MediaQuery 可以幫助你取得螢幕的 尺寸、方向、縮放比例等資訊,常用於製作 Responsive Design。
Version
Flutter 3.24
Flutter

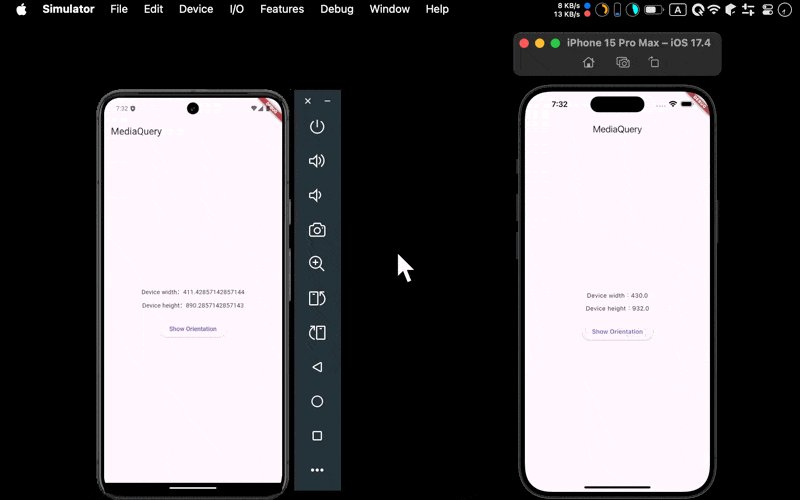
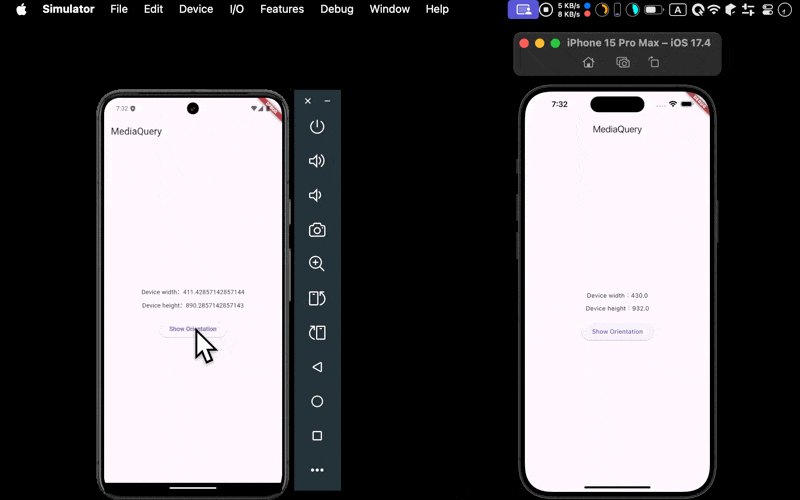
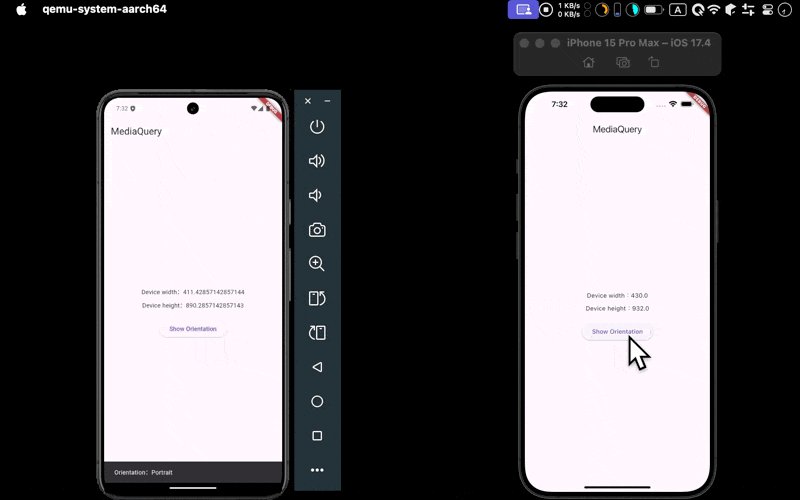
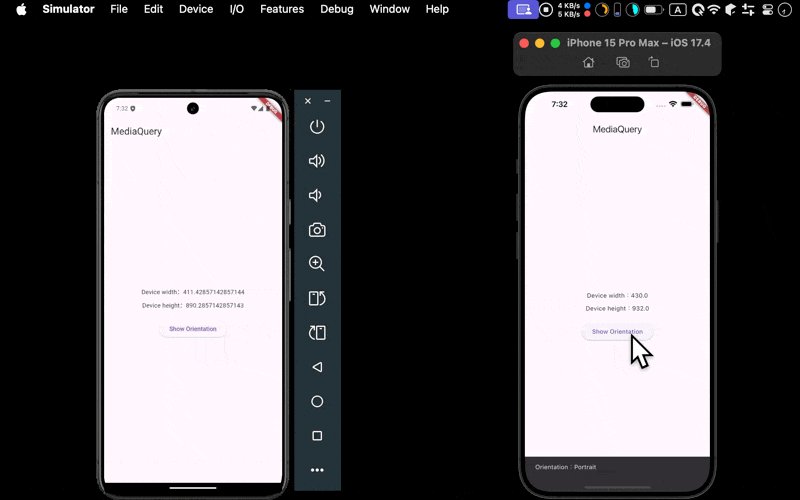
- Android 與 iOS 都成功使用
MediaQuery取得裝置資訊
MediaQuery
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
final deviceWidth = MediaQuery.of(context).size.width;
final deviceHeight = MediaQuery.of(context).size.height;
var appBar = AppBar(
title: const Text('MediaQuery'),
);
var body = Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Device width:$deviceWidth',
),
const SizedBox(height: 10),
Text(
'Device height:$deviceHeight',
),
const SizedBox(height: 20),
ElevatedButton(
onPressed: () {
final orientation = MediaQuery.of(context).orientation;
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text(
'Orientation:${orientation == Orientation.portrait ? "Portrait" : "Landscape"}',
),
),
);
},
child: const Text('Show Orientation'),
),
],
),
);
return Scaffold(
appBar: appBar,
body: body,
);
}
}
Line 8
final deviceWidth = MediaQuery.of(context).size.width;
final deviceHeight = MediaQuery.of(context).size.height;
size.width:取得裝置寬度size.height:取得裝置高度
Line 29
final orientation = MediaQuery.of(context).orientation;
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text(
'Orientation:${orientation == Orientation.portrait ? "Portrait" : "Landscape"}',,
),
),
);
orientation:取得目前裝置是橫向還是直向
Conclusion
- 實務上常在
build()第一行使用 MediaQuery 取得裝置寬度或裝置高度,動態以比例方式設定 margin 與 gap