當整個頁面到不需要 State 時,可簡單地使用 StatelessWidght 即可。
Version
Flutter 3.24
Flutter

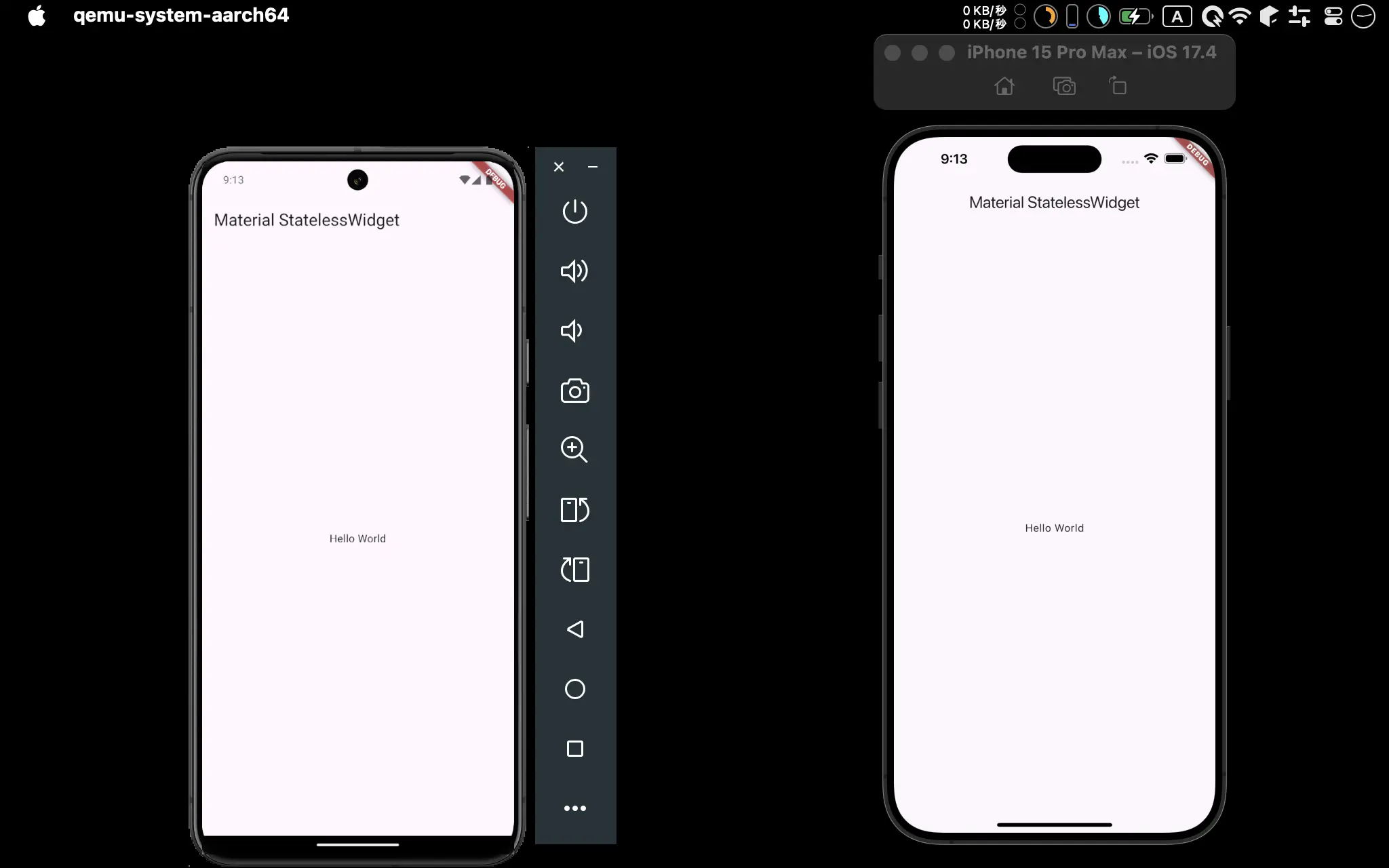
- Android 與 iOS 都成功使用
StatelessWidget顯示Hello World
StatelessWidget
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
var appBar = AppBar(
title: const Text('Material StatelessWidget'),
);
var body = const Center(
child: Text('Hello World'),
);
return Scaffold(
appBar: appBar,
body: body,
);
}
}
- 使用
StatelessWidget建立頁面
Line 3
class Home extends StatelessWidget {
const Home({super.key});
}
- 頁面要繼承自
StatelessWidgetclass
Line 6
Widget build(BuildContext context) {
return Scaffold(
appBar: appBar,
body: body,
);
}
Scaffold:建立MaterialApp
Line 8
var appBar = AppBar(
title: const Text('Material StatelessWidget'),
);
- 建立
MaterialApp的appBar
Line 12
var body = const Center(
child: Text('Hello World'),
);
- 建立
MaterialApp的body
Conclusion
- 若頁面只是
單純地顯示,不牽涉 state 的改變,可簡單地使用StatelessWidget建立,較省記憶體,速度也較快