Flutter 可以使用多種方式建立專案,本文介紹使用 CLI 建立 Flutter 專案。
Version
Flutter 3.22.3
New Flutter Project
$ flutter create flutter_lab
- 使用 Flutter CLI 建立 Flutter 專案
專案名稱只能使用 snake case,不能使用 camel case 或 kebab case,因為 project name 會拿來當 module name,且 Dart 的 module 只能以 snake case 命名
Web
$ cd flutter_lab
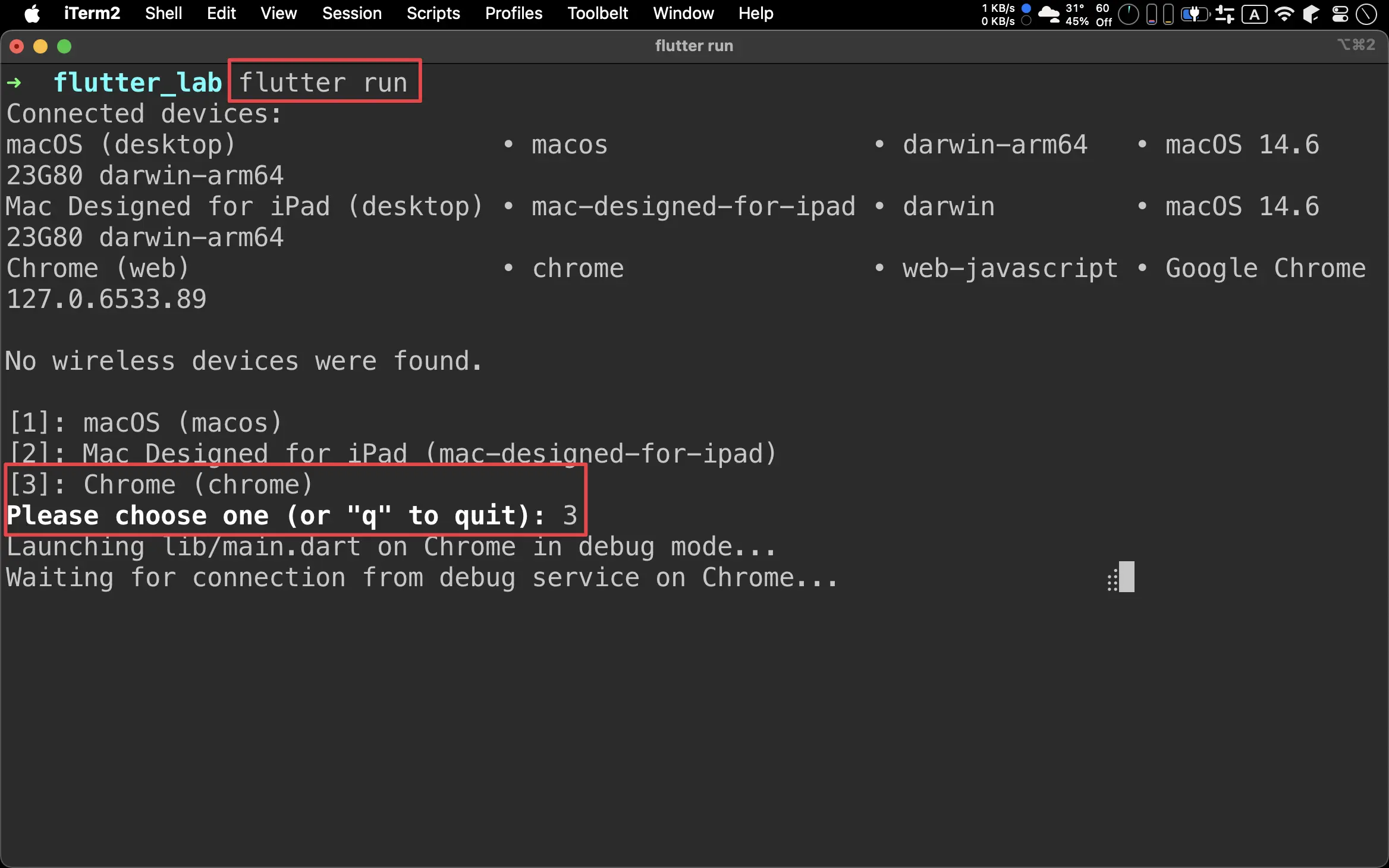
$ flutter run
flutter run:執行 Flutter 專案,選擇3在 Chrome 執行

