Column 預設會佔據整個高度,這使得外層的 Widget 如 Center 會失去功能,可使用 mainAxisSize: MainAxisSize.min 將 Column 縮小成 最小高度。
Version
Flutter 3.24.5
Flutter

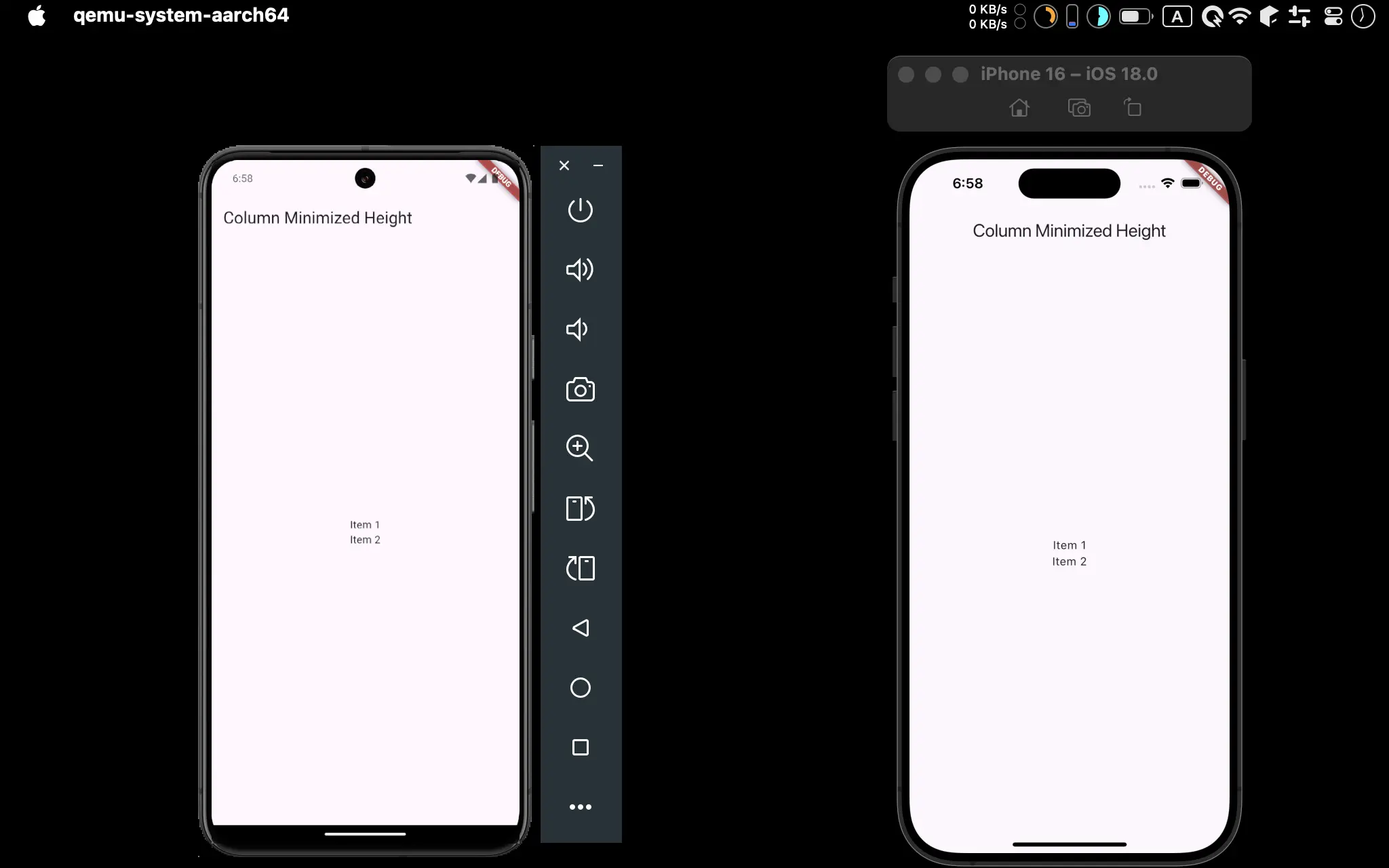
- Android 與 iOS 都成功使用
Column縮成最小高度
Column
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text(
'Column Minimized Height',
),
),
body: const Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text('Item 1'),
Text('Item 2'),
],
),
),
);
}
}
Line 14
body: const Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text('Item 1'),
Text('Item 2'),
],
),
),
mainAxisSize: MainAxisSize.min:Column 預設會佔據整個高度,只有加上MainAxisSize.min時,才會縮小成最小高度
Conclusion
- 當
Column不使用mainAxisSize: MainAxisSize.min時,儘管外面放了Center(),但看起來還是垂直向上而非垂直置中,因為Column預設會佔據整個高度,因此Center無法在垂直方向產生效果,除非使用mainAxisSize: MainAxisSize.min縮成最小高度後,Center才會發生作用