Row 可將 Widget 水平排列。
Version
Flutter 3.24
Flutter

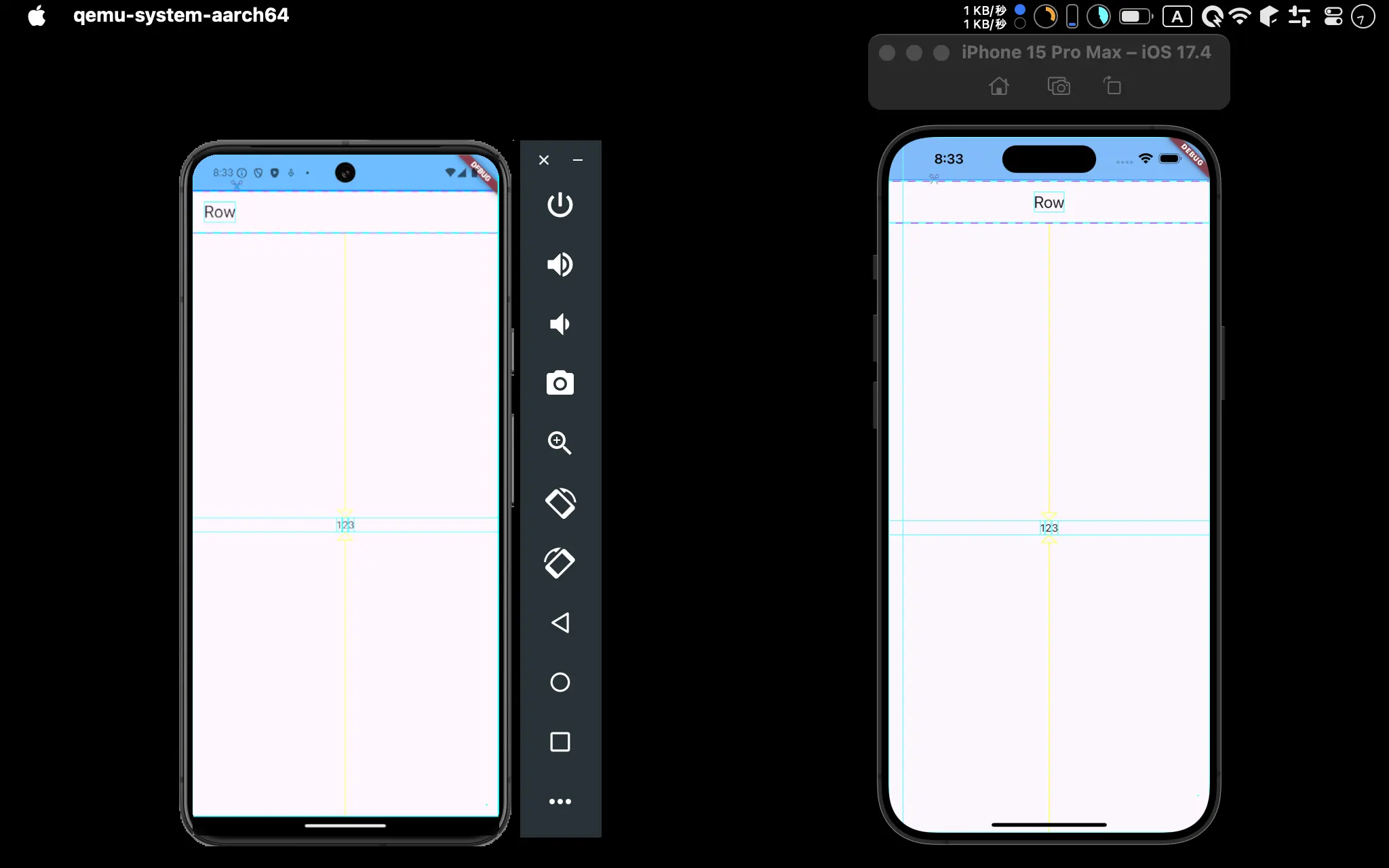
- Android 與 iOS 都成功使
123水平排列
Row
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text('Row'),
);
var body = const Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('1'),
Text('2'),
Text('3'),
],
),
);
return Scaffold(
appBar: appBar,
body: body,
);
}
}
Line 12
var body = const Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('1'),
Text('2'),
Text('3'),
],
),
);
Row:將 widget 水平排列children:設定 多個 widget,為 ArraymainAxisAlignment:設定主軸 alignment水平crossAxisAlignment:設定副軸 aligment垂直
Conclusion
Row可簡單將 widget 水平排列,且不受長寬限制