因為 ECMAScript 支援 First-class Function,因此可在 Function 內定義其他 Function,當 Function 內找不到 Variable 時,會先在 Function 內尋找,若找不到則往 Function 外層尋找,最後才會到 Global 尋找,此稱為 Scope Chain。
Version
ECMAScript 2020
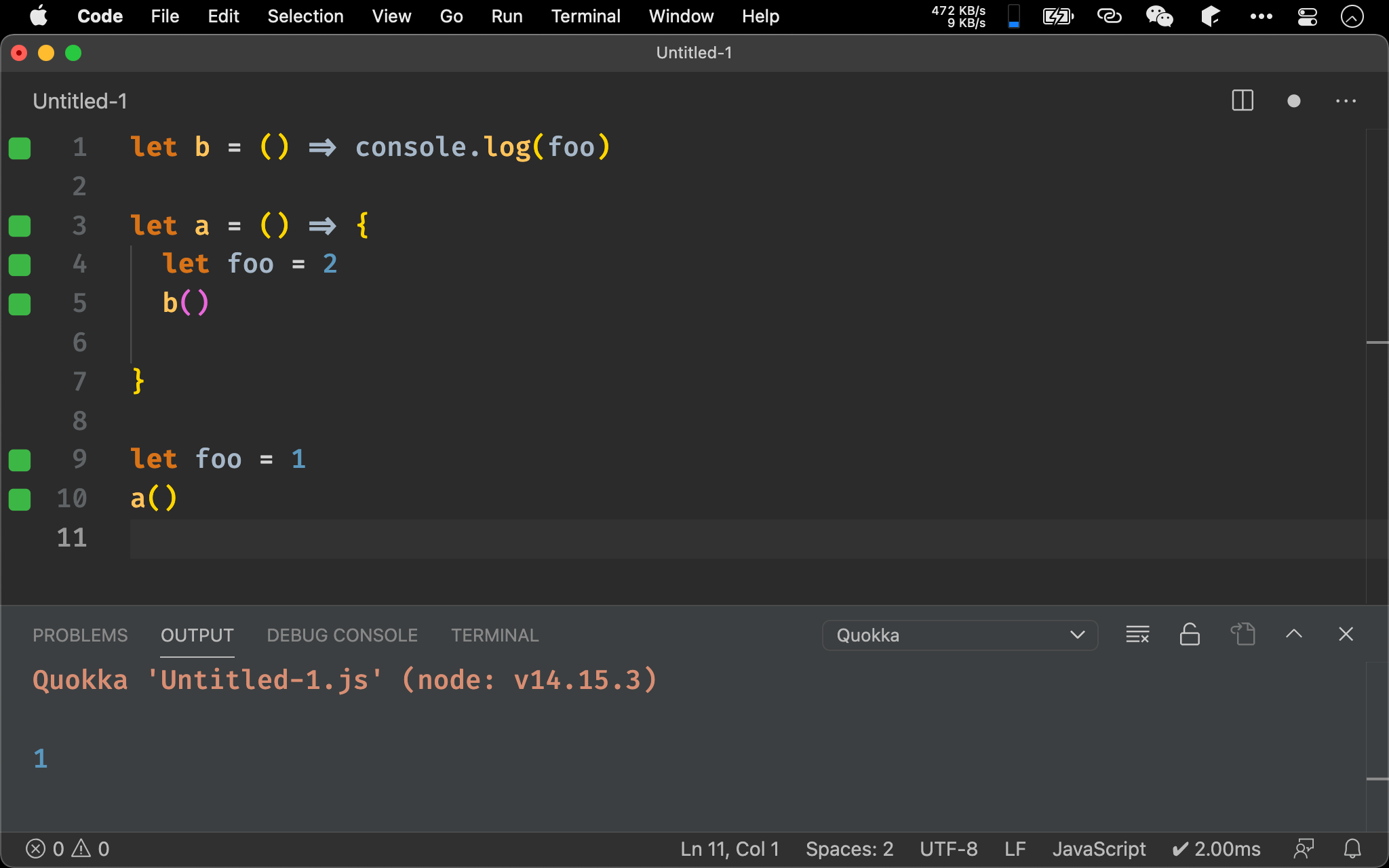
let b = () => console.log(foo)
let a = () => {
let foo = 2
b()
}
let foo = 1
a()