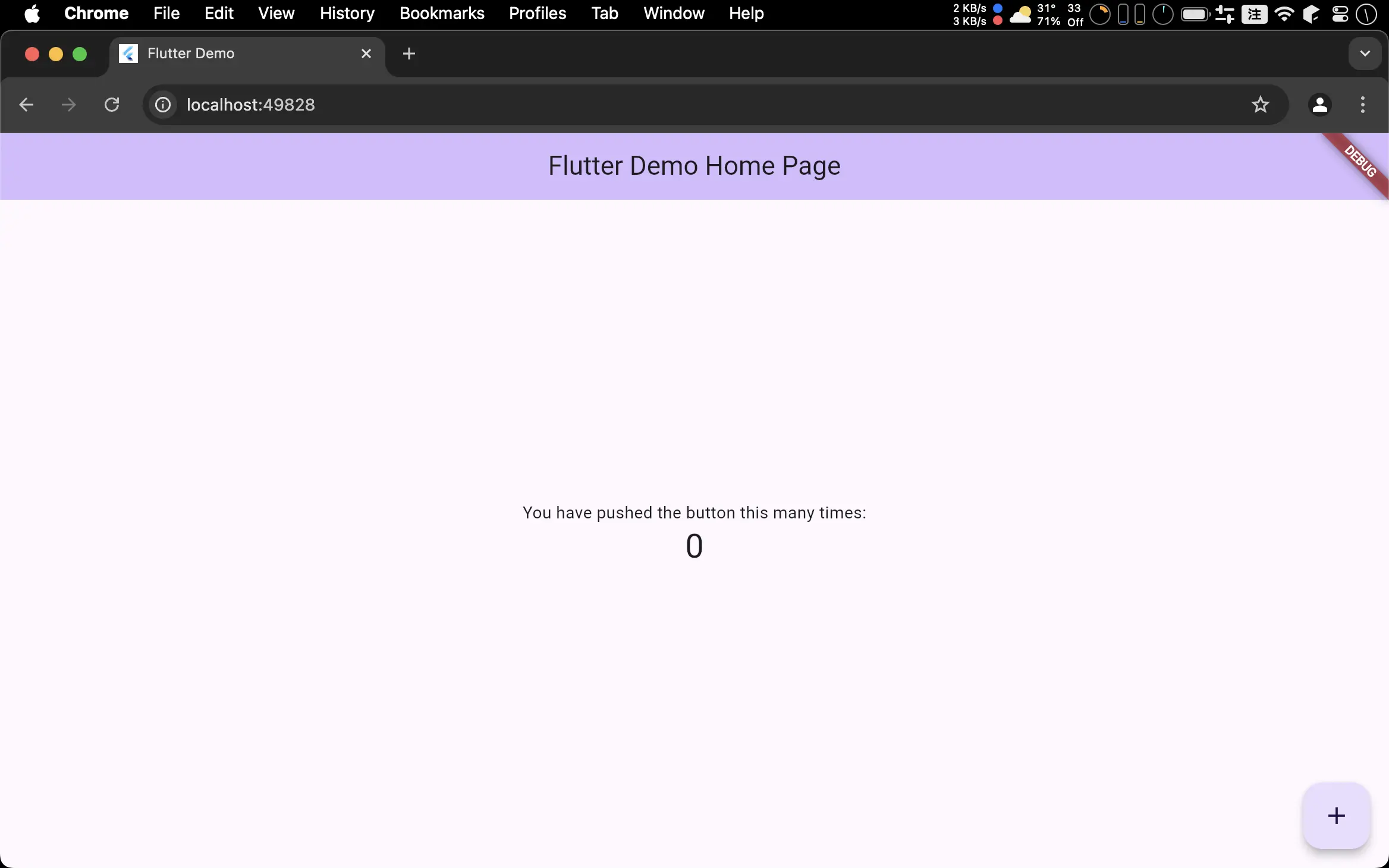
Device:Chrome (Web)

- 在 Chrome 執行經典 counter
macOS
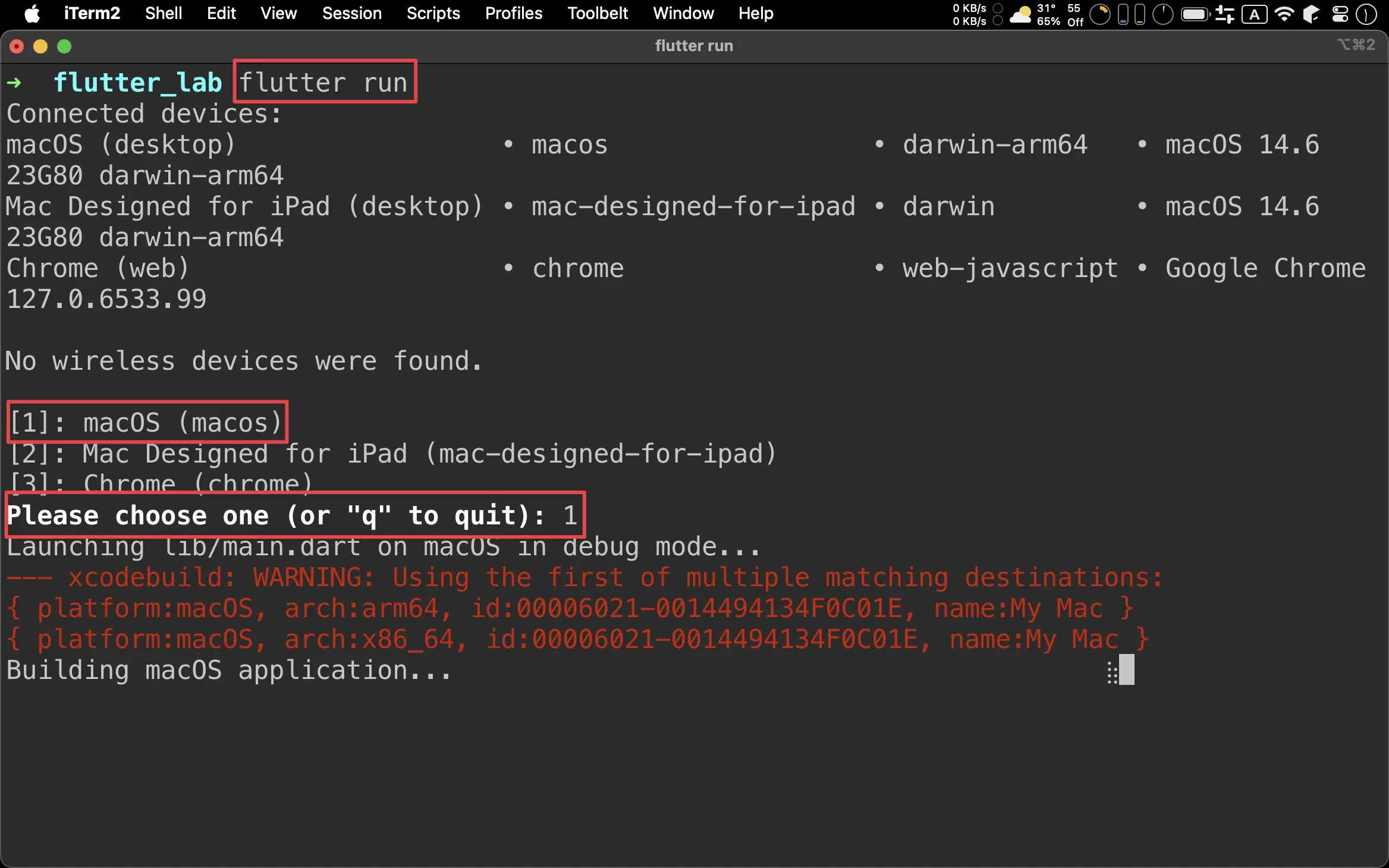
$ flutter run
flutter run:執行 Flutter 專案,選擇1在 macOS 執行

