為了避免 Pixel Overflow,實務上會在 body 使用 SingleChildScrollView,但這會導致 GridView 無法顯示。
Version
Flutter 3.24.5
Flutter

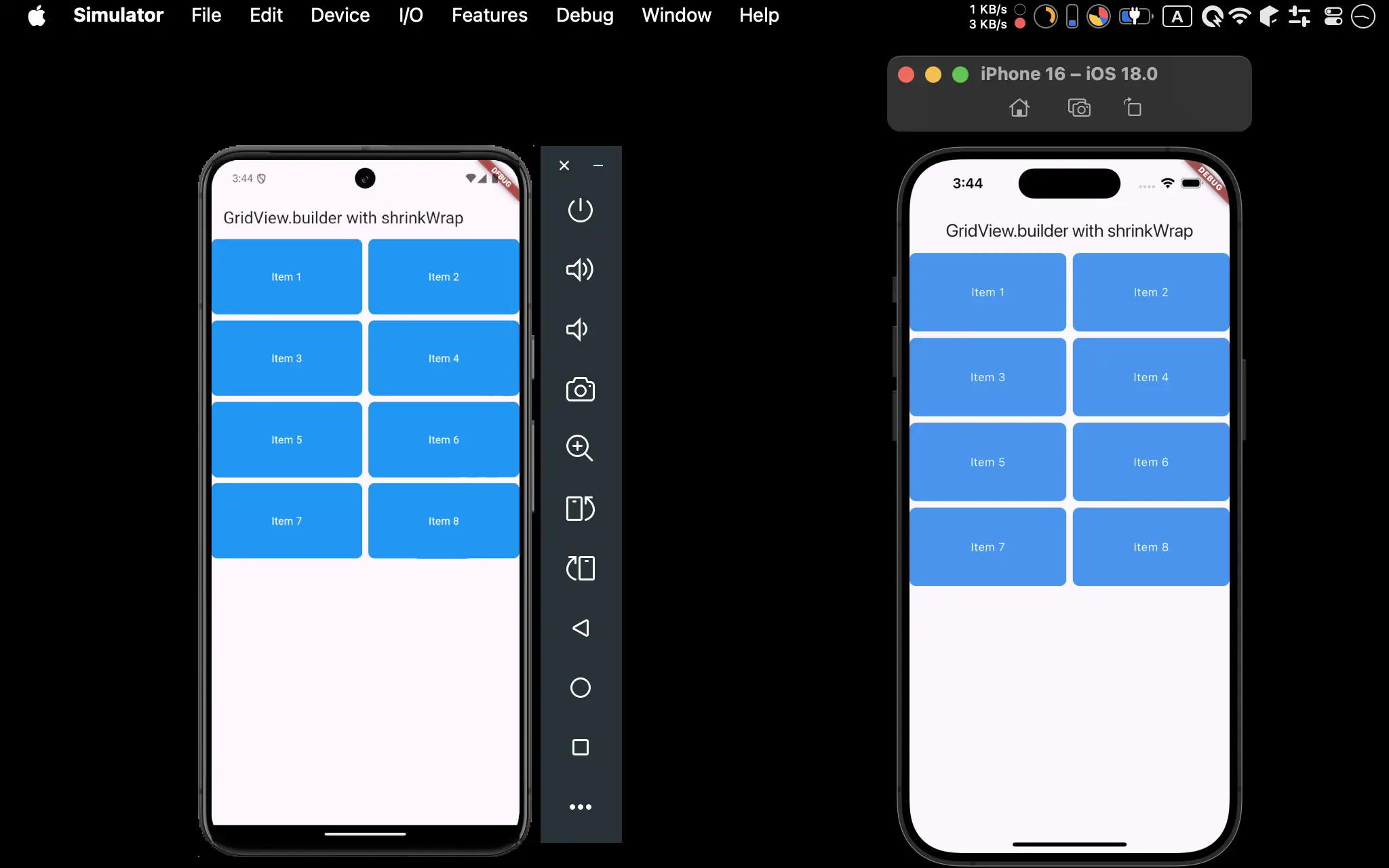
- Android 與 iOS 都成功使用
ShrinkView使GridView自行決定高度
GridView
import 'package:flutter/material.dart';
class Home extends StatefulWidget {
const Home({super.key});
State<Home> createState() => _Home();
}
class _Home extends State<Home> {
final List<String> data = List.generate(
8,
(index) => 'Item ${index + 1}',
);
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text(
'GridView.builder with shrinkWrap',
),
);
var gridView = GridView.builder(
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 8,
mainAxisSpacing: 8,
childAspectRatio: 2,
),
itemCount: data.length,
itemBuilder: (BuildContext context, int index) {
return Container(
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(8),
),
child: Text(
data[index],
style: const TextStyle(
color: Colors.white,
),
),
);
},
);
var body = SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: gridView,
),
);
return Scaffold(
appBar: appBar,
body: body,
);
}
}
Line 51
var body = SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: gridView,
),
);
SingleChildScrollView:外部沒有限制高度,當內部高度大於裝置高度時,會自動產生垂直卷軸
Line 24
var gridView = GridView.builder(
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
)
shrinkWrap: true:由GridView本身內容決定高度physics: const NeverScrollableScrollPhysics():GridView不顯示卷軸
Conclusion
GridView預設會有卷軸,因此會搭配無限高度,但因為 body 已經使用SingleChildScrollView對高度不受限,所以預設GridView搭配SingleChildScrollView會無法顯示,必須搭配shrinkWrap: true由GridView本身內容產生高度才能顯示GridView本身亦有卷軸,但由於在 body 已經使用SingleChildScrollView有卷軸,為了避免兩層卷軸,shrinkWrap: true通常會一起搭配physics: const NeverScrollableScrollPhysics()使用