When we POST file to the server, we can also POST other data.
Version
Node 16.16.0
Express 4.17.1
Alpine 3.10.3
Alpine

Upload single file by Alpine and Express.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<script src="https://unpkg.com/alpinejs" defer></script>
<title>Upload</title>
</head>
<body x-data="fileUpload">
<input x-ref="upload" type="file" />
<button @click="onClick">Upload</button>
<div x-text="resMsg"></div>
</body>
<script>
let fileUpload = {
resMsg: '',
async onClick() {
let newFileName = Date.now() + '-' + Math.round(Math.random() * 1E9)
let formData = new FormData()
formData.append('newFileName', newFileName)
formData.append('file', this.$refs.upload.files[0])
try {
let res = await fetch(`http://localhost:8080/upload`, {
method: 'POST',
body: formData,
})
let data = await res.json()
this.resMsg = data.message
} catch (e) {
console.error(e)
}
},
}
</script>
</html>
Line 8
<body x-data="fileUpload">
<input x-ref="upload" type="file" />
<button @click="onClick">Upload</button>
<div x-text="resMsg"></div>
</body>
x-data:withfileUploadObject to control the componentx-ref:to set the name for the DOM element@click:upload the file to the serverx-text:display the result message
Line 17
let newFileName = Date.now() + '-' + Math.round(Math.random() * 1E9)
- Determine a random file name
Line 19
let formData = new FormData()
formData.append('newFileName', newFileName)
formData.append('file', this.$refs.upload.files[0])
fetch()acceptsFormDataas argument forbody- Append
newFileNamekey for other POST data - Append
filekey for uploaded file
Line 23
try {
let res = await fetch(`http://localhost:8080/upload`, {
method: 'POST',
body: formData,
})
let data = await res.json()
this.resMsg = data.message
} catch (e) {
console.error(e)
}
- Use
fetch()API with methodPOSTand bodyformData response.json():fetch()returns Promise with Response Object, usejson()to convert Response Object to JSON Object
Express

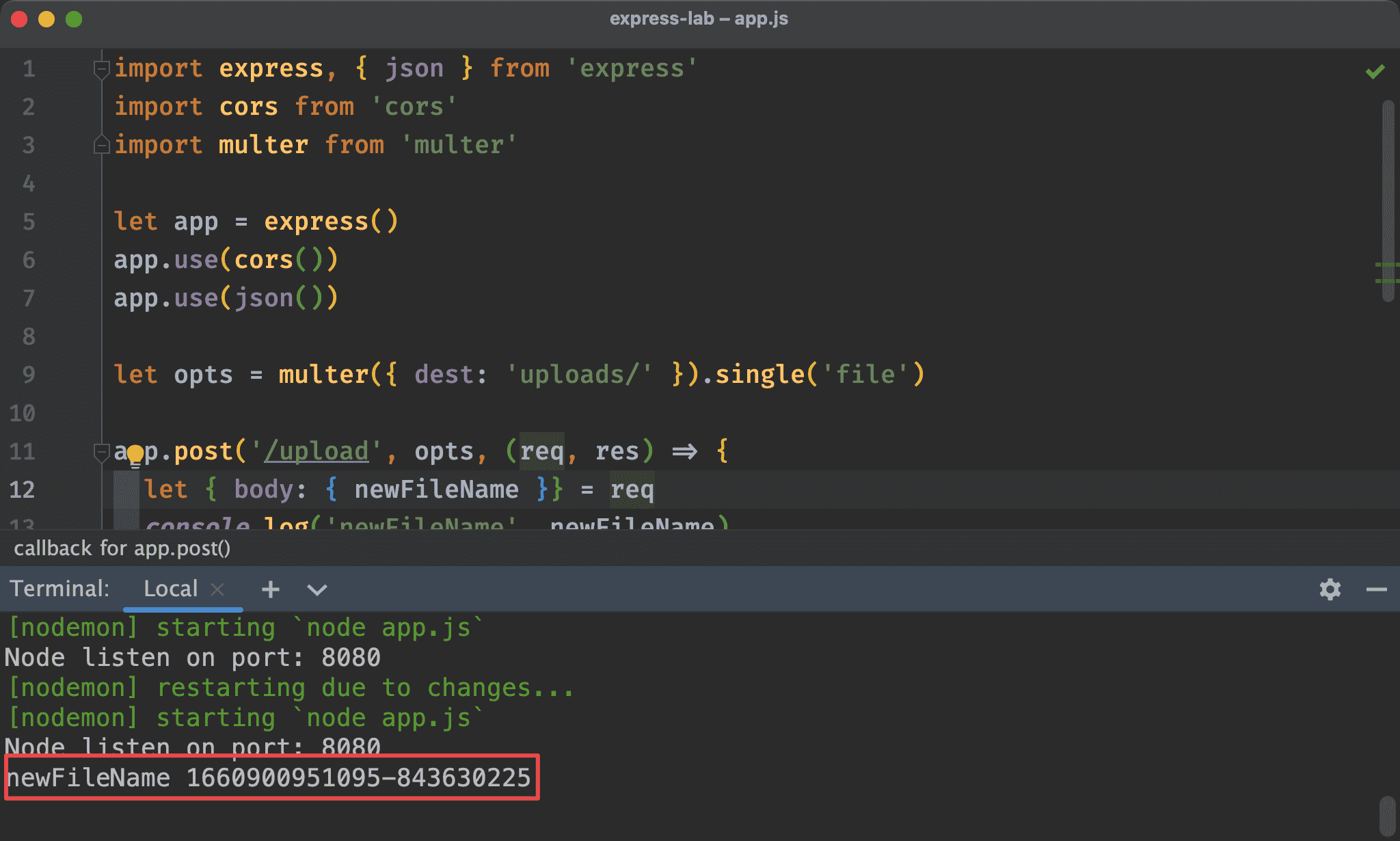
Server gets the newFileName from the client.
import express, { json } from 'express'
import cors from 'cors'
import multer from 'multer'
let app = express()
app.use(cors())
app.use(json())
let opts = multer({ dest: 'uploads/' }).single('file')
app.post('/upload', opts, (req, res) => {
let { body: { newFileName }} = req
console.log('newFileName', newFileName)
res.json({ message: 'Successfully uploaded files' })
})
app.listen(8080, () => {
console.log('Node listen on port: 8080')
})
Line 1
import express, { json } from 'express'
import cors from 'cors'
import multer from 'multer'
- Import
express、corsandmulter
Line 5
let app = express()
- Create
appObject for Express
Line 6
app.use(cors())
- Create
corsmiddleware bycors() - Use
corsmiddleware by Express
Line 7
app.use(json())
- Create
jsonmiddleware byjson(). This is a built-in middleware by Express - Use
jsonmiddleware by Express
Line 9
let opts = multer({ dest: "uploads/" }).single("file")
- Create
optsObject for Multer dest:set folder to place filessingle:upload single file by Multer, the argument forsingle()must depend on the name for the input specified informDatain Alpine
Line 11
app.post('/upload', opts, (req, res) => {
let { body: { newFileName }} = req
console.log('newFileName', newFileName)
res.json({ message: 'Successfully uploaded files' })
})
- Create
/uploadPOST with Multer options - Use Object Destructuring to destructure
reqObject to get other POST data - Return JSON Object with successful message
Line 16
app.listen(8080, () => {
console.log('Node listen on port: 8080')
})
- Express listens on port
8080
Conclusion
- Since Multer uses POST, we can also POST other data along with POST action