ECMAScript 雖然也有 Class、Object 與 Method 與 this 概念,但其 Method 本質仍是 Free Function,只是 this 指向 Object,也因為如此,所以能夠使用 Objet Destructure 從 Method 抽成 Free Function。
Version
ECMAScript 2015
Method
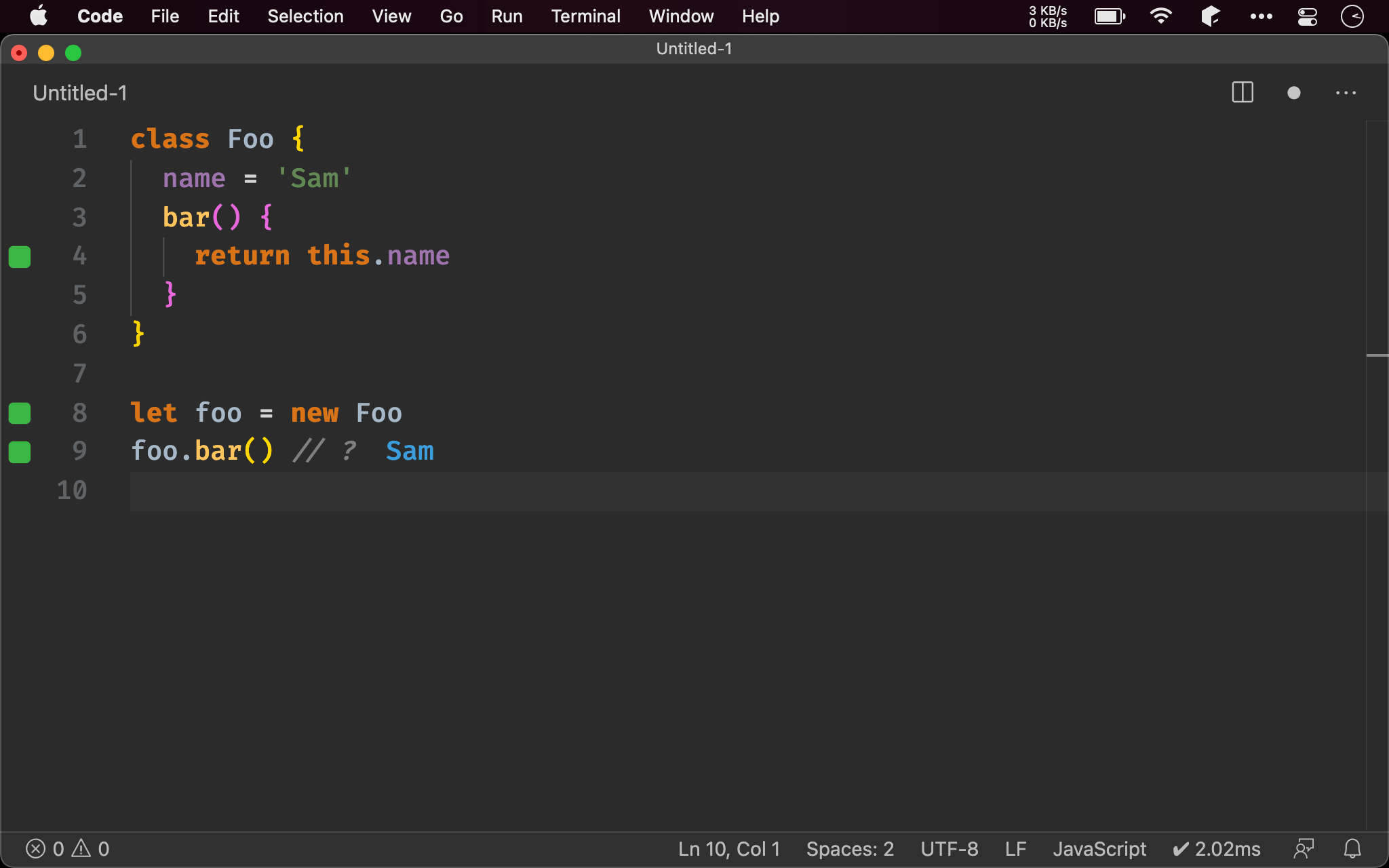
class Foo {
name = 'Sam'
bar() {
return this.name
}
}
let foo = new Foo
foo.bar() // ?
