要水平使每個 Widget 等距,可使用 Row 的mainAxisAlignment: MainAxisAlignment.spaceBetween 實現。
Version
Flutter 3.24
Flutter

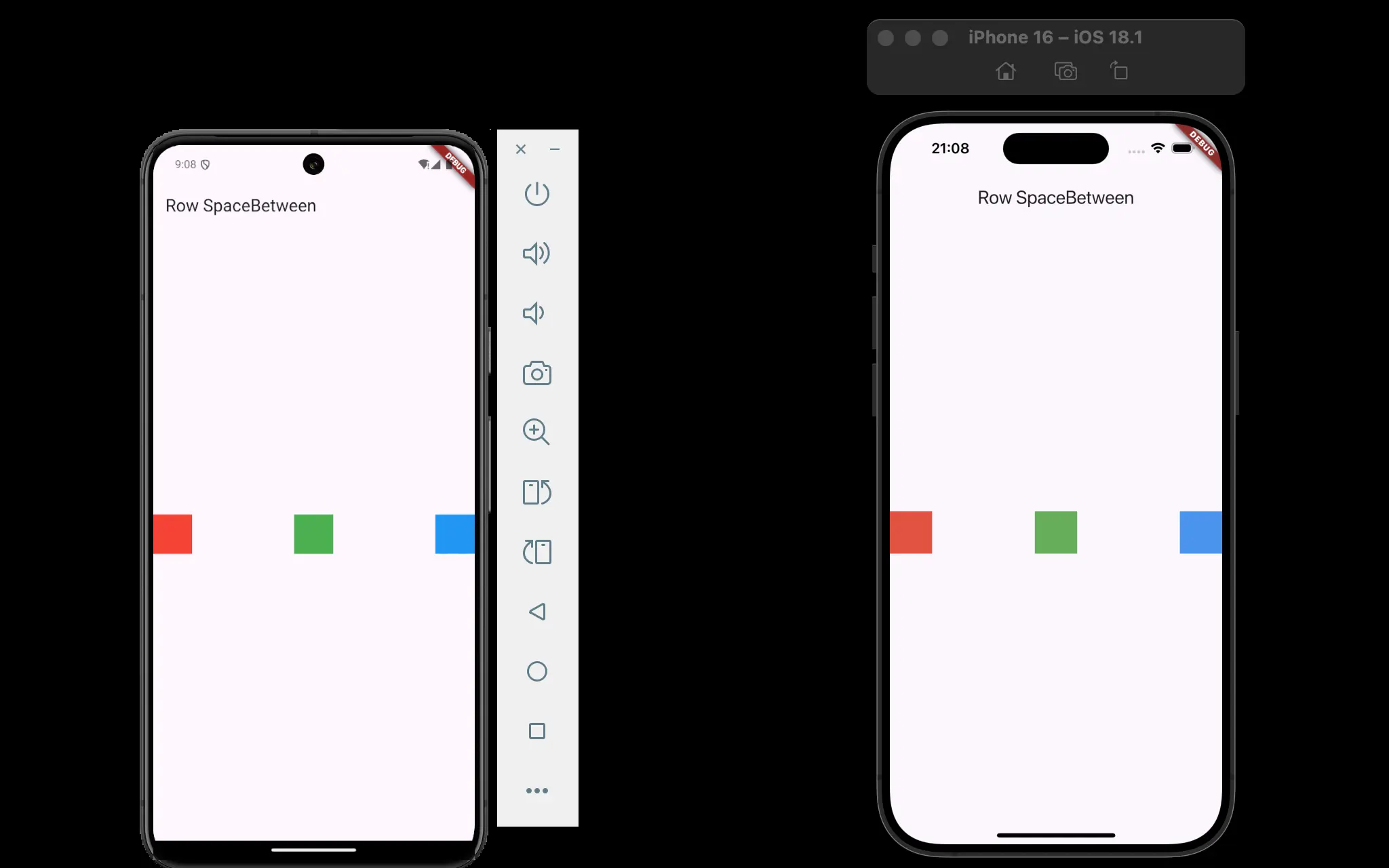
- Android 與 iOS 都成功使用
MainAxisAlignment.spaceBetween實現水平 Widget 等距
Row
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text('Row SpaceBetween'),
);
var column1 = Container(
color: Colors.red,
width: 50,
height: 50,
);
var column2 = Container(
color: Colors.green,
width: 50,
height: 50,
);
var column3 = Container(
color: Colors.blue,
width: 50,
height: 50,
);
var body = Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
column1,
column2,
column3,
],
),
);
return MaterialApp(
home: Scaffold(
appBar: appBar,
body: body,
),
);
}
}
Line 24
var body = Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
column1,
column2,
column3,
],
),
)
Row:使 widget 水平排列MainAxisAlignment.spaceBetween:實現水平等距
Conclusion
spaceBetween會平分 widget 剩餘的 width 分配在各 widget 之間,因此能實現水平等距- 與 CSS 的 Flex 的
justify-content: space-between;意思相同