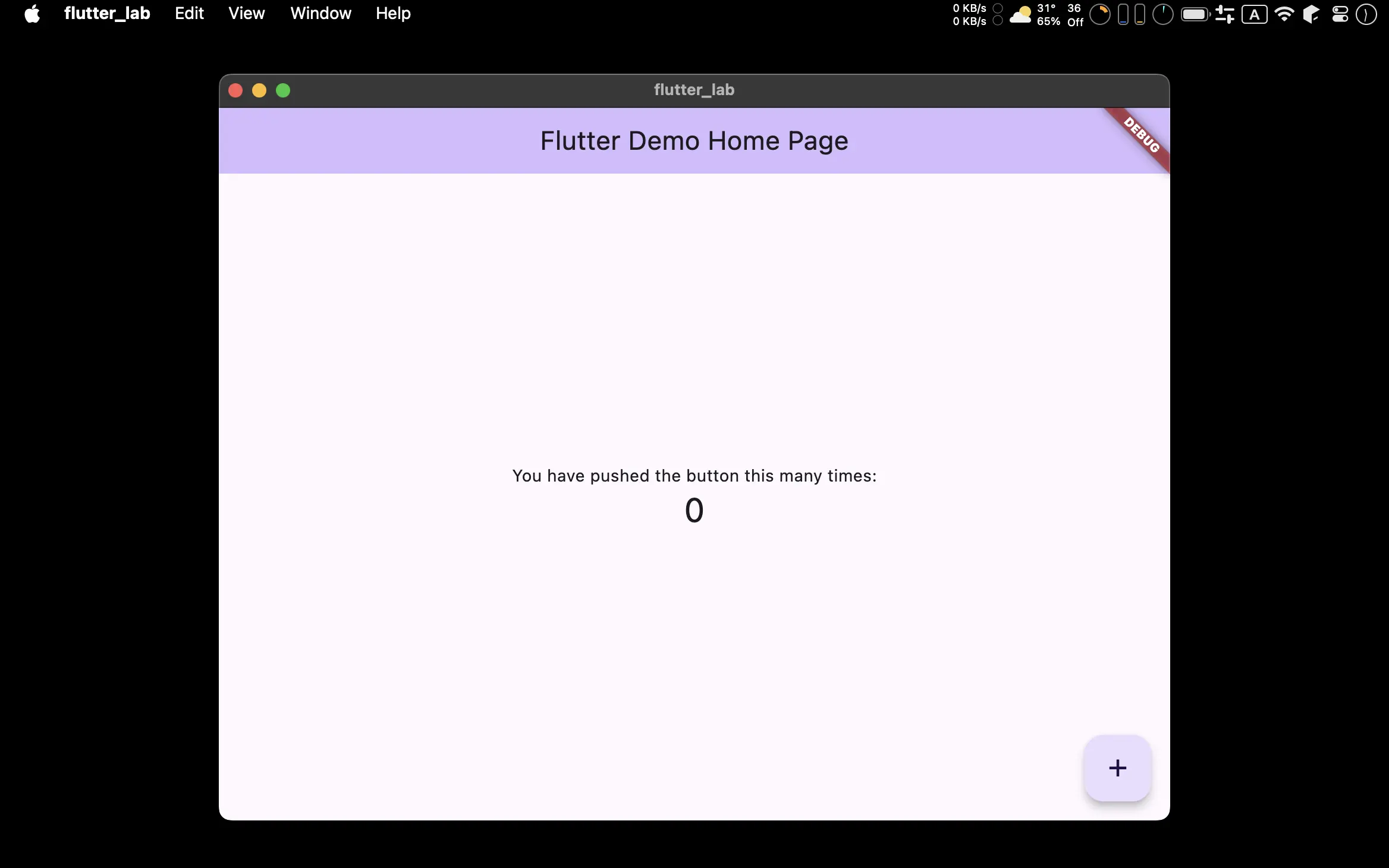
Device:macOS (macOS)

- 在 macOS 執行經典 counter
iOS
$ open -a Simulator
- 先執行 iOS 模擬器

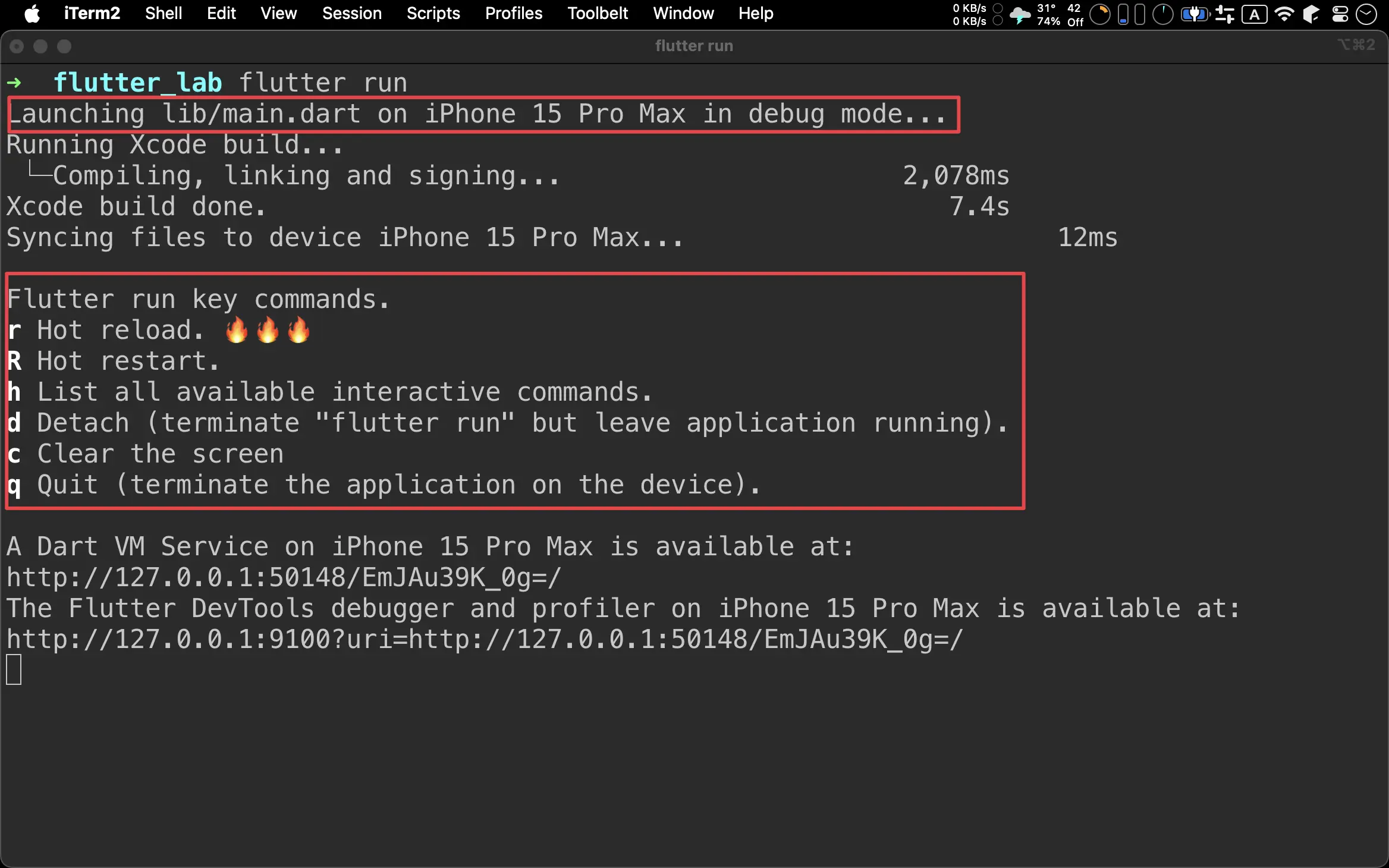
$ fluter run
flutter run:執行 Flutter 專案,Flutter CLI 會自動找到 iOS 模擬器

