Flutter 的 MaterialApp 支援 Theme,可透過 ThemeData.light() 與 ThemeData.dark() 簡單支援 Light Mode 與 Dark Mode。
Version
Flutter 3.24
Flutter

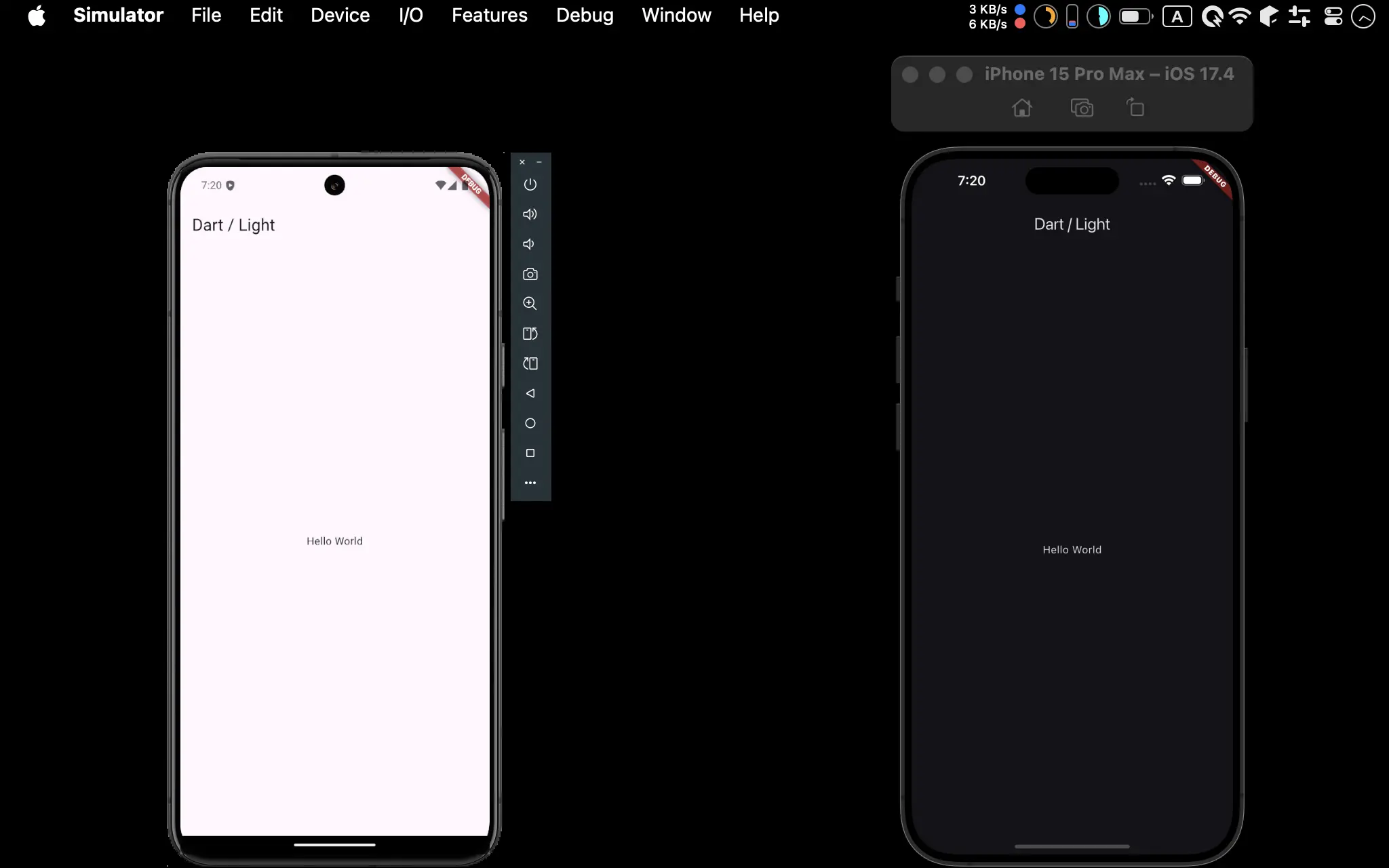
- Android 與 iOS 都成功顯示 Light Mode 與 Dark Mode
Main
main.dart
import 'package:flutter/material.dart';
import 'home.dart';
void main() {
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.light(),
darkTheme: ThemeData.dark(),
home: const Home());
}
}
- 建立
MyAppwidget 並傳入runApp()顯示
Line 12
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.light(),
darkTheme: ThemeData.dark(),
home: const Home());
}
theme:設定 light mode 主題dartTheme:設定 dark mode 主題ThemeData.light():Flutter 內建的 light mode 主題ThemeData.dart():Flutter 內建的 dark mode 主題
Home
home.dart
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text('Dart / Light'),
);
var body = const Center(
child: Text('Hello World'),
);
return Scaffold(
appBar: appBar,
body: body,
);
}
}
- 普通的 Stateless Widget 寫法,且不必再指定 light mode 與 dark mode 的顏色
Conclusion
- Flutter 內建已支援 dark mode,只要另外設定
darkTheme,且使用ThemeData.dart()提供的顏色即可
Reference
Nidhi Sorathiya, Illuminating the Dark Canvas: The Definitive Guide to Implementing Flutter Dark Mode