除了使用 Android 與 iOS 的預設字型外,亦可使用自行下載的字型。
Version
Flutter 3.24
Flutter

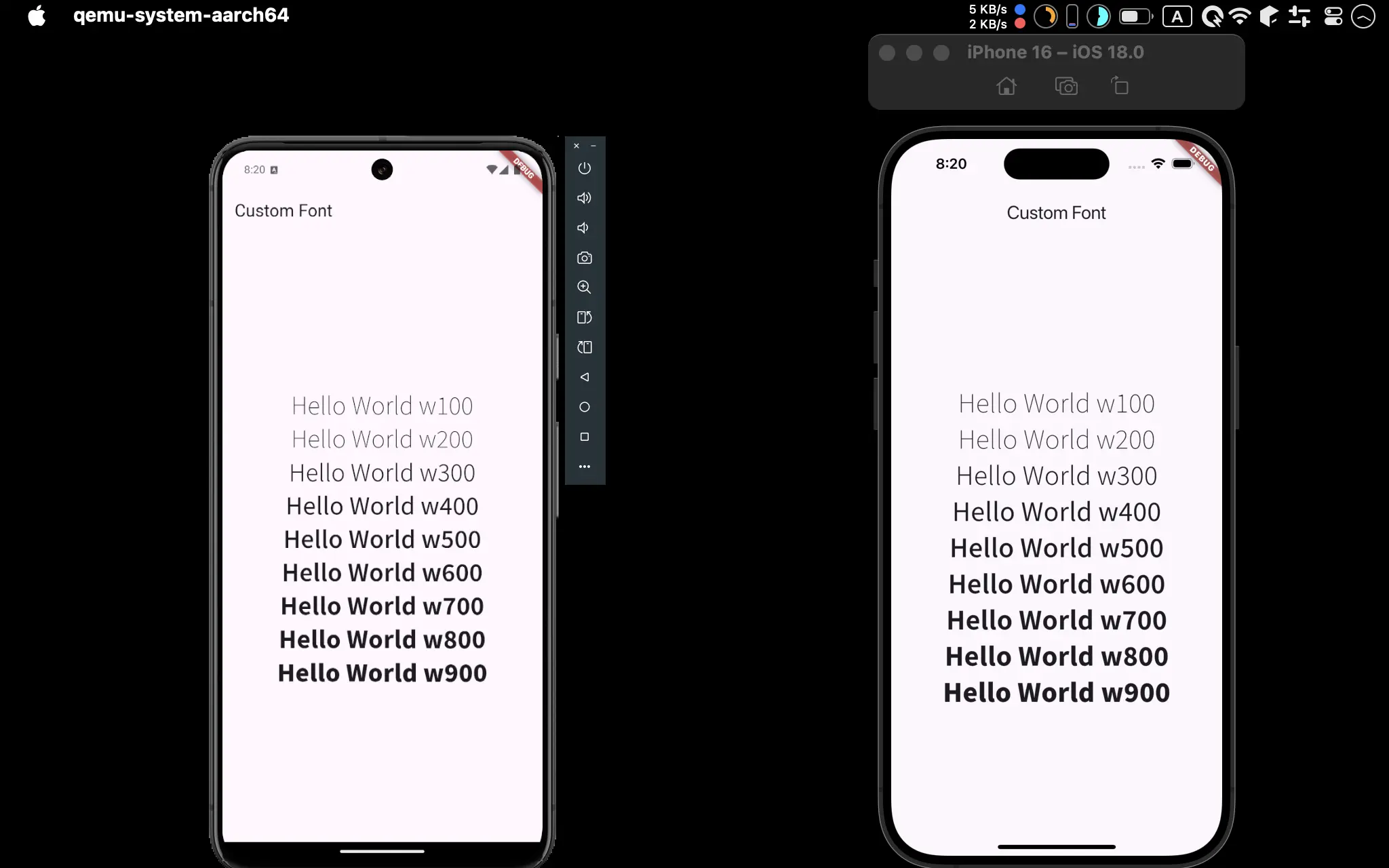
- Android 與 iOS 都成功使用
Noto Sans CJK TC顯示文字
Custom Font

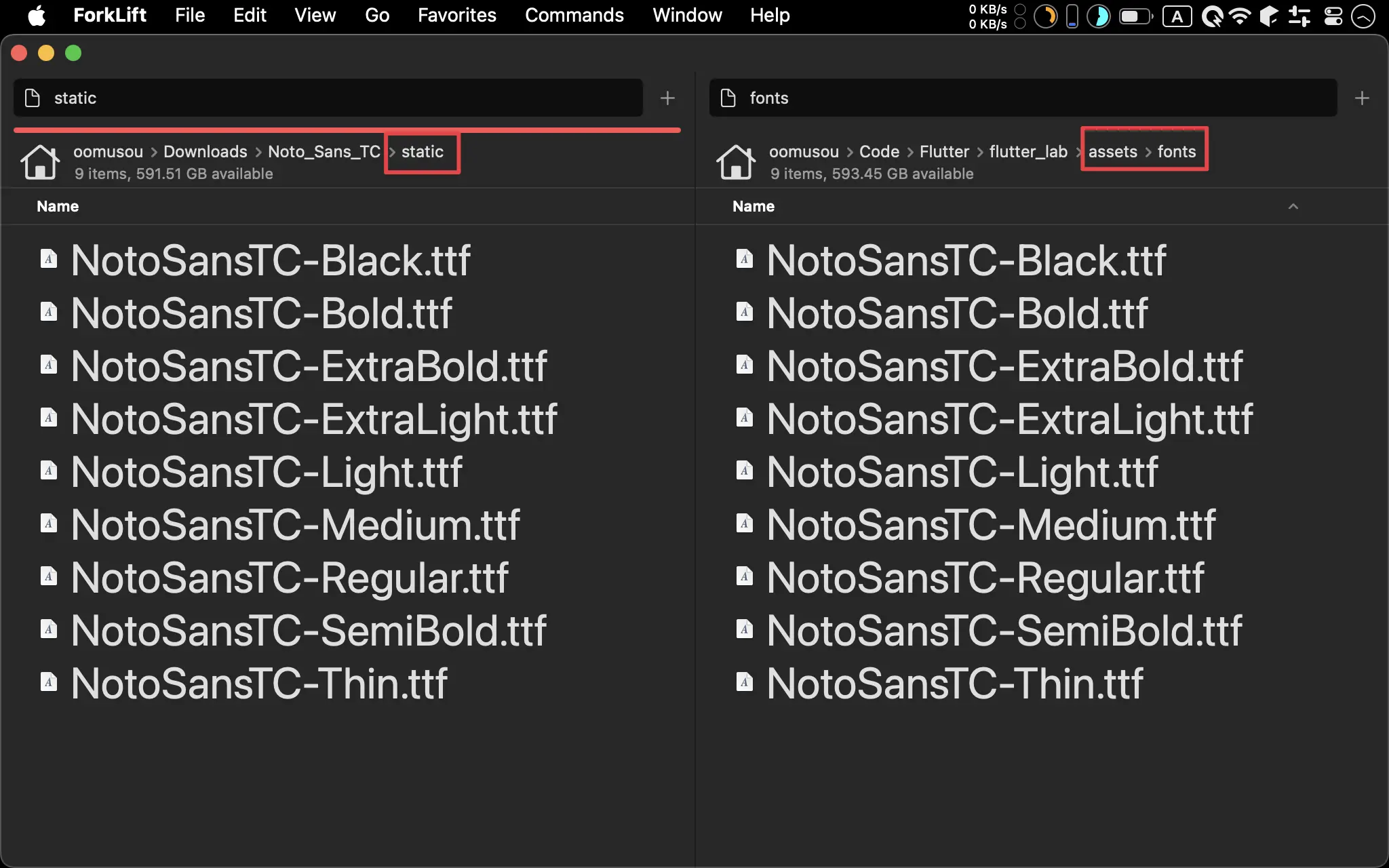
- 將 Google Fonts 下載後解壓縮,將
static目錄下所有的字型檔複製到assets/fonts
pubspec.yaml
fonts:
- family: NotoSansCJKTC
fonts:
- asset: assets/fonts/NotoSansTC-Thin.ttf
weight: 100
- asset: assets/fonts/NotoSansTC-ExtraLight.ttf
weight: 200
- asset: assets/fonts/NotoSansTC-Light.ttf
weight: 300
- asset: assets/fonts/NotoSansTC-Regular.ttf
weight: 400
- asset: assets/fonts/NotoSansTC-Medium.ttf
weight: 500
- asset: assets/fonts/NotoSansTC-SemiBold.ttf
weight: 600
- asset: assets/fonts/NotoSansTC-Bold.ttf
weight: 700
- asset: assets/fonts/NotoSansTC-ExtraBold.ttf
weight: 800
- asset: assets/fonts/NotoSansTC-Black.ttf
weight: 900
- 在
pubspec.yaml將所有ttf指定到NotoSansCJKTC字型
Line 1
fonts:
- family: NotoSansCJKTC
fonts:
- asset: assets/fonts/NotoSansTC-Thin.ttf
weight: 100
- 對每個
ttf指定其對應的 Font Weight
home.dart
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text('Custom Font'),
);
var body = const Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Hello World w100',
style: TextStyle(
fontSize: 30,
fontFamily: 'NotoSansCJKTC',
fontWeight: FontWeight.w100,
),
),
Text(
