儘管在建立 Vue 專案時選擇了 ESLint,在 WebStorm 還必須加上額外設定才能使用 ESLint。
Version
Vue 3.4
WebStorm 2023.3.2
ESLint 8.49.0
WebStorm

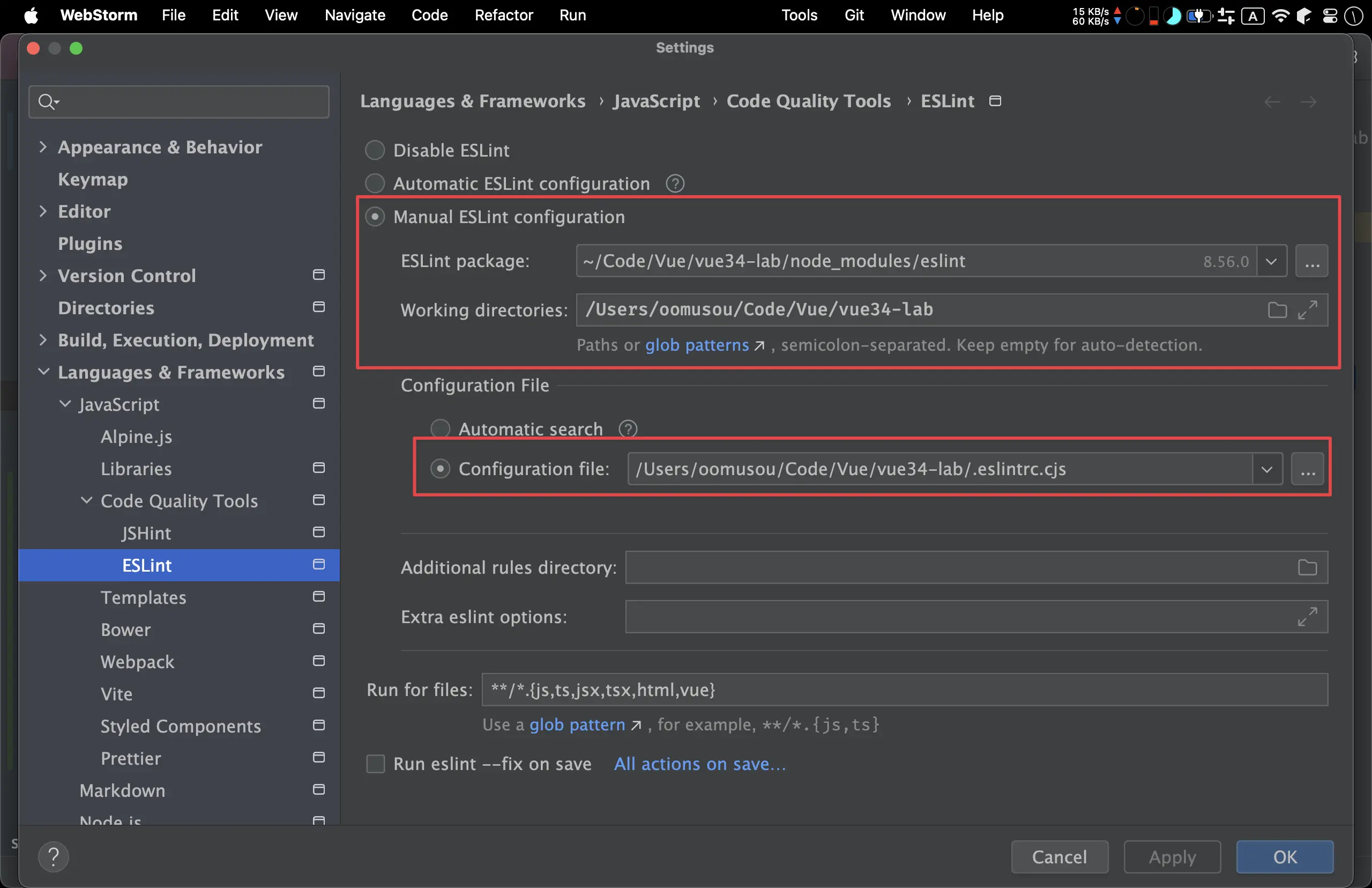
Settings -> Languages & Frameworks -> JavaScript -> Code Quality Tools -> ESLint
- Manual ESLint configuration
