ElavatedButton 可顯示突起的 Button。
Version
Flutter 3.24
Flutter

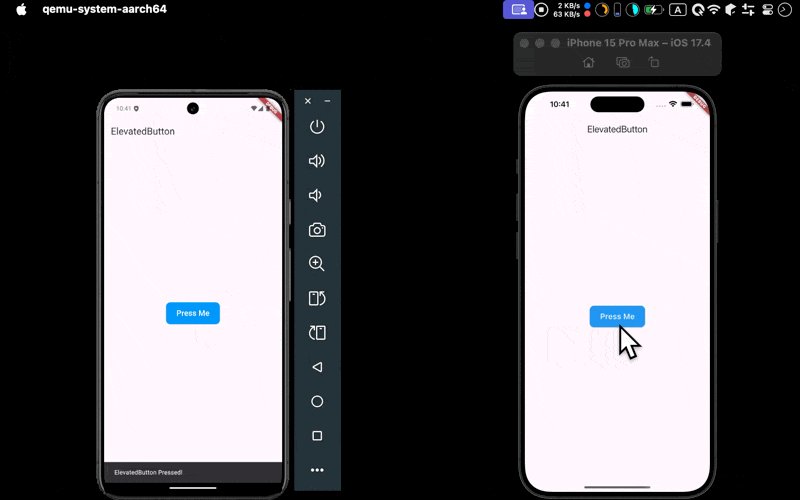
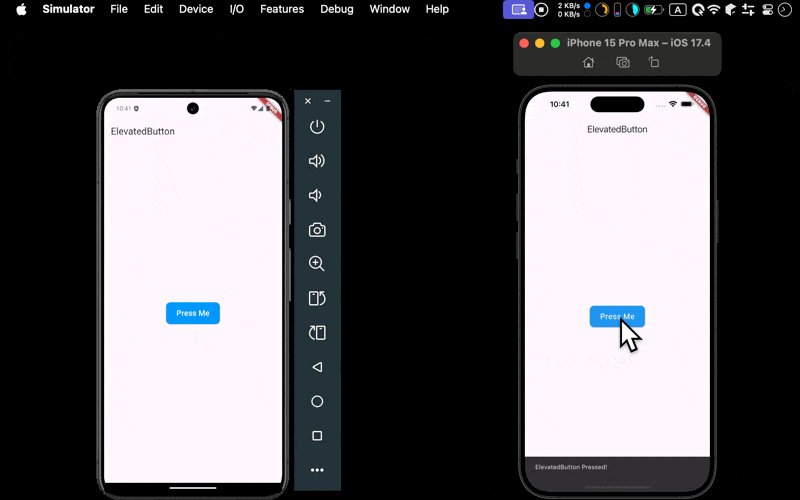
- Android 與 iOS 都成功使用
ElavatedButton顯示突起的 button
ElavatedButton
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text('ElevatedButton'),
);
var elevatedButton = ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('ElevatedButton Pressed!'),
),
);
},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue,
padding: const EdgeInsets.symmetric(horizontal: 24, vertical: 12),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
),
child: const Text(
'Press Me',
style: TextStyle(fontSize: 18, color: Colors.white),
),
);
var body = Center(
child: elevatedButton,
);
return Scaffold(
appBar: appBar,
body: body,
);
}
}
Line 12
var elevatedButton = ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('ElevatedButton Pressed!'),
),
);
},
child: const Text(
'Press Me',
style: TextStyle(fontSize: 18, color: Colors.white),
),
);
onPressed():當按下時所觸發的 eventchild:設定 ElavatedButton 的 widget,通常是TextText:ElavatedButton 內所顯示的文字style:由TextStyle設定Text的 style
Line 20
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue,
padding: const EdgeInsets.symmetric(horizontal: 24, vertical: 12),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
);
style:由ElevatedButton.styleFrom()設定ElavatedButton的 stylebackgroundColor:設定背景顏色padding:設定內部 paddingshape:設定圓角
Conclusion
Elevated的意思是被提升的或升起的。在 Flutter 中,ElevatedButton是一種帶有陰影和浮起效果的按鈕ElavatedButton內的padding可直接在style內設定,不需要搭配其他 widget