'Hello World w200',
style: TextStyle(
fontSize: 30,
fontFamily: 'NotoSansCJKTC',
fontWeight: FontWeight.w200,
),
),
Text(
'Hello World w300',
style: TextStyle(
fontSize: 30,
fontFamily: 'NotoSansCJKTC',
fontWeight: FontWeight.w300,
),
),
Text(
'Hello World w400',
style: TextStyle(
fontSize: 30,
fontFamily: 'NotoSansCJKTC',
fontWeight: FontWeight.w400,
),
),
Text(
'Hello World w500',
style: TextStyle(
fontSize: 30,
fontFamily: 'NotoSansCJKTC',
fontWeight: FontWeight.w500,
),
),
Text(
'Hello World w600',
style: TextStyle(
fontSize: 30,
fontFamily: 'NotoSansCJKTC',
fontWeight: FontWeight.w600,
),
),
Text(
'Hello World w700',
style: TextStyle(
fontSize: 30,
fontFamily: 'NotoSansCJKTC',
fontWeight: FontWeight.w700,
),
),
Text(
'Hello World w800',
style: TextStyle(
fontSize: 30,
fontFamily: 'NotoSansCJKTC',
fontWeight: FontWeight.w800,
),
),
Text(
'Hello World w900',
style: TextStyle(
fontSize: 30,
fontFamily: 'NotoSansCJKTC',
fontWeight: FontWeight.w900,
),
),
],
),
);
return Scaffold(
appBar: appBar,
body: body,
);
}
}
Line 16
Text(
'Hello World w100',
style: TextStyle(
fontSize: 30,
fontFamily: 'NotoSansCJKTC',
fontWeight: FontWeight.w100,
),
),
Text:顯示文字style:設定文字 stylefontFamily:設定字型fontWeight:設定文字的粗細程度
Conclusion
- 使用自訂字型與圖片類似,都必須先在
pubspec.yaml內加以設定