Tab')),
]),
);
var body = DefaultTabController(
length: 3,
child: Column(children: [
tabBar,
tabBarView,
]),
);
return Scaffold(
appBar: appBar,
body: body,
);
}
}
Line 12
var tabBar = const TabBar(
dividerColor: Colors.transparent,
tabs: [
Tab(text: 'Car'),
Tab(text: 'Train'),
Tab(text: 'Bike'),
],
);
- 建立 TabBar 顯示 Tab button
dividerColor:設定為Colors.transparent之後,則不再顯示 divider
Conclusion
TarBar並不是提供isShowDivider決定是否顯示 divider,而是設定dividerColor為Color.transparent