- Flutter CLI 預設提供一些 hotkey 可控制

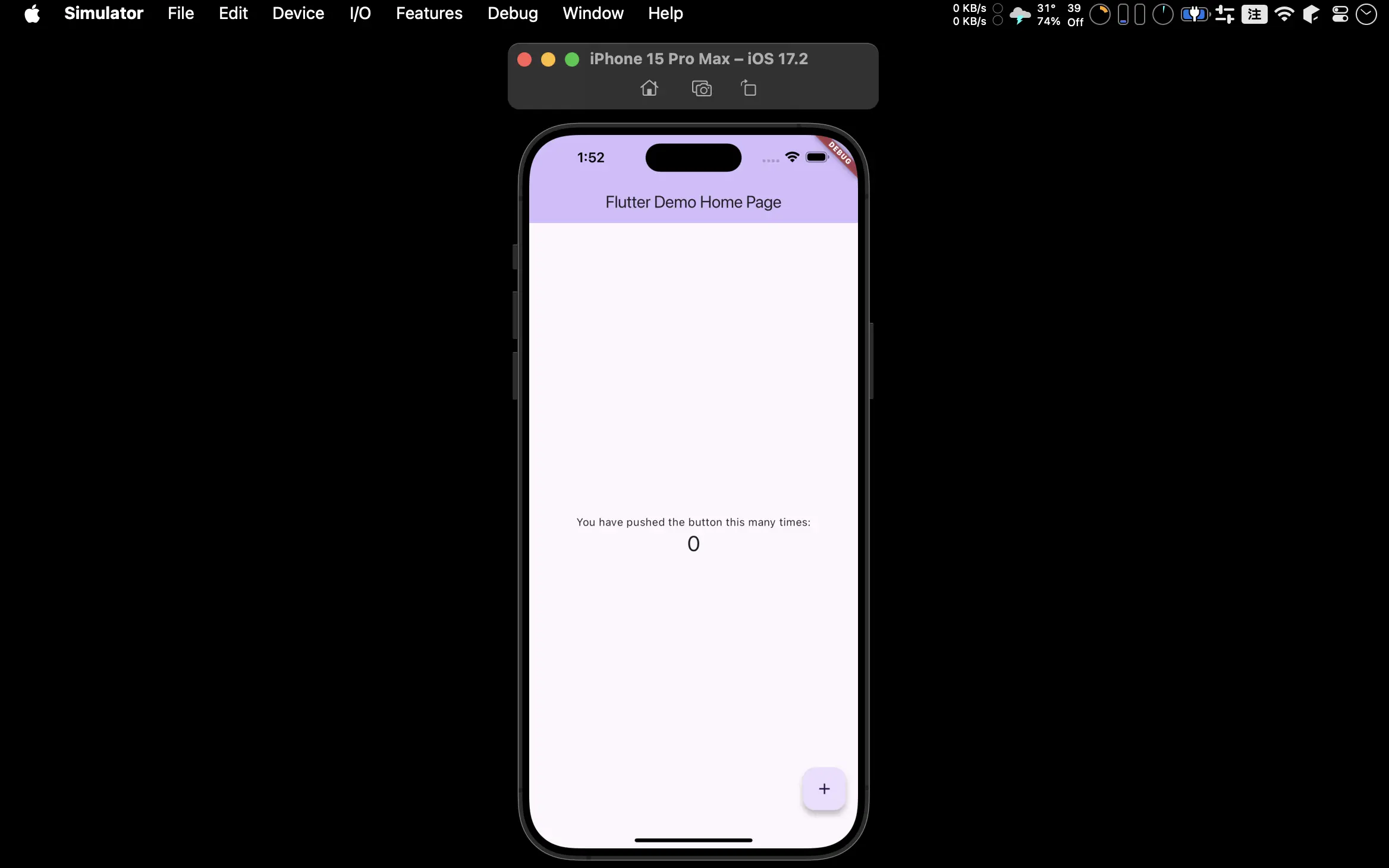
- 在 iOS 執行經典 counter
Android
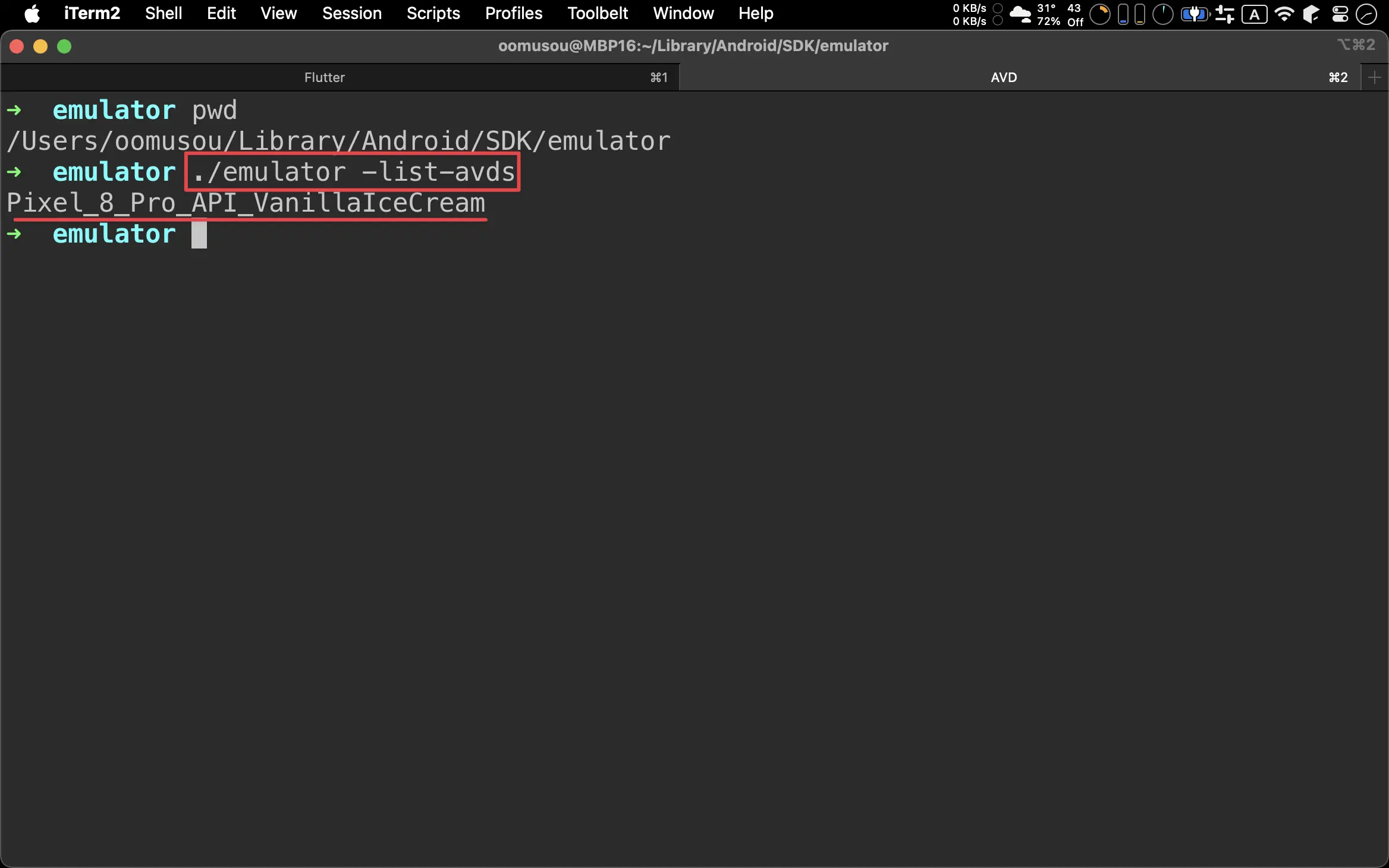
$ cd ~/Library/Android/SDK/emulator