bar() 在 Foo class 內使用 this 讀取 name property。
使用 new 建立 foo Object 後,foo.bar() 以 method 形式執行,此時 this 指向 foo Object,因此順利執行。

Free Function
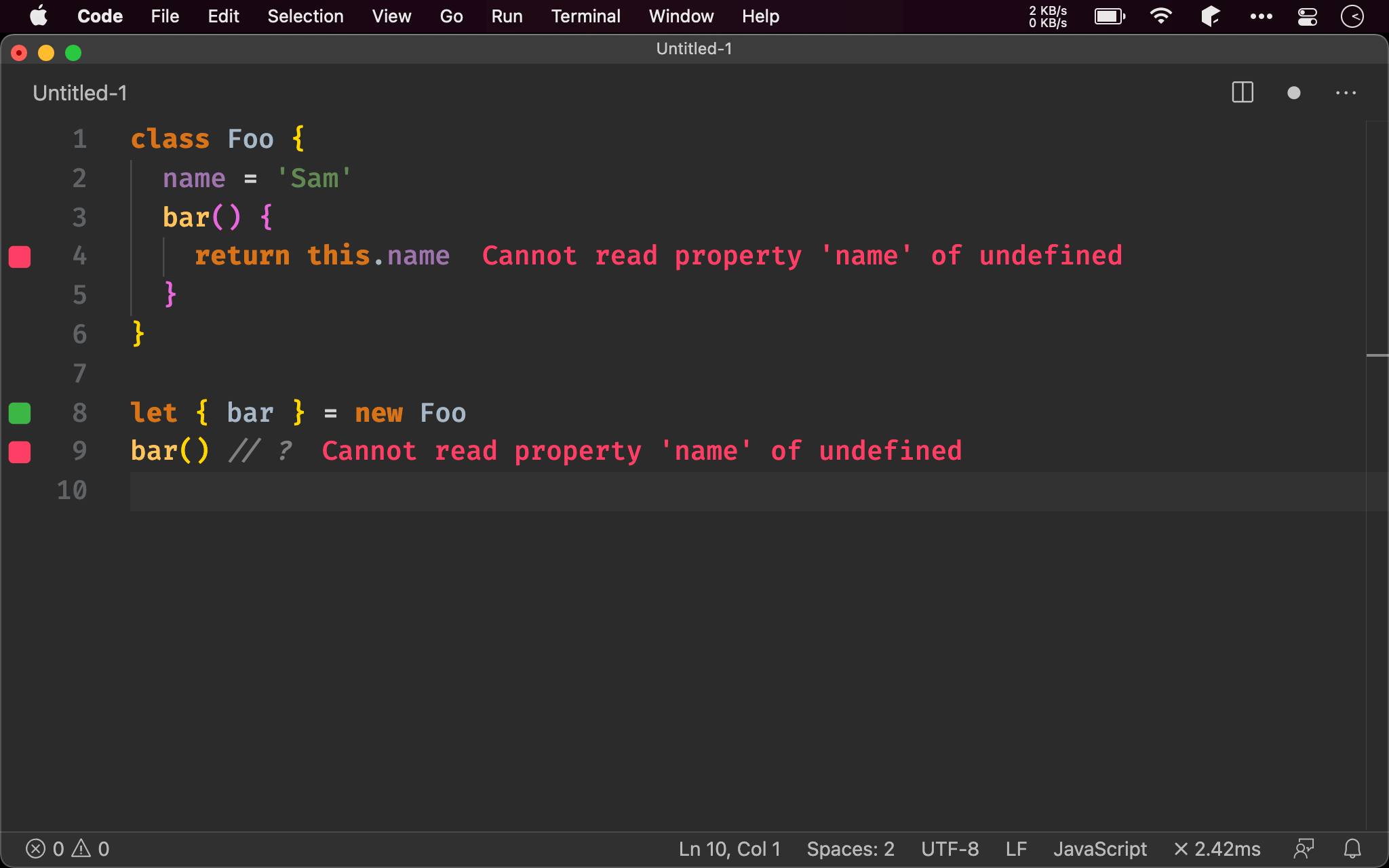
class Foo {
name = 'Sam'
bar() {
return this.name
}
}
let { bar } = new Foo
bar() // ?