- ESLint package:指定
node_modules下的eslint - Working directories:指定 Vue 專案目錄位置
- Configuration file:指定 ESLint 設定檔
- ESLint package:指定

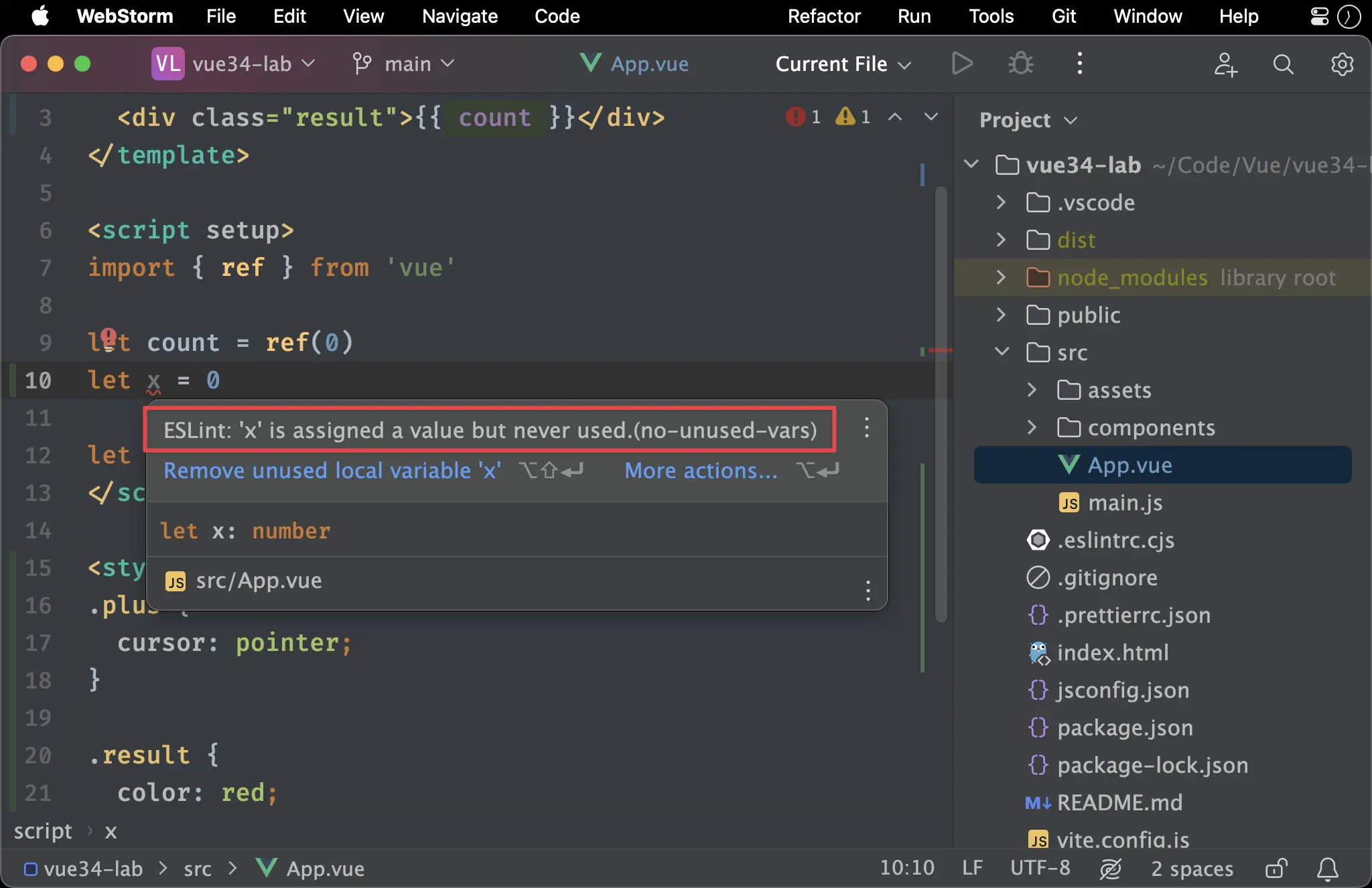
- ESLint 會在背後隨時做檢查
Conclusion
- WebStorm 內建已支援 ESLint,不需安裝其他 plugin,但需做額外設定