$ ./emulator -list-avds
- 進入
~/Library/Android/SDK/emulator目錄 emulator -list-avds:列出所有 AVD

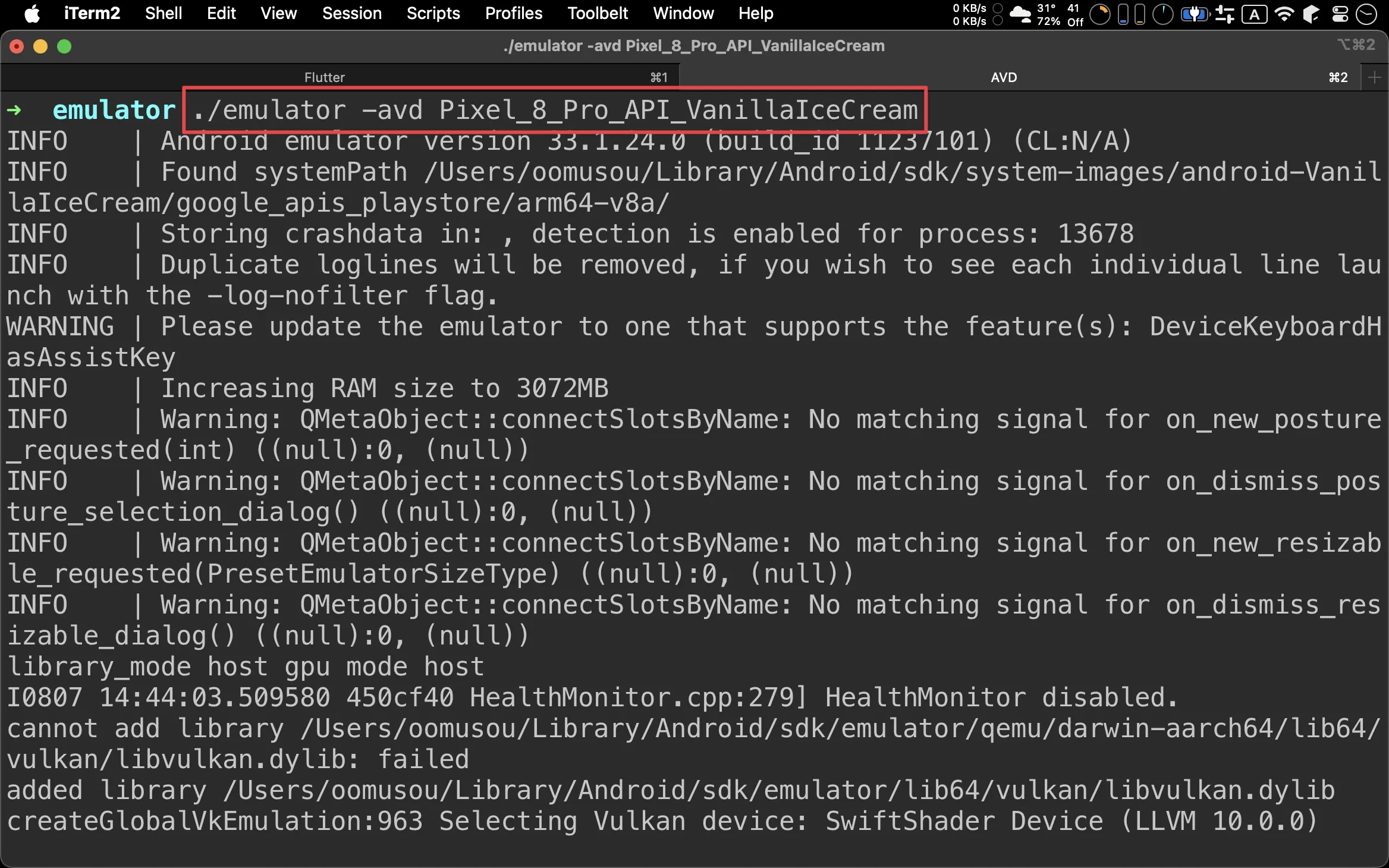
$ ./emulator -avd Pixel_8_Pro_API_VanillaIceCream
emulator -avd:指定 AVD 名稱並啟動