若以 { bar } 從 Object 中抽出 bar() 之後,bar() 此時為 free function 而非 method,此時 this 指向 undefined,因此無法執行。

call()
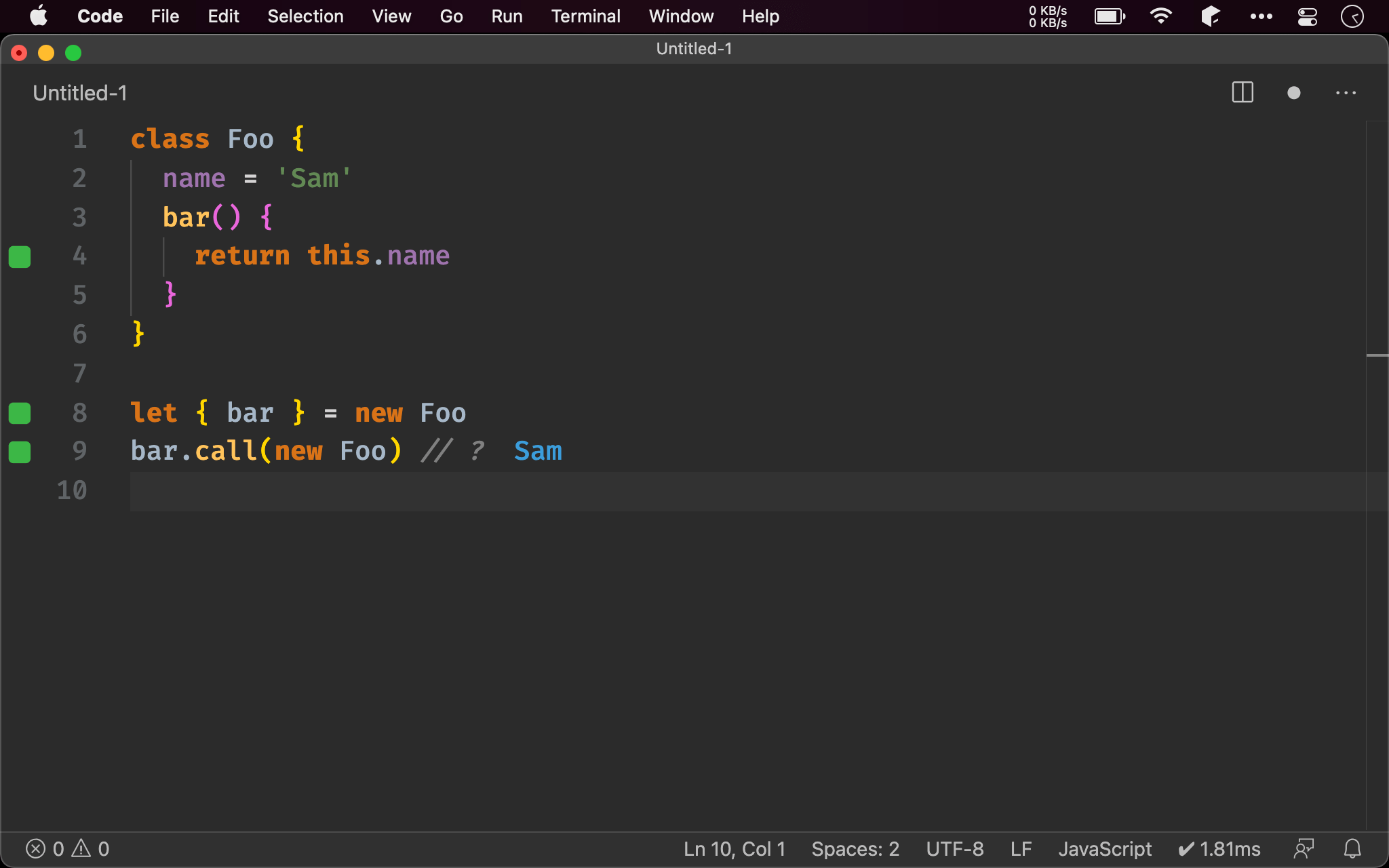
class Foo {
name = 'Sam'
bar() {
return this.name
}
}
let { bar } = new Foo
bar.call(new Foo) // ?
bar() 既然已經為 free function,若還要繼續以 bar() 執行呢 ?
