要將 Widget 同時水平向左右兩側對齊是常見需求,可使用 Spacer 實現。
Version
Flutter 3.24.5
Flutter

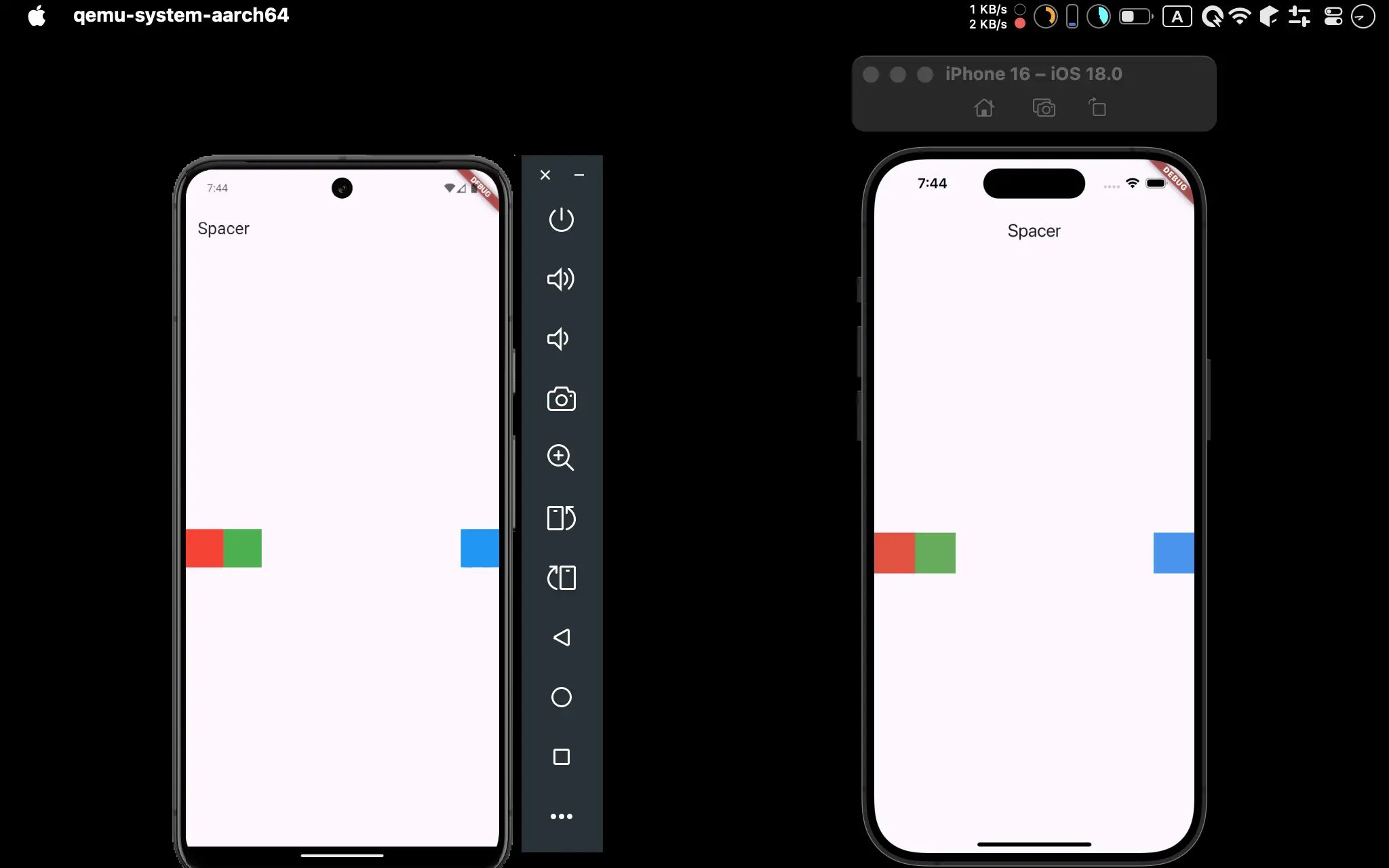
- Android 與 iOS 都成功使用
Spacer將 widget 水平向左右兩側對齊
Spacer
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text('Spacer'),
);
var column1 = Container(
color: Colors.red,
width: 50,
height: 50,
);
var column2 = Container(
color: Colors.green,
width: 50,
height: 50,
);
var column3 = Container(
color: Colors.blue,
width: 50,
height: 50,
);
var body = Center(
child: Row(
children: [
column1,
column2,
Spacer(),
column3,
],
),
);
return Scaffold(
appBar: appBar,
body: body,
);
}
}
Line 30
var body = Center(
child: Row(
children: [
column1,
column2,
Spacer(),
column3,
],
),
);
Row放了column1、column2與column3,其中column1與column2水平靠左,而 column3 水平靠右Spacer會佔據所有Row的剩餘空間,因此column3會水平靠右
Conclusion
- 亦可使用 Row 的
mainAxisAlignment: MainAxisAlignment.spaceBetween實現,不過Spacer的靈活度更高