Pixel Overflow 是 Flutter 開發中常遇到的問題,透過由 MediaQuery 取得裝置長寬,可動態設定 Column 的 Gap 避免 Pixel Overflow。
Version
Flutter 3.24
Flutter

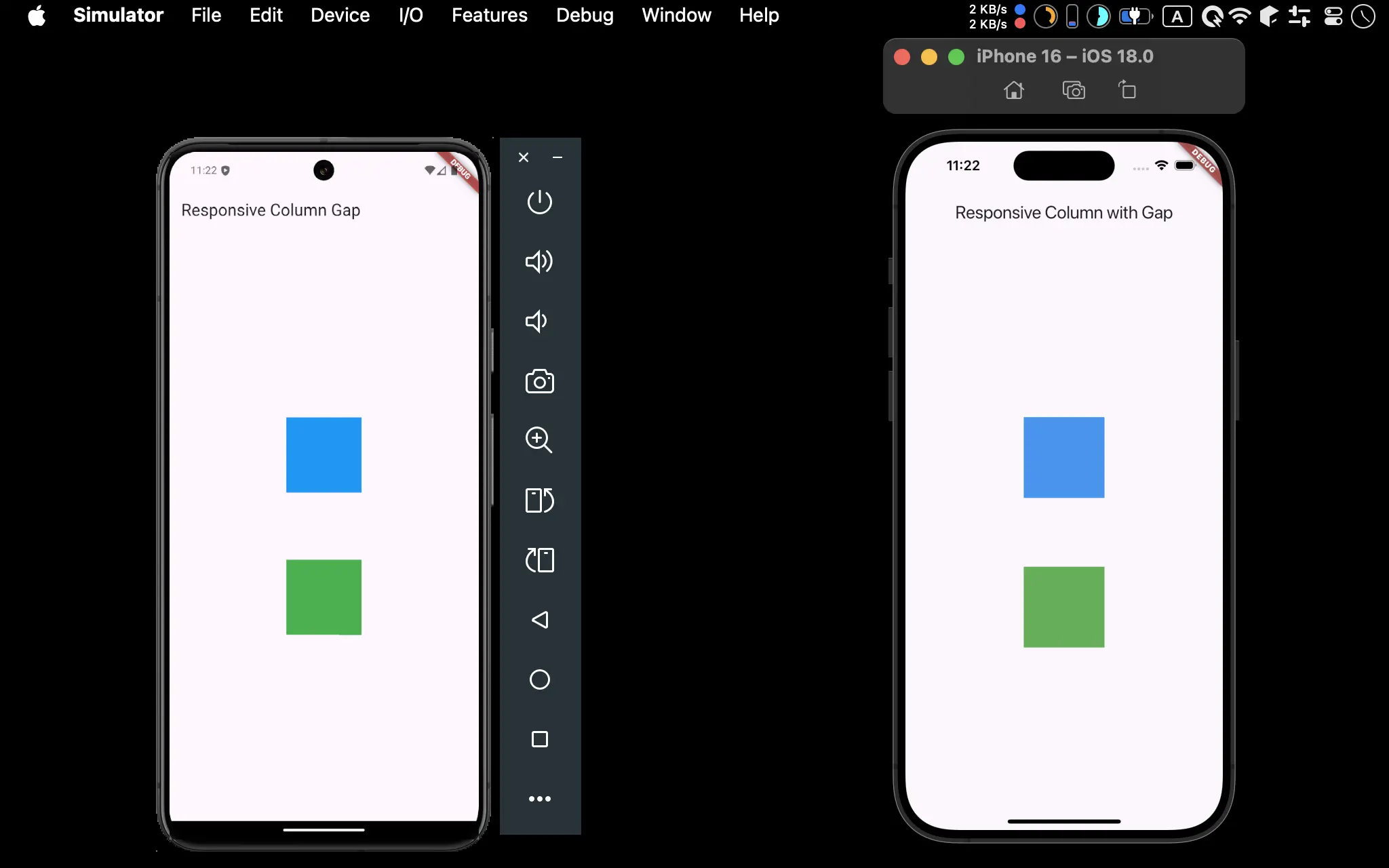
- Android 與 iOS 都成功使用
MediaQuery動態設定Row的 gap
MediaQuery
import 'package:flutter/material.dart';
class Home extends StatefulWidget {
const Home({super.key});
State<Home> createState() => _Home();
}
class _Home extends State<Home> {
var _deviceHeight = 0.0;
Widget build(BuildContext context) {
_deviceHeight = MediaQuery.of(context).size.height;
var appBar = AppBar(
title: const Text('Responsive Column Gap'),
);
var container1 = Container(
width: 100,
height: 100,
color: Colors.blue,
);
var gap = SizedBox(
height: _deviceHeight * 0.1,
);
var container2 = Container(
width: 100,
height: 100,
color: Colors.green,
);
return Scaffold(
appBar: appBar,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
container1,
gap,
container2,
],
),
),
);
}
}
Line 10
class _Home extends State<Home> {
var _deviceHeight = 0.0;
}
_deviceHeight:定義_deviceHeight為 field,如此所有地方都可直接存取
Line 14
Widget build(BuildContext context) {
_deviceHeight = MediaQuery.of(context).size.height;
}
_deviceHeight:在build()內由context取得裝置高度
Line 40
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
container1,
gap,
container2,
],
),
- 使用
Column垂直排列兩個Container,之間有 gap
Line 27
var gap = SizedBox(
height: _deviceHeight * 0.1,
);
Column的 gap 實際上是使用SizedBox實現SizedBox的 height 並不是固定 pixel,而是使用deviceHeight以比例的方式取得,如此可確保在更小的裝置會有更小的 gap
Conclusion
- 通常 designer 會先依據某一個裝置設計,開發時可使用與 designer 相同的 simulator 開發,先寫死 pixel 切版 ,待切版成功後,再使用
MediaQuery取得裝置的 height,以比例的方式設定 gap,如此可確保更小的裝置也不會 Pixel Overflow - 可將
deviceHeight定義成 field,如此所有地方都可直接存取