Column 可將 Widget 垂直排列。
Version
Flutter 3.24.5
Flutter

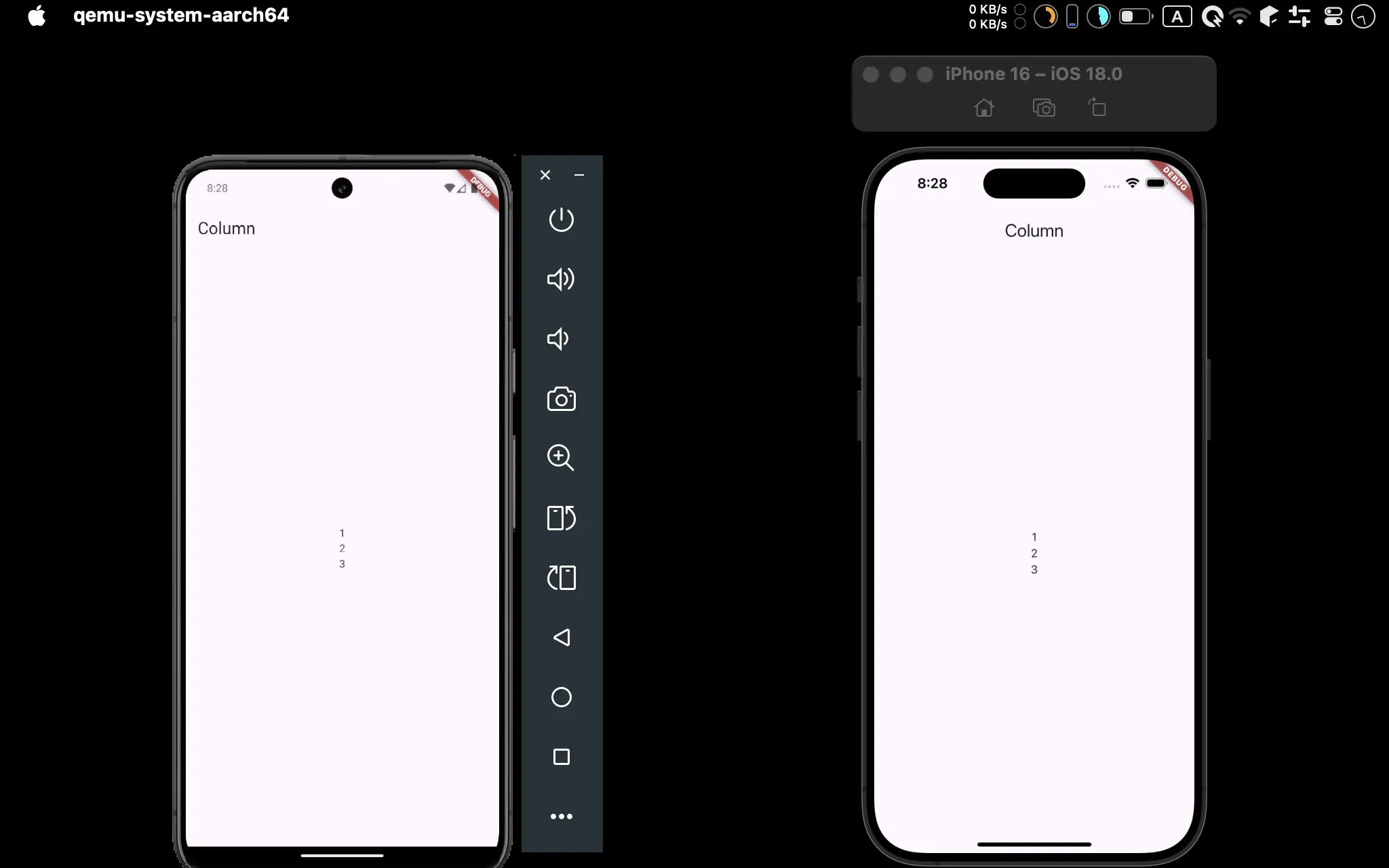
- Android 與 iOS 都成功使
123垂直排列
Column
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text('Column'),
);
var body = const Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('1'),
Text('2'),
Text('3'),
],
),
);
return Scaffold(
appBar: appBar,
body: body,
);
}
}
Line 12
var body = const Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('1'),
Text('2'),
Text('3'),
],
),
)
Column:將 widget 垂直排列children:設定多個 widget,為 ArraymainAxisAlignment:設定主軸 alignment垂直crossAxisAlignment:設定副軸 aligment水平
Conclusion
Column可簡單將 widget 垂直排列,且不受長寬限制