可透過 bar() 自帶的 call() 再次傳入 Object,讓 this 指向 Object。

apply()
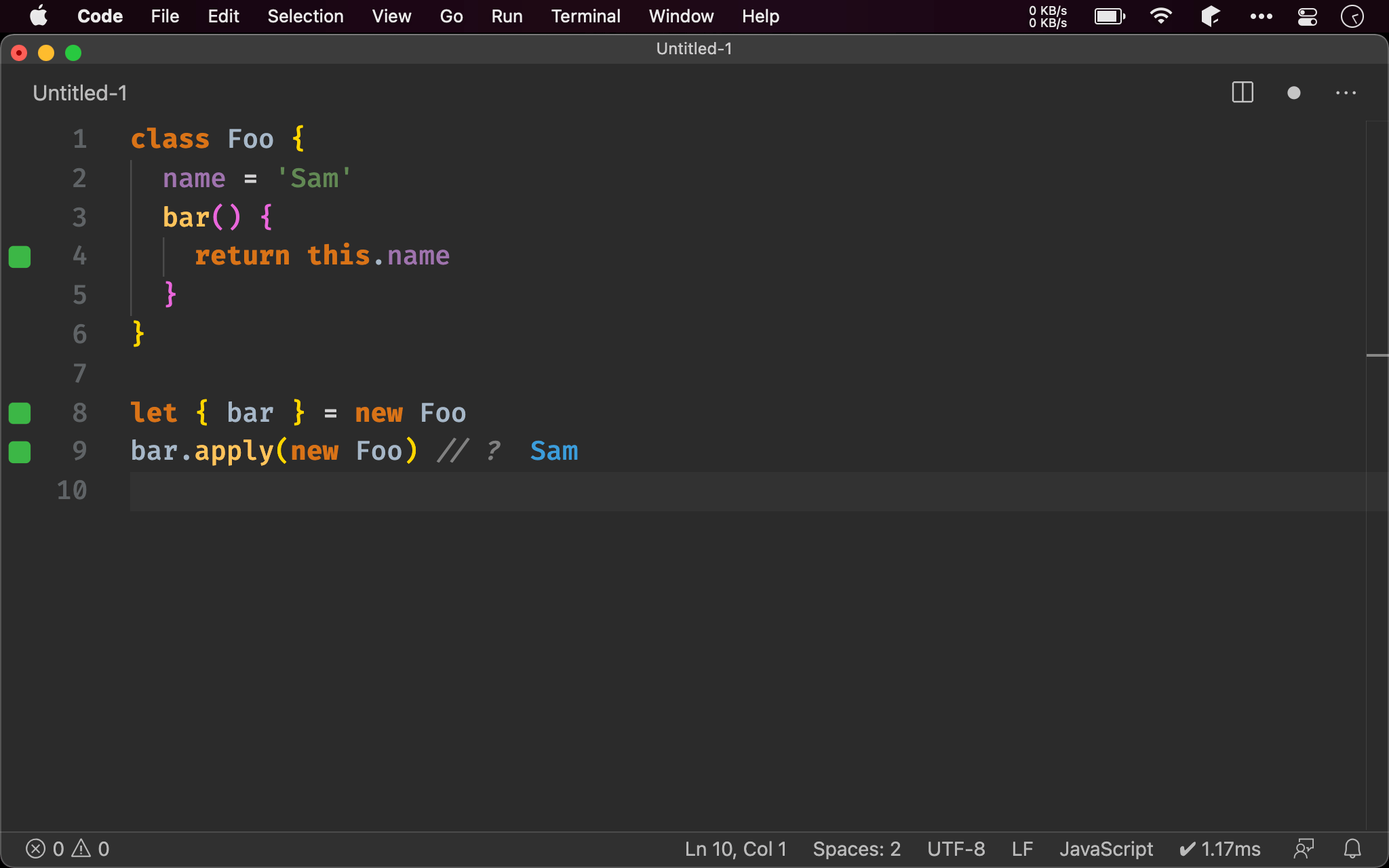
class Foo {
name = 'Sam'
bar() {
return this.name
}
}
let { bar } = new Foo
bar.apply(new Foo) // ?
因為 bar() 沒有任何 argument,此時亦可使用 apply()。

bind()
class Foo {
name = 'Sam'
bar() {
return this.name
}
}
let { bar } = new Foo
bar.bind(new Foo)() // ?
亦可將 Object 傳入 bind() 回傳新 function 重新執行。

Conclusion
- 實務上並不會特別 destructure 出 free function 再去使用
call()、apply()、bind()執行,只是要展示 ECMAScript 的 method 本質仍是 free function,只是其this指向 Object 而已 - 也因為 Method 本質是 free function,因此能透過 Object Destructure 從 method 抽成 free function