b() 為定義在 global 的 free function,要印出 foo 時找不到 foo,只好往 b() 外層尋找,找到在 global 定義的 foo = 1 印出。

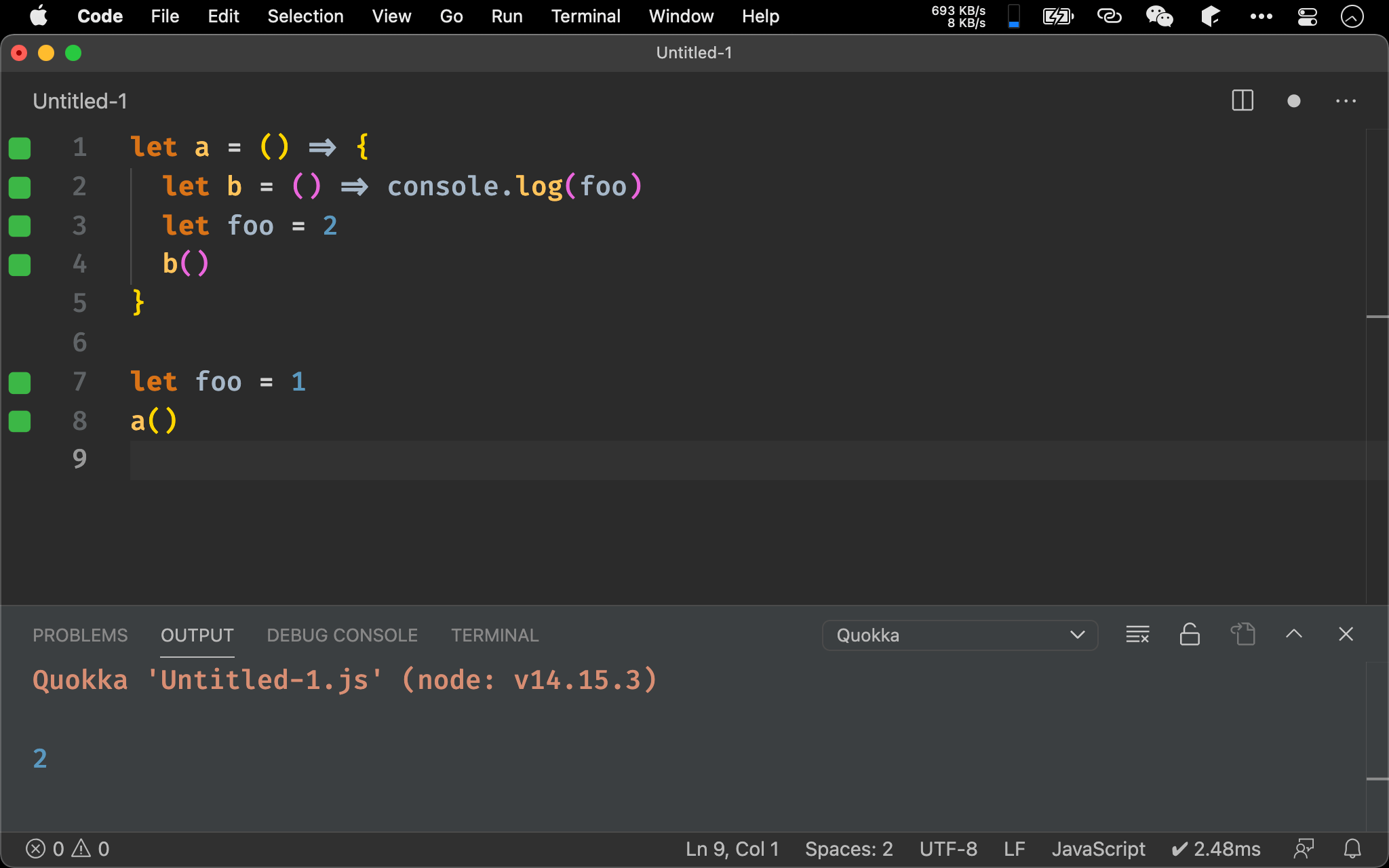
let a = () => {
let b = () => console.log(foo)
let foo = 2
b()
}
let foo = 1
a()
b() 定義在 a() 內,因此列印 foo() 先在 a() 內尋找到 foo = 2 印出。

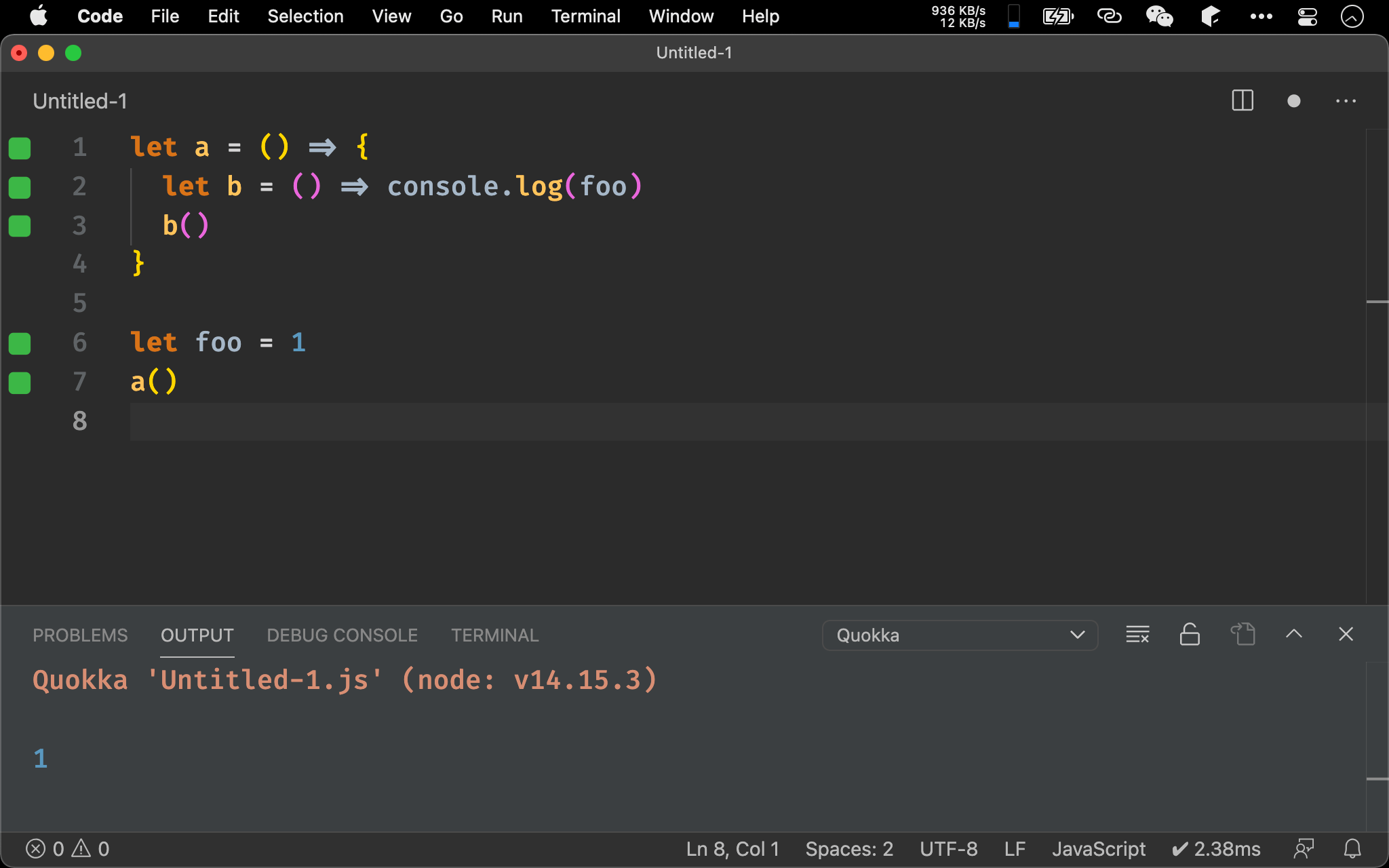
let a = () => {
let b = () => console.log(foo)
b()
}
let foo = 1
a()
b() 定義在 a() 內,因此列印 foo() 先在 a() 內尋找,但找不到任何 foo,因此只好在往外層尋找,找到 global 的 foo = 1 印出。

Conclusion
- 若為定義在 global 的 function,若 function 找不到 variable,則直接往 global 尋找
- 若為定義在 function 內的 function,若 function 找不到 variable,則會往 function 外層尋找,也就是定義 function 那一層,最後才會往 global 尋找