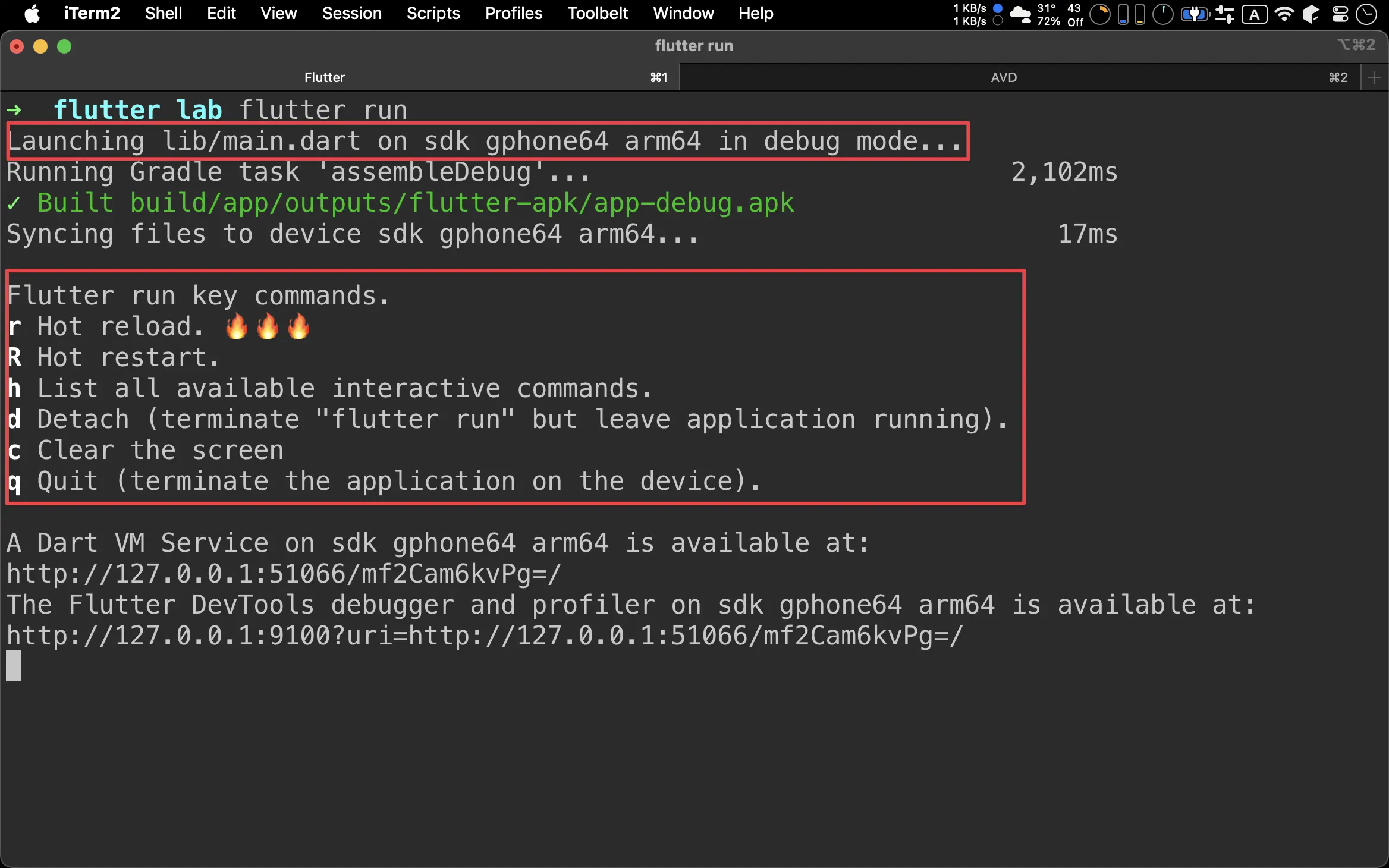
$ fluter run
flutter run:執行 Flutter 專案,Flutter CLI 會自動找到 Android 模擬器

- Flutter CLI 預設提供一些 hotkey 可控制

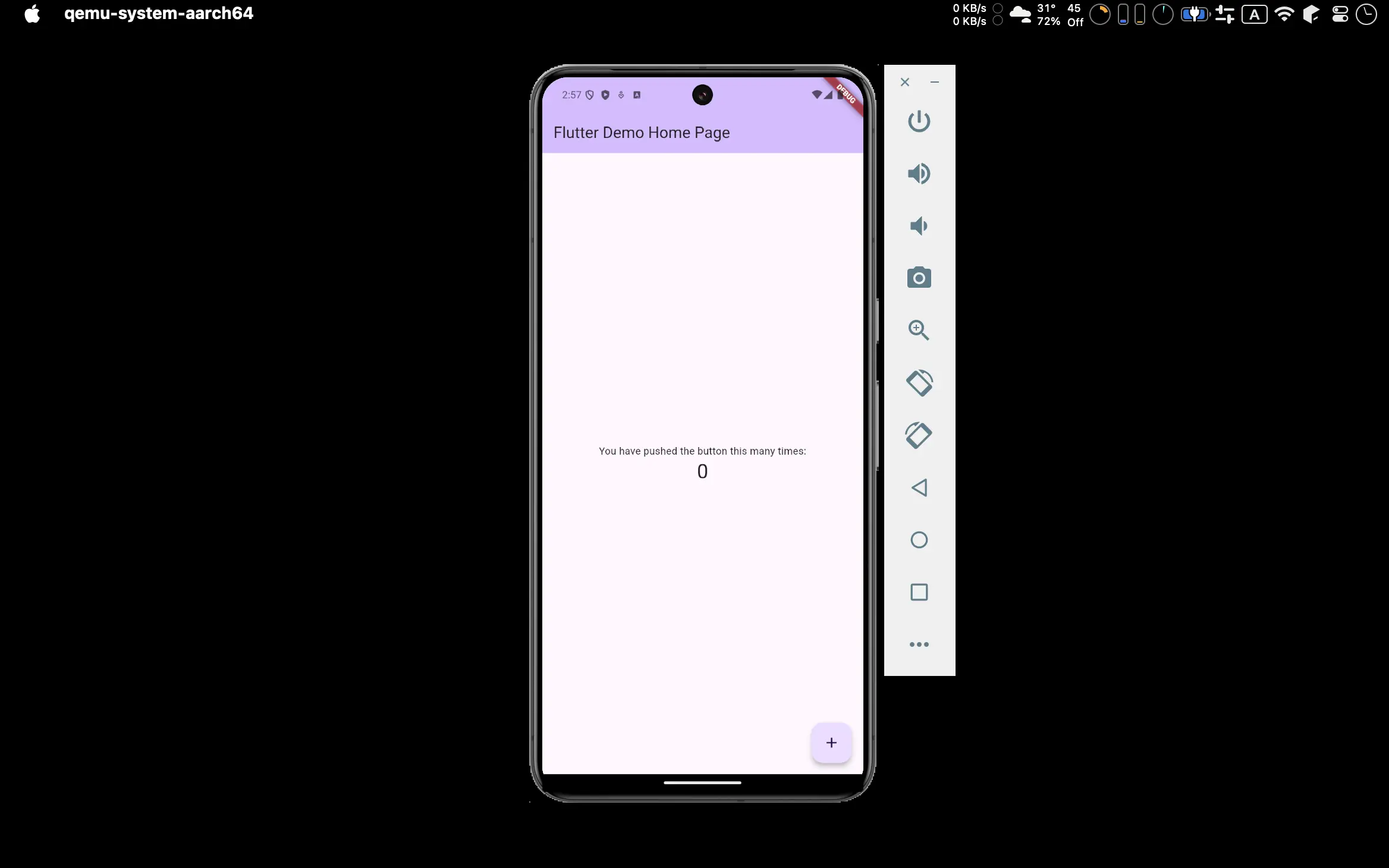
- 在 Android 執行經典 counter
Conclusion
- 相同的 codebase 可同時在 Web、macOS、iOS 與 Android 執行
- 由於模擬器可獨立於 Android Studio 啟動,因此亦可只是用 Visual Studio Code 開發,或者只將 Android Studio 視為 IDE,但使用 CLI 啟動 iOS 與 Android 模擬器